Poznaj trzy podstawowe technologie do tworzenia stron internetowych.
I. Struktura naszego projektu - HTML
Pierwszym podstawowym budulcem Twoich projektów, który należy poznać jest język HTML, jest on odpowiedzialny za strukturę całego projektu. Akronim HTML oznacza Hyper Text Markup Language co w tłumaczeniu na polski będzie brzmiało: hipertekstowy język znaczników, powstał w 1990 roku i do dziś służy do tworzenia fundamentów stron internetowych. Jest on rozpoznawany przez wszystkie przeglądarki internetowe między innymi przez Google Chrome, Opera, Mozilla. Język ten ma bardzo przystępna i prostą w obsłudze składnię i mimo, że nazywa się go językiem, nie jest to język programowania, nie wykonasz w nim żadnych obliczeń, ani funkcji. Budowanie struktury projektu nie ogranicza się tylko do stworzenia szkieletu reprezentującego stronę internetową, deweloperzy którzy zajmują się danym projektem powinni zadbać o wiele istotnych kwestii takich, jak zaimplementowanie meta tagów, które są między innymi podstawowym elementem dbającym o optymalizację SEO dzięki której strony są odpowiednio pozycjonowane przez wyszukiwarki internetowe (wyświetlane są wyżej w wynikach wyszukiwania), kolejnym istotnym faktem jest dostarczanie informacji do specjalnych robotów zwanych crawlerami, są to kwestie nie widoczne dla użytkownika, lecz niezwykle ważne w przypadku stron które np. pozyskują klientów poprzez usługi zamieszone na swojej stronie internetowej Trudno było by napisać w tym języku większą aplikację, gdyż zwyczajnie do tego nie służy.

Filar I - struktura dokumentu
Podsumowując ten filar jest wymagany, przydatny i istotny jednak w dzisiejszych czasach raczej niemożliwym jest, aby zakres wiedzy obejmujący tylko ten język pozwalał na zdobycie pracy, natomiast w połączeniu z dwom kolejnymi filarami jest to jak najbardziej możliwe.
II. Stylistyka, wygląd, emocje, efekty - CSS
Następnym wsparciem dla Twojego projektu będzie zadbanie o jego stylistyczną odsłonę, jest to niezwykle istotna kwestia, gdyż dotyczy się nie tylko warstwy wizualnej, która ma na celu upiększenie Twojego projektu, lecz także jest to ważna kwestia od strony biznesowej, nie bez powodu bowiem istnieją takie stanowiska jak UI (user interface) czy też UX (user experiance) designer, których zadaniem jest stworzenie takiej makiety projektu komercyjnego, która będzie chwytliwa, wyróżniająca się na tle konkurencji, intuicyjna, a zarazem czytelna i prosta w obsłudze, to wbrew pozorom wcale nie są łatwe zadania. Zastanawiałeś się kiedyś dlaczego przycisk 'X' zamykający np. okno dialogowe, potwierdzające jakąś akcję znajduje się w większości przypadków w prawym górnym rogu? Albo jak tak naprawdę wpływają barwy na Twoją podświadomość, przyciski w kolorze czerwonym, pomarańczowym zazwyczaj sugerują Ci ostrzeżenie, w stylu czy na pewno chcesz usunąć/wyjść? zielony zaś to kolor akceptacji, który sugeruje zapisanie, potwierdzenie czy też zgodę. Tym przydługawym wstępem przejdę do zapoznania Cię z tym, czym jest CSS, jego akronim oznacza Cascading Style Sheets, czyli kaskadowe arkusze stylów i również nie jest to język programowania. Style służą do upiększania Twojego projektu, nadawania elementom HTML kształtów, barw, ale i animacji. Dla osób, które poznały CSS na wysokim poziomie praktycznie nie ma ograniczeń w przedstawieniu wymyślnych projektów. Możesz manipulować obrazami nadając im przeróżne efekty, zmieniać kroje czcionek, wielkości, odstępy, samemu tworzyć wyglądy dla poszczególnych elementów. Sam HTML również umożliwia nadanie np. koloru tła danemu elementowi liniowo korzystając z atrybutu style, niemniej jednak nie jest to stosowane, gdyż zwyczajnie jest to ograniczające pod wieloma względami, nad którymi nie ma sensu się rozwodzić, CSS umożliwia Ci zupełnie inną odsłonę manipulowania stylistyką całego projektu.

CSS umożliwia Ci nadawanie styli elementom, które tworzysz na stronie dzięki czemu są dużo ładniejsze.
Zanim przejdę do ostatniego z filarów jakie chce Wam dzisiaj przedstawić, dodam jeszcze że CSS umożliwia Ci również dodanie efektów ruchomych na stronie, takie jak zmiana wyglądu, kształtu, tła, koloru danego elementu, czcionki itd. Można w nim np. zmienić kolor tła przycisku w momencie, gdy użytkownik korzystający z Twojej strony najedzie na przycisk (hover ).

Efekt na hover zmienił kolor tła przycisku
Wspominam o tym teraz, gdyż kolejny temat, który chce poruszyć głównie odpowiada za interakcje z użytkownikiem, lecz w inny sposób, o czym później.
III. Interakcja, działanie, możliwości, obliczenia - Javascript
I nareszcie trzeci filar tworzenia stron internetowych, odpowiedzialny za interakcję, wszelkie zmiany dynamiczne, który zdarzają się na skutek akcji użytkownika, mówiąc prościej, użytkownik klika w przycisk i się loguje, zostaje przekierowany na zupełnie nowy widok na stronie itd. Niezwykle ważny, istotny, a przede wszystkim w przeciwieństwie do dwóch poprzednich, Javascript jest językiem programowania, który obecnie ma niewyobrażalne możliwości zarówno przy tworzeniu stron, jak i aplikacji komputerowych i na urządzenia mobilne, pisanie skryptów, aplikacji serwerowych, a nawet wykorzystywanie go w automatyce i robotyce, a to tylko niektóre z jego możliwości. Javascript to tak obszerny temat, że nie sposób go przedstawić nawet w jednej książce, dlatego też w tym artykule mam zamiar zawrzeć podstawową wiedzę, a właściwie zrozumienie do czego może Ci się przydać i dlaczego warto się go uczyć. Sam język Javascript powstał w 1995 roku kiedy to jedną z najpopularniejszych przeglądarek był Netscape Navigator, lecz tak naprawdę w 2015 roku język przeszedł metamorfozę i wszedł na zupełnie inny poziom, rozwija się nieustannie, a dziś to jeden z najpowszechniej używanych języków programowania, ilość dostępnych bibliotek wprawia w osłupienie. To tyle z historii... Jest to skryptowy, słabo typowany, interpretowany, jednowątkowy, wieloparadygmatowy język programowania wysokiego poziomu, spokojnie już tłumaczę ...
Definicja języka Javascript
CECHA | WYJAŚNIENIE |
|---|---|
skryptowy | umożliwia uruchamianie programów (skryptów) w specjalnym środowisku. |
słabo typowany | język sam może wpływać na typ np. zmiennych poprzez konwersję. |
interpretowany | w dużym skrócie jest to język implementowany w formie programu komputerowego wykonującego inne programy (interpreter). |
jednowątkowy | w określonym czasie może wykonywać tylko jedną operację, sprawiało by to jednak problem w przypadku, gdy musiałbyś czekać na wczytanie np. artykułu zanim wczytają się zdjęcia z galerii lub też nie wczytają się w ogóle z racji braku dostępu. Ten problem rozwiązało wprowadzenie do języka asynchroniczności, która pozwala Ci wykonywać operacje w tle bez potrzeby czekania na ich rezultat (temat na osobny artykuł). |
wieloparadygmatowy | możesz w nim programować funkcyjnie, obiektowo i imperatywnie. Dodam tutaj prostą definicję do ogólnego zrozumienia różnicy między paradygmatem imperatywnym, a deklaratywnym. Imperatywnie to, jak dać kucharzowi instrukcje krok po kroku, jak ma zrobić pizzę. Natomiast programowanie deklaratywne, to jak zamawianie pizzy bez martwienia się o kroki, jakie należy wykonać, aby taka pizza powstała. |
wysokiego poziomu | taki, którego składnia i słowa kluczowe mają jak najbardziej ułatwić rozumienie działania pisanych operacji przez człowieka. W uproszczeniu język w jakim pisze programista nie jest zrozumiały przez procesor komputera bezpośrednio, musi on wpierw zostać poddany procesowi kompilacji, gdzie jest tłumaczony na język maszynowy. |
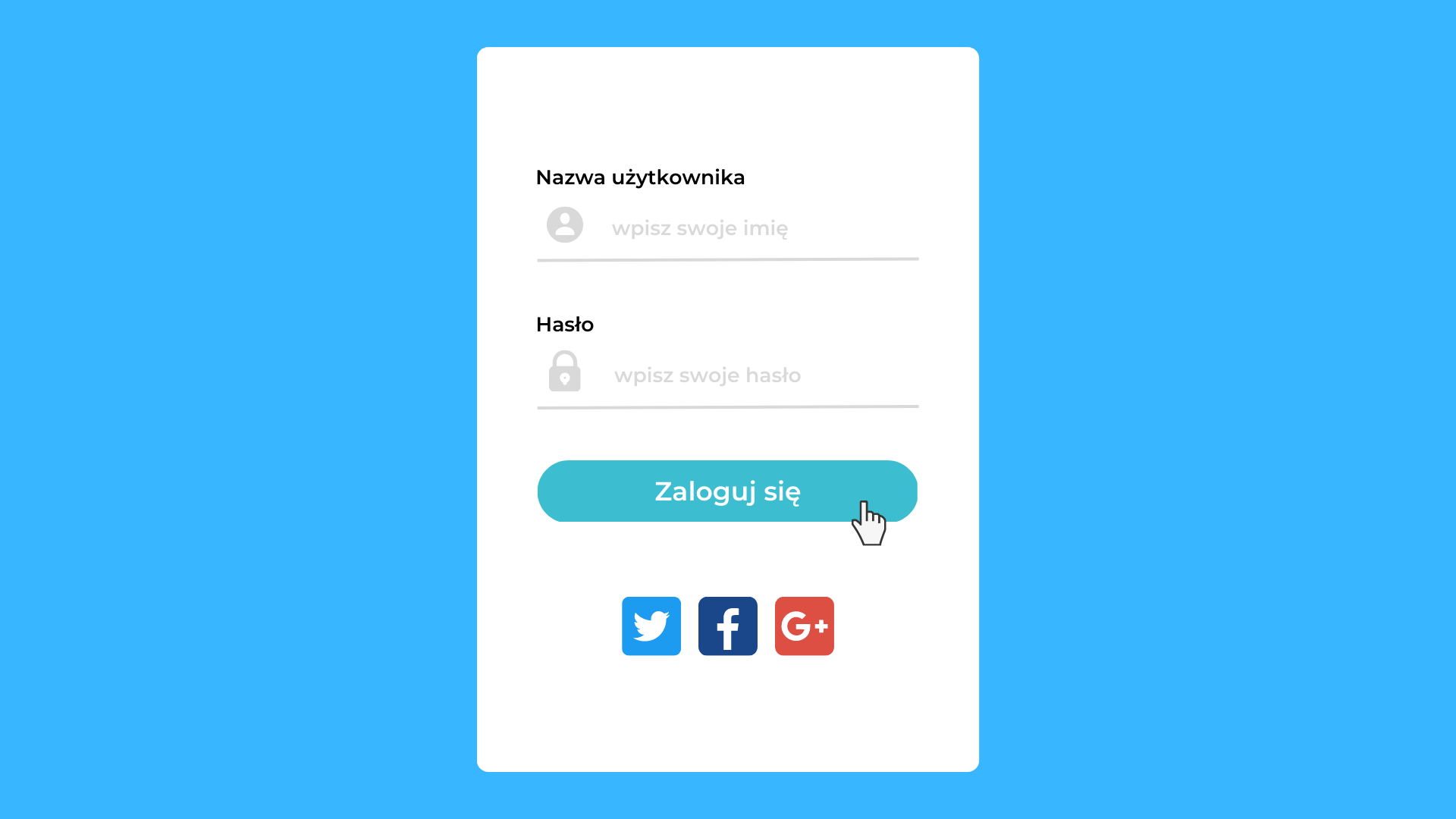
Te informacje w dużym uproszczeniu prezentują czym jest język Javascript i co warto na samym początku drogi z programowaniem wiedzieć. Nie ma potrzeby zagłębiania się zbyt mocno w ten temat na samym początku, gdyż przyjdzie to z czasem. Na tę chwilę wiedz, że język ten umożliwia Ci kontrolowanie interakcji z użytkownikiem. Możesz wpływać na strukturę strony po dokonaniu akcji przez użytkownika. Przypuśćmy, że potencjalny użytkownik chce się zalogować na Twojej stronie, wpisuje odpowiednie dane (przetrzymujesz je w aplikacji kontrolując tym samym ich obecny stan), po czym klika zaloguj, kod napisany przez Ciebie w Javascript powinien wtedy obsłużyć tę operację np. poprzez sprawdzenie poprawności wpisanych danych i jeżeli nie są prawidłowe to możesz np. wyświetlić odpowiedni dialog (okienko), które wyświetli informację, że coś poszło nie tak. Wówczas dosłownie wstrzykujesz w obecną strukturę drzewa HTML poprzez DOM API, element który zostanie tam dodany w zależności od kontrolowanego stanu walidacji. Wiem, że może wydawać się to skomplikowane, ale w rzeczywistości jest to kwestia zrozumienia i jak w większości przypadków w programowaniu staje się to oczywiste i zarazem dużo prostsze do stosowania.
Podsumowanie
Podsumowując i zarazem odpowiadając na pytanie czy warto uczyć się programowania? W mojej subiektywnej ocenie oczywiście, że tak. Abstrachując od zarobków jakie w dzisiejszych czasach otrzymują programiści, bo nie każdy może chcieć zajmować się tym zawodowo, to jest to niezwykle przydatna cecha z punktu widzenia samej nauki. Dostęp do wiedzy w dzisiejszych czasach jest nieograniczony, a z dostępem do internetu praktycznie darmowy. Fakt stworzenia strony internetowej typu wizytówka świadczenia usług dla własnej firmy, stworzenie bloga, czy po prostu wymyślenie własnej aplikacji dla swojego użytku z możliwością podzielenia się nią ze znajomymi czy szerszą społecznością jest w mojej ocenie czymś wspaniałym. Często mam tak, że aplikacje, których używam spełniają swoje zadanie, ale np. brakuje im jednej funkcjonalności lub ich wygląd zwyczajnie mi nie odpowiada. To prosty powód do rozważenia zrobienia własnej wersji aplikacji, satysfakcja z działającego programu napisanego samodzielnie jest nie do opisania. Korzystanie z kursów, w których ktoś pokazuje Ci jak to zrobić - to nadal pisanie samodzielne, zawsze można wdrożyć własne modyfikacje i usprawnienia.