Wprowadzenie
W dzisiejszym artykule odpowiem na pytania czym właściwie jest Web Storage API, jakie korzyści oraz ograniczenia niesie ze sobą korzystanie z niego? Czym różni się localStorage od sessionStorage?. Pokażę też, jak korzystać z tych mechanizmów oraz przedstawię inne sposoby na przechowywanie danych w przeglądarce.
Czym jest Web Storage API?
Web Storage API to zestaw narzędzi, który oferują nam nowoczesne przeglądarki internetowe. Dostarcza on niżej opisane mechanizmy, dzięki którym możemy przechowywać dane lokalnie przy pomocy pary klucz-wartość.
Czym jest localStorage?
Pierwszy z głównych mechanizmów dostępnych poprzez Web Storage API pozwala przechowywać dane bez określonej daty wygaśnięcia. Oznacza to, że dane pozostaną dostępne po opuszczeniu strony internetowej, zamknięciu karty lub przeglądarki, a nawet po wyłączeniu urządzenia. Idealnie nadaje się do magazynowania niewrażliwych danych.
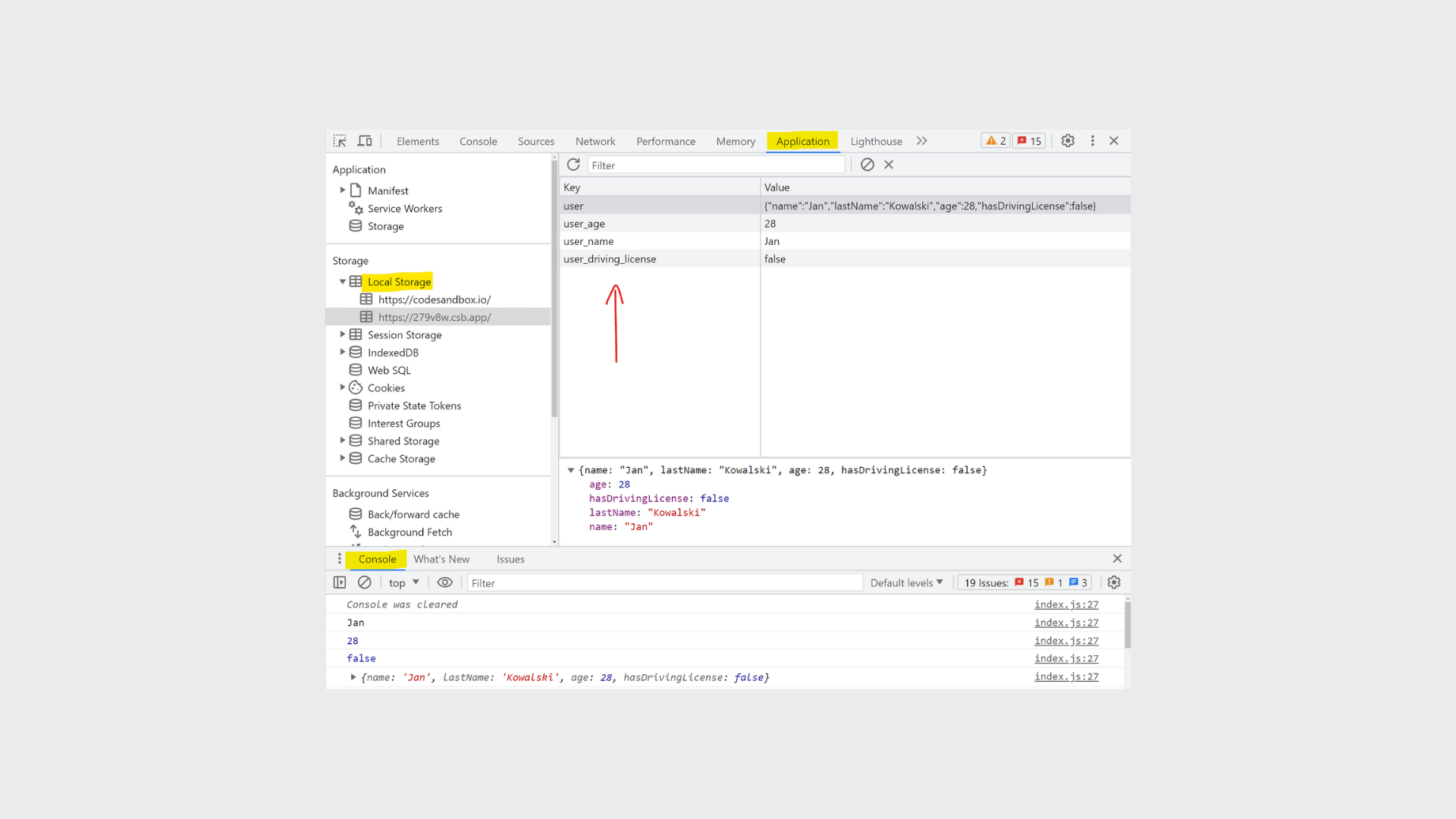
Aby uzyskać dostęp do zapisanych wartości przejdź do narzędzi deweloperskich swojej przeglądarki (np. Chrome), możesz je uruchomić klikając F12 lub prawy przycisk myszy na stronie i wybór z menu kontekstowego opcji "Zbadaj". Następnie przejdź do zakładki Application i w sekcji Storage pod LocalStorage, SessionStorage masz dostęp do aktualnie zapisanych kluczy.

Fotografia przedstawia, gdzie można podejrzeć zapisane wartości w przeglądarce.
Obiekt, o którym mowa jest dostępny pod window.localStorage, lecz pisząc kod możemy pominąć odwołanie do window. Komunikacja z danymi odbywa się w niezwykle prosty sposób:
Kod, który udostępniłem powyżej przedstawia, jak możesz dane zapisać oraz odczytać, lecz istotne jest to, jakiego typu dane chcemy przechować. Należy bowiem wiedzieć, że dane zapisywane w Web Storage zawsze zostaną przekonwertowane na typ string, gdyż tylko w tym formacie możemy je przechowywać. Stworzyłem obiekt z kilkoma właściwościami o różnych typach. Niezależnie z jakiego typu danymi będziesz miał do czynienia, do zapisywania danych posłuży metoda setItem(), do której należy przekazać dwa argumenty, pierwszym jest nazwa (typ string) jaką ma nosić klucz, drugim przechowywana wartość. Do odczytywania służy metoda getItem(), gdzie podajemy nazwę klucza, z którego chcemy wyciągnąć przechowywane dane. Przeanalizujmy każdy z podanych przykładów:
string- tutaj sprawa jest najmniej skomplikowana, gdyż jak widać na przykładzie zapis oraz odczyt nie powinny sprawiać kłopotu, albowiem zapisanie ani odczytywanie nie wymaga konwersji, gdyż jest to dokładnie ten sam typstring, z którego korzystalocalStorage.number- ten typ mógłby wydawać się również oczywisty, jednak nie do końca tak jest. Jak pewnie zauważyłeś, gdy odczytuję wartość przekazaną w tym typie dodatkowo umieściłem ją w funkcjiNumber, dlaczego? No, bo spójrz, jeśli przekażęuser.agetypunumberdolocalStorage, to jak wcześniej pisałem nastąpi konwersja do typustring, a więc28zostanie zamienione na"28"i taki rezultat otrzymałbym odczytując klucz, który tą wartość przechowuje. Można by pomyśleć, że to nie problem, ale w JavaScript niestety jest, bo już przytaczając trywialny przykład:28 + 2 = 30, to nie to samo co"28" + 2 = "282", a to już mogłoby przysporzyć wiele szkód w przyszłości. Oczywiście, pakowanie tego w funkcjęNumberto tylko jedna z możliwości konwersji na typnumber.boolean- z tym typem podobnie, jak w tym powyżej musimy zastosować konwersję, lecz nie jak mogłoby się wydawać korzystając z funkcjiBoolean, ponieważ jeśli będziesz chciał przechować wartość typubooleannp.falsei zostanie ona przekonwertowana na"false", to jeśli następnie chcesz ją odczytać poprzezBoolean("false"), to JavaScript zachowa się tak, jak powinien, gdyż umieszczając dowolny ciąg znaków w tej funkcji zawsze zwróci onatrue, a nie taki był oczekiwany wynik. Aby prawidłowo przekonwertować"false"nafalsemusimy umieścić wyciąganą wartość w funkcjiJSON.parse, której działanie wyjaśniam w kolejnym punkcie. Warto zauważyć, że w tym przykładzie konwersji musimy dokonać tylko podczas odczytu.object- chcąc prawidłowo przechować dane w formie obiektu musimy zastosować konwersję zarówno podczas zapisu, jak i odczytu. Działanie metodJSON.stringifyorazJSON.parsepolega na tym, że w przypadku tej pierwszej zamieniamy wszystko co przekazujemy na obiekt JSON (JavaScript Object Notation - często używany do transmisji danych między serwerem, a klientem, a także do plików konfiguracyjnych i przechowywania danych), a druga metoda analizuje przekazaną wartość i umożliwia odpowiednią konwersję. Dlatego, teżJSON.parsew przypadku przekazanego"false"mógł prawidłowo odczytać typboolean. Zatem, jeśli chcesz przechować obiekt to zostanie on przekonwertowany na obiekt JSON, a później zwrócony w swojej poprzedniej formie. Bardzo istotne jest, że korzystanie z tego sposobu konwersji typów złożonych powoduje utworzenie kopii, a co za tym idzie tracimy referencję do oryginalnego obiektu, który został początkowo przekazany, więc wszelkie zmiany wprowadzone w nowym obiekcie nie wpłyną już na niego i odwrotnie.
Czym jest sessionStorage?
Kolejnym mechanizmem dostarczanym przez Web Storage API jest sessionStorage, który również służy do przechowywania danych w przeglądarce po stronie klienta. Jednak w odróżnieniu od localStorage, który przechowuje dane tak długo dopóki sami konkretnie nie określimy, że mają zostać usunięte, czy to w kodzie czy w przeglądarce, czyści się on automatycznie w określonych momentach. Czyszczenie pamięci przeglądarki zostało opisane poniżej.
sessionStorage jest automatycznie czyszczone, gdy użytkownik zamknie kartę lub przeglądarkę. Oznacza to też, że jeśli otworzysz wiele okien lub kart tej samej witryny to każda z nich będzie miała swoje sessionStorage. Jest on zatem lepszym wyborem do przechowywania danych tymczasowych lub takich, które wykorzystujemy tylko podczas konkretnej sesji, a które nie mają być przechowane do późniejszego wykorzystania. Jednym z przykładów może być przechowywanie informacji o trybie interfejsu (ciemny, jasny). Zasady przechowywania oraz formatowania danych są dokładnie takie same jak w przypadku localStorage. Zatem, aby nie powtarzać tematu zachęcam do zapoznania się z sekcją powyżej.
Ograniczenia rozmiaru danych
Zarówno localStorage, jak i sessionStorage mają ograniczenia w postaci limitu pamięci jaki możemy wykorzystać do przechowywania takich danych, który jest zależny od danej przeglądarki, natomiast zazwyczaj waha się on w przedziale 5-10 MB, a przekroczenie go nie pozwoli przechować więcej danych.
Czyszczenie pamięci przeglądarki
Utrzymanie optymalnego poziomu danych w pamięci przeglądarki, aby uniknąć niepotrzebnego obciążenia, które może negatywnie wpłynąć na wydajność strony internetowej lub aplikacji jest bardzo istotne. Warto zaimplementować odpowiednią logikę w kodzie i mechanizm, który lepiej sprawdzi się w danej sytuacji, lub też umożliwić użytkownikowi poprzez interfejs resetowanie lub też całkowite czyszczenie niepotrzebnych danych. W kodzie poniżej przedstawiam możliwości usuwania danych z pamięci. Możesz usunąć konkretny klucz korzystając z metody removeItem lub też usunąć je wszystkie używając metody clear. Pamiętaj jednak, że całkowite usuwanie wpłynie na całą zawartość magazynu, na którym użyjesz tej metody więc warto upewnić się, że chcesz je na pewno usunąć.
Wydajność i trwałość danych
Korzystając z opisanych mechanizmów lokalnego przechowywania, zapewniamy szybki dostęp do danych, ponieważ są one przechowywane bezpośrednio w przeglądarce i nie wymagają interakcji z serwerem. Zarówno localStorage, jak i sessionStorage, gwarantują trwałość danych nawet po odświeżeniu strony, zapewniając, że dane pozostaną dostępne w kolejnych sesjach.
Inne mechanizmy przechowywania danych w przeglądarce
Oczywiście istnieją inne sposoby do przechowywania danych, wymienię i krótko opiszę kilka z nich:
Cookies - to małe dane przechowywane w przeglądarce, które mogą być wysyłane z każdym żądaniem HTTP i służą do przechowywania sesyjnych informacji i preferencji użytkownika.
IndexedDB - to zaawansowana baza danych w przeglądarce, która pozwala na przechowywanie znacznych ilości danych strukturalnych.
Cache API - system do przechowywania i pobierania żądań sieciowych oraz odpowiadających im odpowiedzi.
LocalForage - to biblioteka JavaScript, która poprawia działanie Twojej aplikacji internetowej w trybie offline, korzystając z asynchronicznego magazynu danych z prostym interfejsem API podobnym do
localStorage.
Podsumowanie
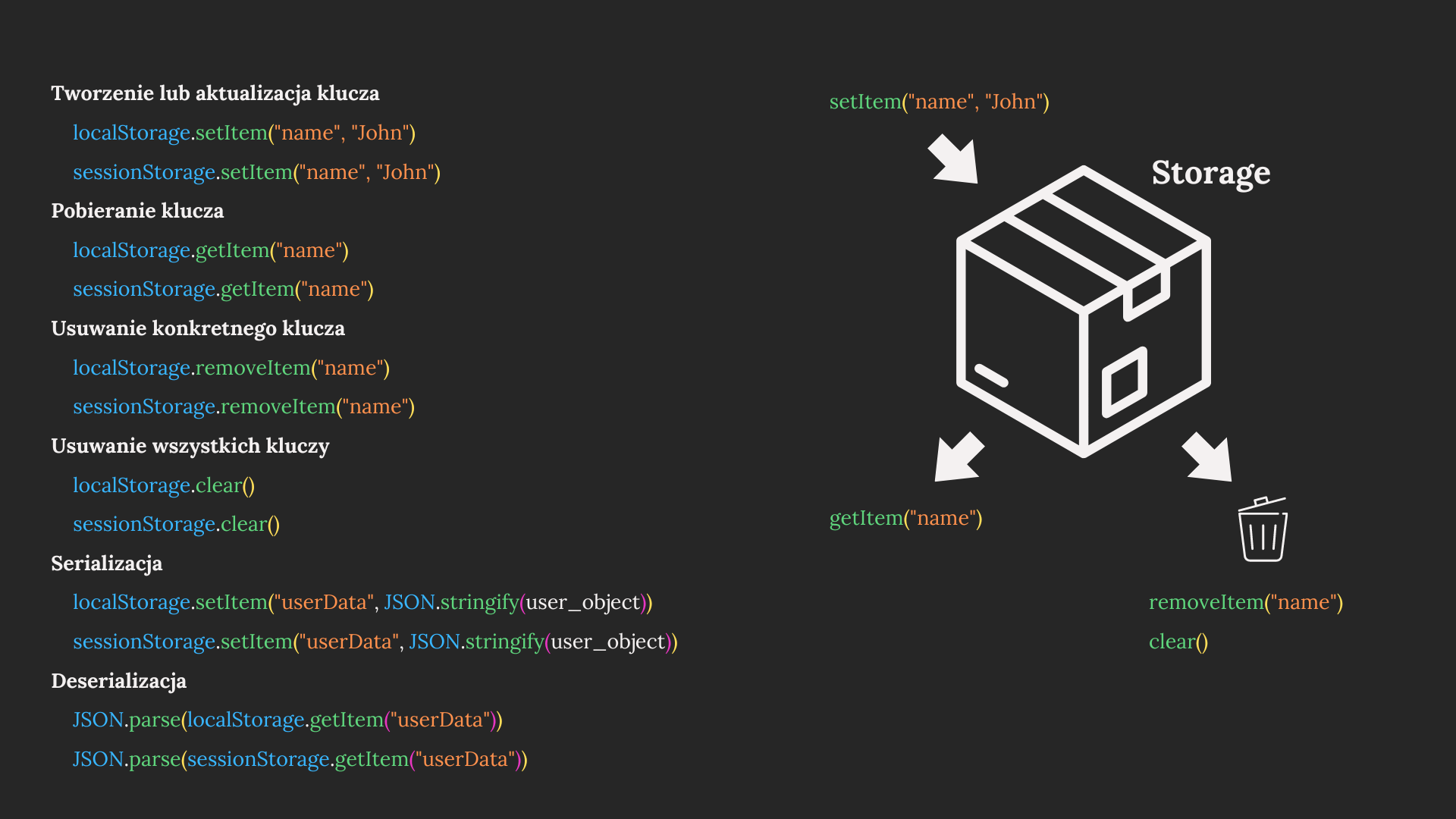
Poznałeś dziś jeden ze sposobów na przechowywanie danych w przeglądarce. Należy zauważyć, że chociaż korzystanie z tych mechanizmów jest szybkie i wydajne, ich głównym zastosowaniem jest przechowywanie danych po stronie klienta w przeglądarce. Nie zastępuje on baz danych po stronie serwera w przypadku dużych ilości danych lub danych, które muszą być udostępniane wielu użytkownikom, jednak ma swoje zastosowanie i warto je znać i umieć z niego korzystać. Udostępniam do pobrania niżej przedstawioną małą ściągawkę, która początkowo może się przydać, by zerkając przypomnieć sobie co dana metoda robi.

Kilka podstawowych metod do przechowywania danych w przeglądarce w jednym miejscu.