Pojęcia takie jak: SSR, SSG, CSR istnieją od dawna. Większość programistów front-end wykorzystuje technologię, która się pod nimi kryje, często nieświadomie.
Jeżeli kiedykolwiek korzystałeś np. z React, Vue, Remix, to znaczy, że wykorzystałeś przynajmniej jeden z tych terminów w praktyce.
Możliwe, że do tej pory robiłeś/aś to na ślepo, to najwyższy czas na zmianę, szczególnie, że na horyzoncie pojawiło się zupełnie nowe podejście - RSC.
Po przeczytaniu artykułu będziesz rozumieć co oznaczają te skróty, co się pod nimi kryje, a przede wszystkim będziesz w stanie wybrać odpowiednią taktykę do danej sytuacji.
CSR
Zacznijmy od wyjaśnienia najbardziej popularnego pojęcia. CSR (ang. client side rendering), co można przetłumaczyć jako renderowanie po stronie klienta (przeglądarki).
Przez wiele lat, niemal wszystkie front-endowe frameworki stosowały wyłącznie tę technikę. Każda nowa aplikacja SPA (ang. single page application) była w pełni renderowana w przeglądarkach użytkowników. Oznacza to, że serwer w odpowiedzi na żądanie wyświetlenia strony odsyłał niemal pusty plik HTML oraz sporą ilość kodu JS, który po wykonaniu, dynamicznie tworzył tagi HTML, a nierzadko również nadawał im style.
W efekcie, to właśnie przeglądarki zaczęły odgrywać kluczową rolę w wysyłaniu zapytań, pobieraniu danych, oraz wszelkich obliczeniach wymaganych do poprawnego wyświetlenia UI (ang. user interface).
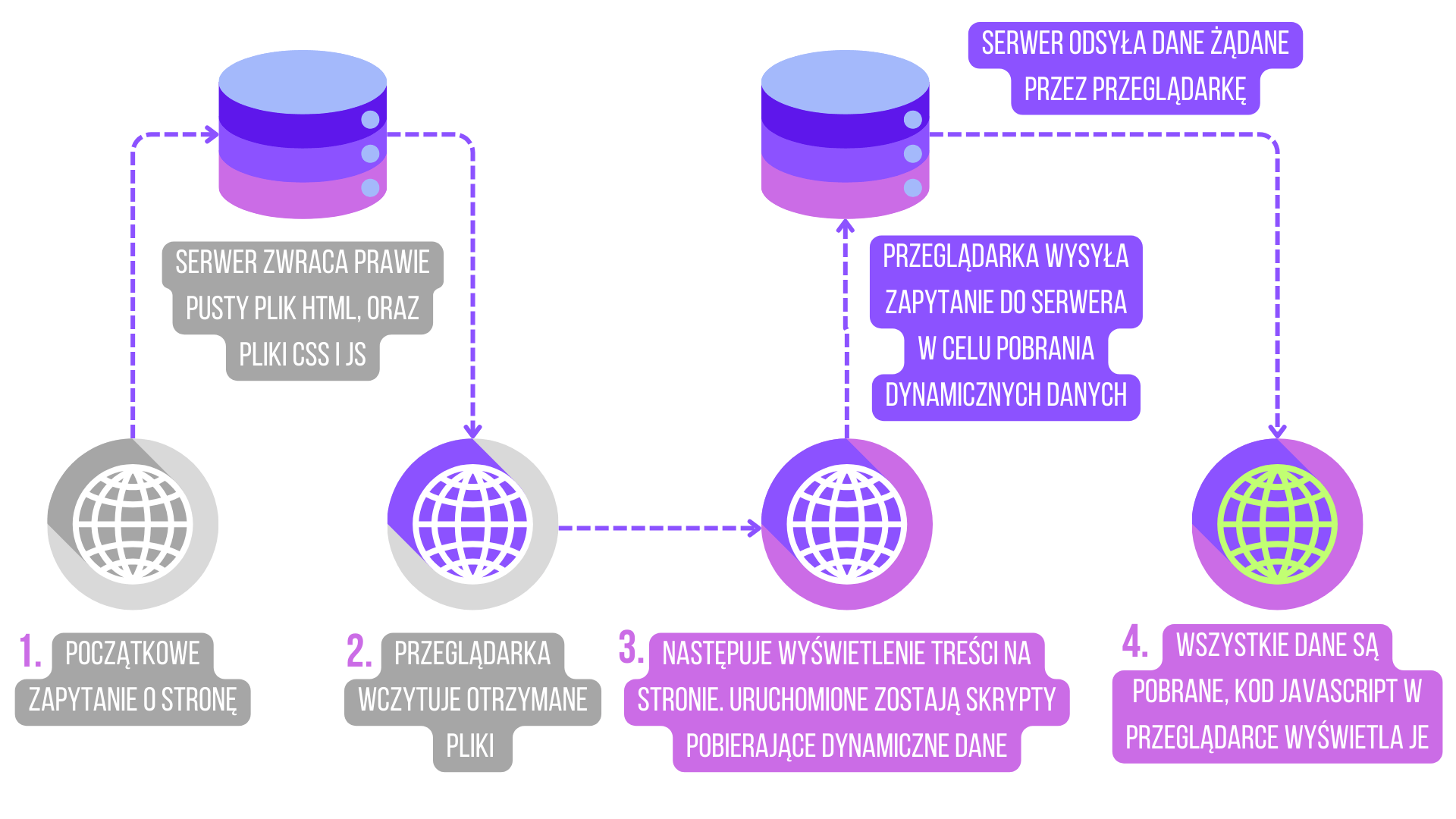
Renderowanie po stronie klienta można przedstawić w następujący sposób:

Uproszczony schemat renderowania po stronie klienta
Nietrudno zauważyć, że w tym przypadku niemal całość "pracy" do wykonania, została przerzucona na przeglądarkę.
Ma to swoje minusy:
Problemy z wydajnością - to jeden z najważniejszych problemów, który skłonił twórców wielu frameworków do poszukiwania innych rozwiązań. Jest to szczególnie widoczne na wolniejszych urządzeniach lub w przypadku bardzo rozbudowanych aplikacji.
Długi czas wczytywania strony - problem ten dotyczy jedynie pierwszego wczytania. Klient musi pobrać kod JavaScript (który zazwyczaj jest dość rozbudowany), dynamiczne dane, assety, itd.. W efekcie czas oczekiwania na pojawienie się treści może być wydłużony.
SEO - roboty mogą mieć problem z poprawnym wyświetleniem stron utworzonych przy użyciu CSR. Może to bardzo negatywnie wpłynąć na pozycję naszej aplikacji w wyszukiwarkach.
Oczywiście są też plusy:
Szybkie przejścia między stronami - kiedy już pobierzemy cały niezbędny do działania kod, to kolejne przejścia między stronami są szybkie i wymagają jedynie "dociągnięcia" danych dynamicznych. Nie trzeba jednak pobierać już żadnego kodu.
Skalowalność i wydajność - ponieważ cały kod HTML jest w tym przypadku renderowany po stronie klienta, to w żaden sposób nie obciążamy dodatkowo serwerów. Może mieć to znaczenie, szczególnie w przypadku aplikacji z dużym ruchem.
Jasny podział - backend oraz frontend stanowią dwa projekty. Dzięki temu łatwo jest je rozgraniczyć, a stopień skomplikowania może być nieco niższy niż w przypadku innych opcji.
SSR
Przeciwieństwem CSR jest SSR (ang. server side rendering), czyli renderowanie po stronie serwera. Ta technika polega na wyrenderowaniu strony (utworzeniu kodu HTML) na serwerze, zanim zostanie wysłana odpowiedź do klienta.
W związku z tym przeglądarka zostaje nieco odciążona - teraz to serwer generuje kod HTML, a rola przeglądarki ogranicza się do wyświetlenia go, a następnie "ożywienia".
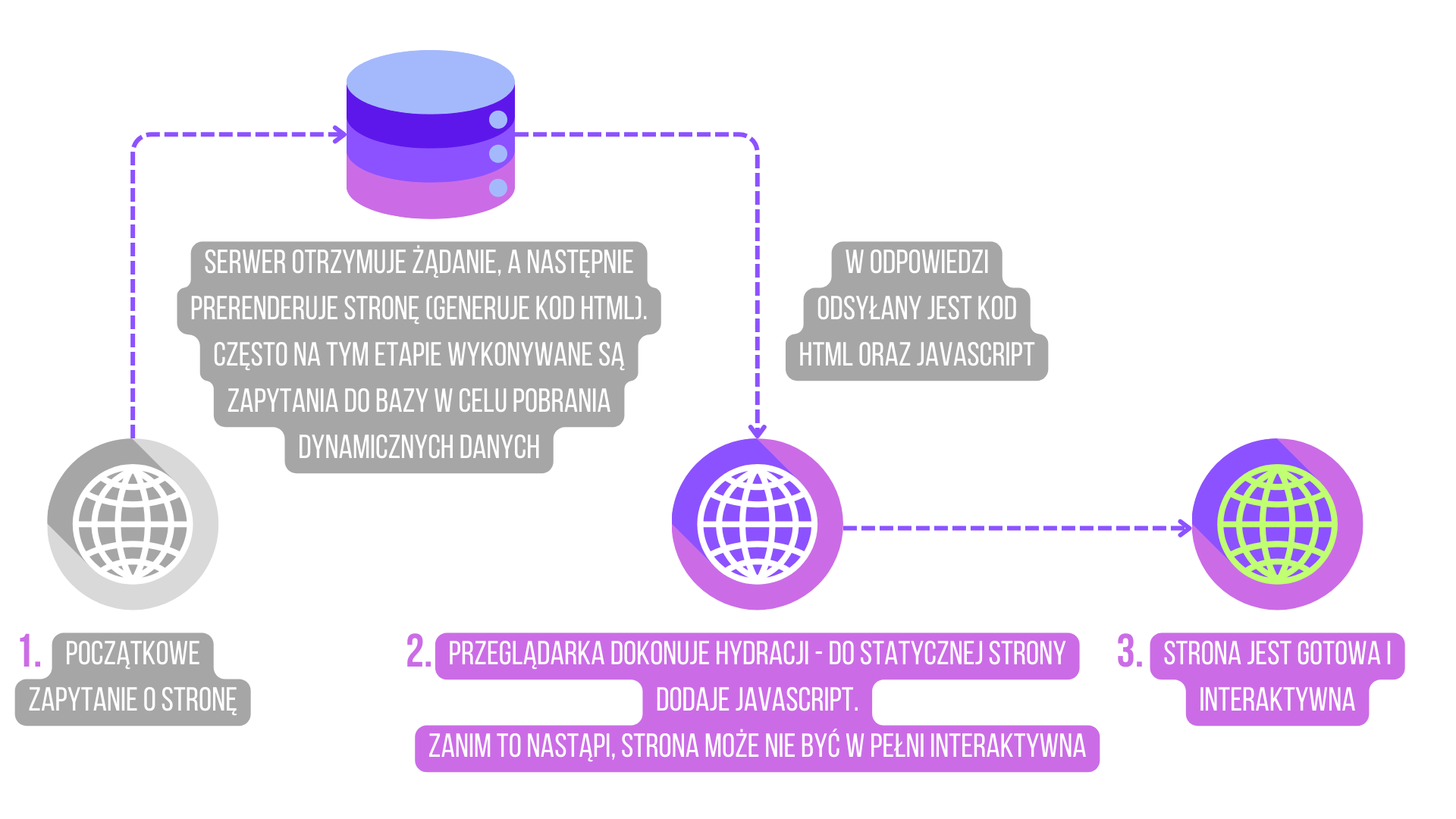
W tym podejściu klient otrzymuje kod HTML, który jednak nie jest w pełni interaktywny, ponieważ nie został jeszcze połączony z JavaScriptem. Takie połączenie nazywane jest hydracją i odbywa się dopiero po otrzymaniu odpowiedzi przez przeglądarkę.

Uproszczony schemat renderowania po stronie serwera
Tak samo, jak w CSR, tak i tutaj są plusy i minusy. Zacznijmy od tych drugich:
Obciążenie serwera - wiele żądań (ang. request) o tę samą stronę może spowodować bardzo wysokie zużycie zasobów i tym samym znacznie wolniejsze odpowiedzi. Potencjalnie może to również generować wyższe koszty obsługi takiego serwera.
Wolniejsze przejścia między stronami - przy każdym kolejnym przejściu musimy wykonać dodatkowe żądanie do serwera, a sama strona musi zostać wyrenderowana przed odesłaniem.
Mniej dynamiczny UI - łączy się to z poprzednim punktem. Użytkownik może mieć wrażenie, że interface nie jest tak responsywny, jak w przypadku renderowania po stronie klienta.
Minusy wydają się być dość poważne... jakie są w takim razie plusy? 🤔
SEO - ponieważ przeglądarka otrzymuje gotowy HTML, roboty nie będą mieć żadnego problemu z poprawnym indeksowaniem tak utworzonych stron. Może to znacznie poprawić pozycję naszej witryny w wyszukiwarce.
Szybsze wczytanie strony - dotyczy to przede wszystkim pierwszego wczytania (gdy użytkownik trafia na naszą witrynę). Klient nie musi czekać na kod JS by wyświetlić HTML, więc szybciej zobaczymy treść na ekranie. Dzięki temu mamy szansę na zatrzymanie potencjalnego klienta - gdyby strona wczytywała się zbyt długo, to mógłby po prostu z niej wyjść.
Lepsza wydajność na słabszych urządzeniach - ten punkt mówi sam za siebie. Nie obciążamy przeglądarki w takim stopniu, jak w CSR, zatem użytkownicy z nieco słabszym sprzętem mogą odebrać naszą stronę jako "szybszą".
SSG
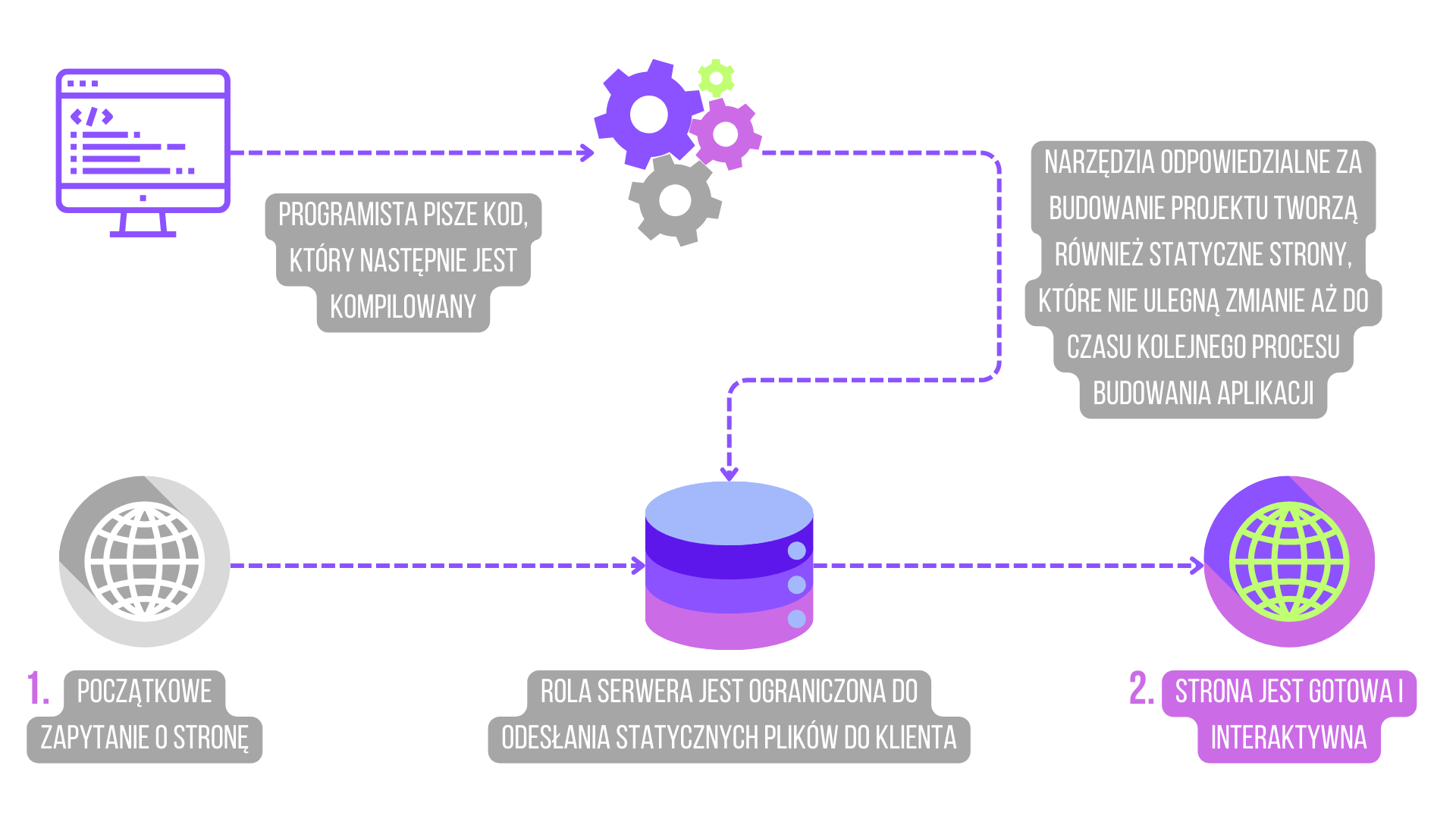
SSG (ang. static site generation) to technika odbiegająca nieco od dwóch poprzednich. W tym przypadku, zamiast generować strony w momencie żądania przez klienta, tworzymy je znacznie wcześniej - w momencie budowania aplikacji (to określenie brzmi nieco precyzyjniej po angielsku: build time).
Zanim do serwera dotrze zapytanie, ma on już przygotowane statyczne pliki, a jedyne co musi zrobić, to odesłać je do klienta.
Rola przeglądarki jest również mocno ograniczona - musi ona jedynie wyświetlić gotowy kod, który otrzymała w odpowiedzi, co jest bardzo szybkim procesem.

Uproszczony schemat mechanizmu generowania statycznych stron
Taka strategia ma jednak poważne ograniczenia, które musimy wziąć pod uwagę:
Strony są rzadko renderowane - to najważniejsze ograniczenie. Jeżeli treść na naszej stronie jest dynamiczna (np. wykresy uzależnione od dynamicznych danych lub inne treści, które często ulegają zmianie), to nie zostanie ona wyświetlona aż do momentu ponownego zbudowania aplikacji.
Przestarzała treść - ten problem wiąże się bezpośrednio z poprzednim. Treść na naszej stronie może być przestarzała, a użytkownicy mogą nie widzieć zmian, które wprowadziliśmy (na przykład z użyciem headless CMS)
Jak w każdym podejściu są też i plusy:
Szybkie wczytywanie - strony nie wymagają renderowania po stronie klienta. W efekcie użytkownik ma wrażenie szybciej działającej strony.
Łatwy deployment - statyczne strony nie wymagają skomplikowanych konfiguracji serwera, ani wielu innych procesów, które są niezbędne w przypadku innego podejścia.
SEO - podobnie, jak w przypadku SSR, tak i tutaj, roboty nie będą mieć najmniejszego problemu z poprawnym wyświetleniem i zindeksowaniem naszej strony.
Istnieje jeszcze jedno łudząco podobne podejście - ISG (ang. incremental static regeneration). Jest to połączenie SSR oraz SSG, jednak jego opis wykracza poza zakres tego artykułu. Wspominam o nim jedynie dla kompletności i pełnego obrazu dostępnych rozwiązań.
RSC
Najnowszy trend w świecie front-endu, to RSC (ang. React server components), czyli komponenty React renderowane po stronie serwera.
Zauważ, że nie mówimy tu o renderowaniu całej strony, jak to miało miejsce w poprzednich opcjach. W tym przypadku mamy do czynienia z renderowaniem pojedynczych komponentów.
Istnieje jeszcze jedna cecha, która odróżnia RSC od SSR - w tym drugim przypadku strona jest prerenderowana na serwerze, a następnie "ożywiana" za pomocą hydracji, już po stronie klienta.
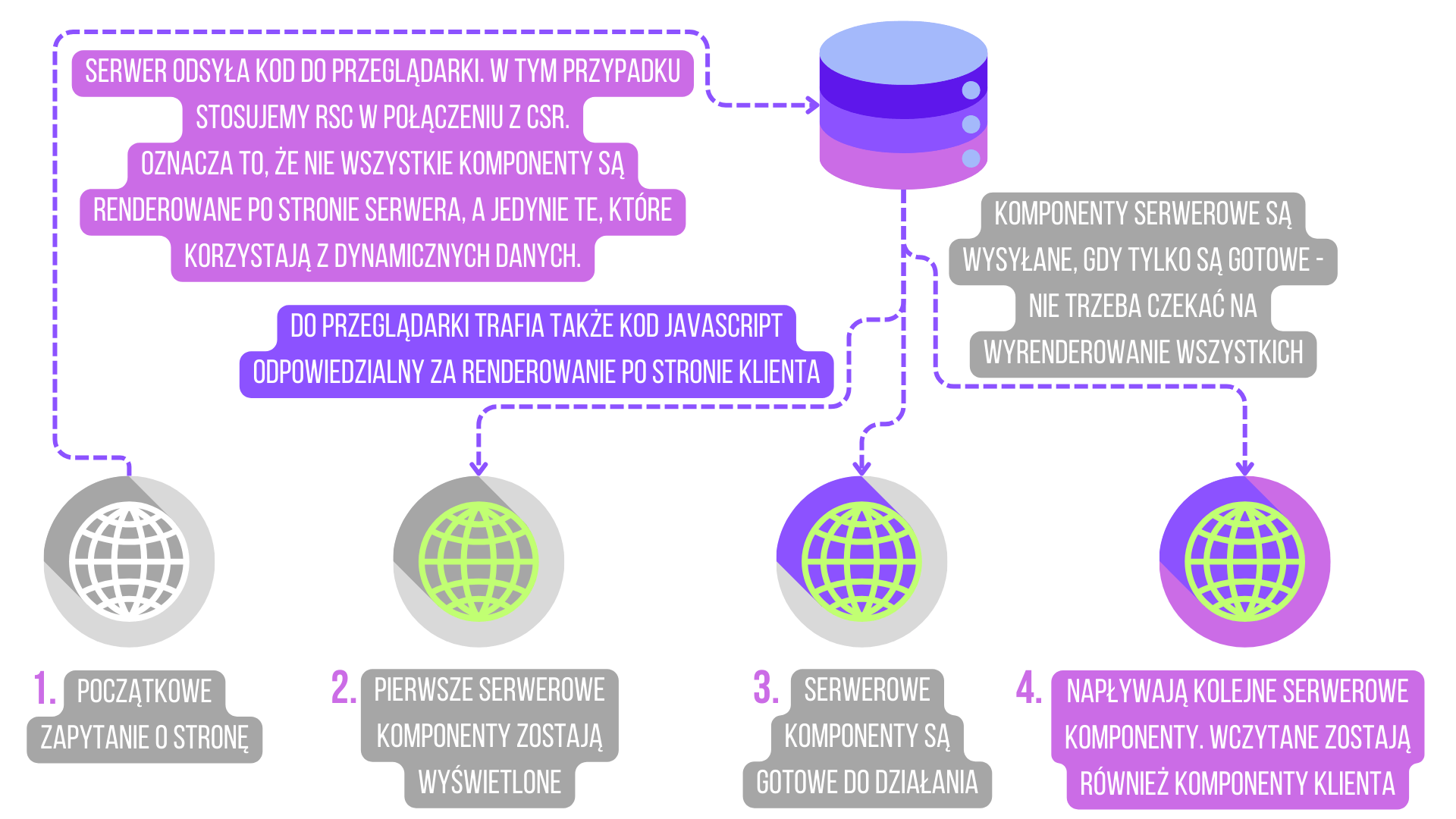
RSC nie stosuje hydracji i nie wysyła kodu JavaScript wykorzystanego wewnątrz komponentu do przeglądarki - trafia tam jedynie utworzony przez serwer komponent, w którym znajdują się wszystkie potrzebne do wyświetlenia dane. Rolą klienta jest jedynie połączenie otrzymanego z serwera kodu (nie jest to HTML, jak w przypadku SSR), z istniejącym drzewem komponentów React.
Ważne jest również to, że RSC nie ma na celu zastąpienia CSR ani żadnego innego podejścia. Wręcz przeciwnie, najlepiej sprawdzi się właśnie wtedy, gdy będzie wykorzystywany równolegle z innymi strategiami.
Komponenty wykorzystujące dynamiczne dane, to idealni kandydaci do zastosowania RSC, jednak w przypadku dynamicznych i interaktywnych elementów lepiej jest zastosować renderowanie po stronie klienta (wciąż można wykorzystać SSR i wtedy sposób połączyć kilka rozwiązań 🤯).

Uproszczony schemat działania RSC w połączeniu z CSR
Czy w takim razie są jakieś minusy? Niestety tak:
Ograniczenia w możliwościach - komponenty serwerowe nie mogą używać Web API (np.
localstorage,geolocation, itd.), ponieważ nigdy nie trafiają do klienta w postaci kodu JavaScript.Ograniczona interaktywność - jest to ściśle powiązane z poprzednim punktem. Oprócz tego, że nie mamy dostępu do tego, co daje nam przeglądarka, to tracimy również dostęp do niektórych funkcjonalności Reacta (np.
useState,useEffect,useReducer)
Większość problemów wymienionych wyżej można wyeliminować dzięki odpowiedniemu podziałowi komponentów pomiędzy serwer, a przeglądarkę. Gdy już to zrobimy, pozostają jedynie zalety:
Łatwy dostęp do zasobów serwera - skoro komponenty te "żyją" wyłącznie na serwerze, to mogą bezpośrednio pobierać dynamiczne dane, komunikować się z bazą danych, itp. bez udziału pośredników.
SEO - podobnie jak w przypadku SSR, do przeglądarki trafia niemal gotowy kod, dlatego roboty lepiej radzą sobie z indeksowaniem stron, które zawierają takie komponenty.
Wydajność - RSC są szybkie. Klient musi jedynie wyświetlić przygotowany przez serwer kod. Nie wysyła dodatkowych zapytań po dynamiczne dane, nie czeka na odpowiedzi od innych API. Po prostu wyświetla gotowy kod.
Podsumowanie
Wybór odpowiedniego podejścia nie jest prostym zadaniem. Z jednej strony chcemy, żeby nasze strony były szybkie i przyjazne dla robotów - w tym przypadku SSG (lub SSR) jest odpowiednią strategią.
Z drugiej strony, tworzone przez nas aplikacje, powinny być również interaktywne i dynamiczne, dlatego CSR nadal odgrywa ważną rolę w świecie web developmentu.
Do dyspozycji mamy także RSC. To rozwiązanie pozwala na nieco więcej kontroli nad treścią, ponieważ działa na poziomie komponentów, a nie całych stron. Część z nich może być nadal renderowana po stronie klienta, a część na serwerze.
Jakby tego było mało, możemy ze sobą łączyć różne opcje. Jeżeli nasza aplikacja korzysta z SSR, to nie oznacza, że nie może jednocześnie korzystać z SSG (dla niektórych stron). Podobnie wygląda to w przypadku innych kombinacji - CSR nie wyklucza użycia RSC w innej części kodu.
Jak widzisz możliwości jest wiele, a wybranie optymalnego rozwiązania wymaga przemyślenia, co tak naprawdę jest potrzebne w projekcie, dogłębnego poznania możliwości i wariantów poszczególnych strategii.