Core Web Vitals (CWV), potocznie znane pod nazwą web vitals, to opracowany przez Google zestaw metryk, które każdy programista front-end powinien mieć na uwadze podczas tworzenia stron.
Ich poprawa może pozytywnie wpłynąć na pozycjonowanie strony w wyszukiwarkach internetowych i w przeciwieństwie do danych pochodzących z Lighthouse (które są jedynie wartością orientacyjną), ma wpływ na SEO.
CWV - czyli co?
Na samym początku artykułu wspomniałem, że CWV to po prostu zestaw metryk, o które warto zadbać. Żeby jednak to zrobić, musimy wiedzieć, na co zwrócić uwagę i co tak naprawdę jest na naszej stronie mierzone.
Istnieją trzy najważniejsze wskaźniki i to właśnie na nich się dzisiaj skupimy. W internecie znajdziesz wiele artykułów omawiających ten temat, ale większość z nich jest nieaktualna. Zanim zdecydujesz się na skorzystanie z takiego materiału, upewnij się, że dotyczy najnowszej wersji CWV.
Teraz już do rzeczy. Nie tak dawno, bo w Maju 2023, Google wprowadził nową metrykę o nazwie Interaction To Next Paint (INP), która zastąpiła jedną z poprzednich, a konkretnie First Input Delay (FID).
Żeby jednak nie wprowadzać zbyt wiele chaosu, zacznijmy od dwóch pozostałych wskaźników.
Largest Contentful Paint
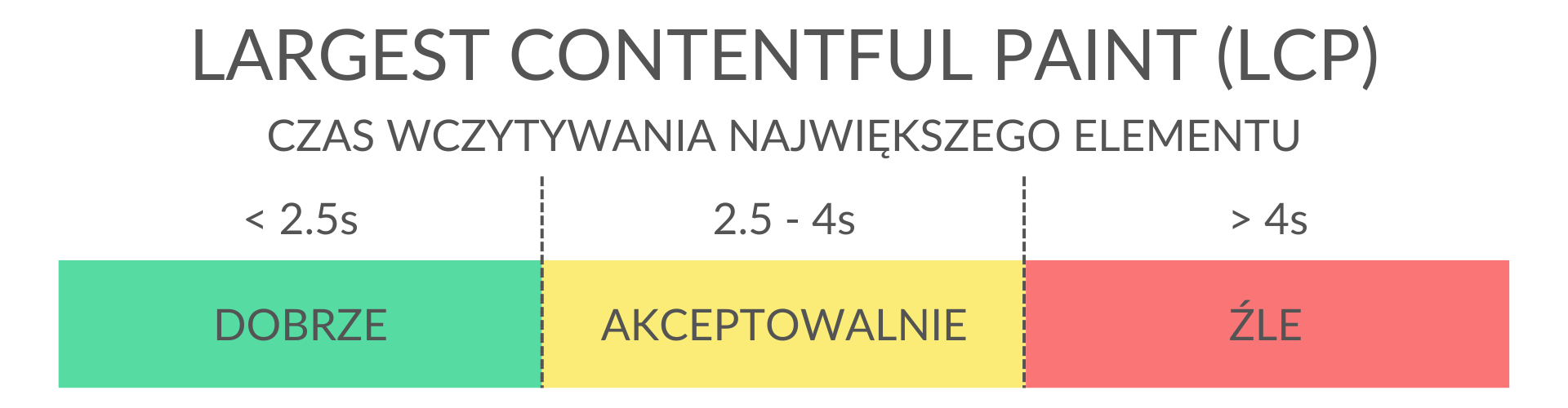
LCP to niezwykle istotny wskaźnik. Podobnie jak pozostałe, wyrażany jest w sekundach lub milisekundach i określa, jak wiele czasu upłynęło od wejścia przez użytkownika na stronę do wyświetlenia największego elementu, który się na niej znajduje. Zazwyczaj jest to obrazek, film lub sekcja hero. Nie jest to jednak reguła i wszystko zależy od treści, jaka znajduje się na stronie.
Czasem, do którego powinniśmy dążyć są 2.5 sekundy, choć oczywiście im mniej, tym lepiej.

Largest Contentful Paint - czas wczytywania
Sposobów na zmierzenie jest kilka. Możemy spróbować zrobić to ręcznie, ale z pewnością nie będzie to precyzyjny pomiar. Innym, znacznie bardziej wiarygodnym sposobem jest monitorowanie aktywności realnych użytkowników naszej strony (ang. real user monitoring). Najłatwiej będzie w tym celu wykorzystać Google Search Console. Minusem tej opcji jest fakt, że możemy ją brać pod uwagę dopiero po uruchomieniu kodu "na produkcji", czyli po udostępnieniu jej użytkownikom.
Ostatnia możliwość, to zastosowanie narzędzi, które wyeliminują konieczność manualnego testowania i jednocześnie pozwolą na sprawdzenie działania danej funkcjonalności (w tym przypadku czasu wczytywania) w warunkach laboratoryjnych, a więc bez udziału prawdziwych użytkowników. Dzięki temu możemy wprowadzić poprawki jeszcze przed finalnym uruchomieniem. Przykładowe narzędzia, które możemy wykorzystać to wspomniany wcześniej Lighthouse lub WebPageTest. Tego typu testy są określane jako In the lab.
Pamiętaj jednak, że realny użytkownik Twojej strony nie będzie miał dokładnie tego samego sprzętu, co Ty. Różnić może się również prędkość jego łączą, a nawet treść, którą zobaczy na stronie (przykładowo na Instragramie każdy użytkownik widzi spersonalizowaną zawartość). Te wszystkie czynniki mogą znacząco wpłynąć na każdą z metryk, dlatego tylko testy określane jako In the field (te z udziałem prawdziwych użytkowników) dają realne wyniki.
Link do pełnej dokumentacji znajdziesz tutaj: https://web.dev/articles/lcp
Cumulative Layout Shift
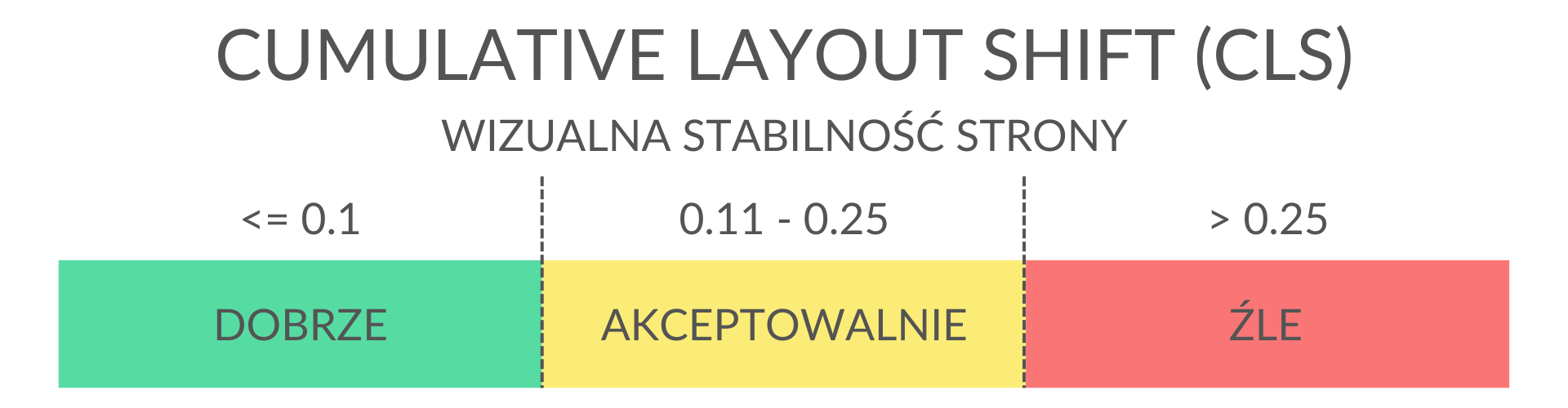
CLS odpowiada za pomiar wizualnej stabilności strony. Z pewnością zetknąłeś lub zetknęłaś się z sytuacją, gdy próbujesz kliknąć na stronie jakiś element, ale w jego miejsce niespodziewanie wyświetlona zostaje reklama albo inna zawartość. Takie "przeskoki" są niezwykle irytujące z punktu widzenia użytkownika i to właśnie one są tutaj mierzone.
W tym przypadku, w przeciwieństwie do LCP, do pomiaru nie są stosowane sekundy. Zamiast tego jest tu użyta skala punktowa w której 0, to pożądany wynik, a 1 to najgorsza z możliwych wartości.

Core Web Vitals - skala punktacji CLS
CLS jest znacznie łatwiejszy do manualnego przetestowania, bo przeskoki układu strony są po prostu bardzo widoczne, jednak nadal zalecam zastosowanie jednej z opisanych wcześniej technik. Również i tutaj, najbardziej wiarygodnym źródłem są dane dostarczone przez użytkowników danej strony.
Link do pełnej dokumentacji znajdziesz tutaj: https://web.dev/articles/cls
Interaction To Next Paint
Najnowsza z metryk wchodzących w skład web vitals. Została wprowadzona w Maju 2023 i w teorii odpowiada za pomiar ogólnej responsywności strony. Nie mam tu jednak na myśli zastosowania RWD (ang. Responsive Web Design). INP mierzy czas, po jakim aplikacja reaguje na kliknięcia, wpisywanie tekstu w komponenty typu input oraz ogólne interakcje z aktywnymi elementami (akcje takie jak hover lub scroll nie są brane pod uwagę).
W praktyce jednak okazuje się, że najprawdopodobniej mierzony jest jedynie czas, przez który główny wątek pozostaje zablokowany, a nie informacja zwrotna do użytkownika. W efekcie nawet jeśli użytkownik kliknie jakiś element i z jego perspektywy nic się nie stanie (nie otrzymał wizualnego potwierdzenia), to nadal możemy uzyskać optymalny wynik w metryce INP, ponieważ główny wątek nie był zbyt długo zablokowany.
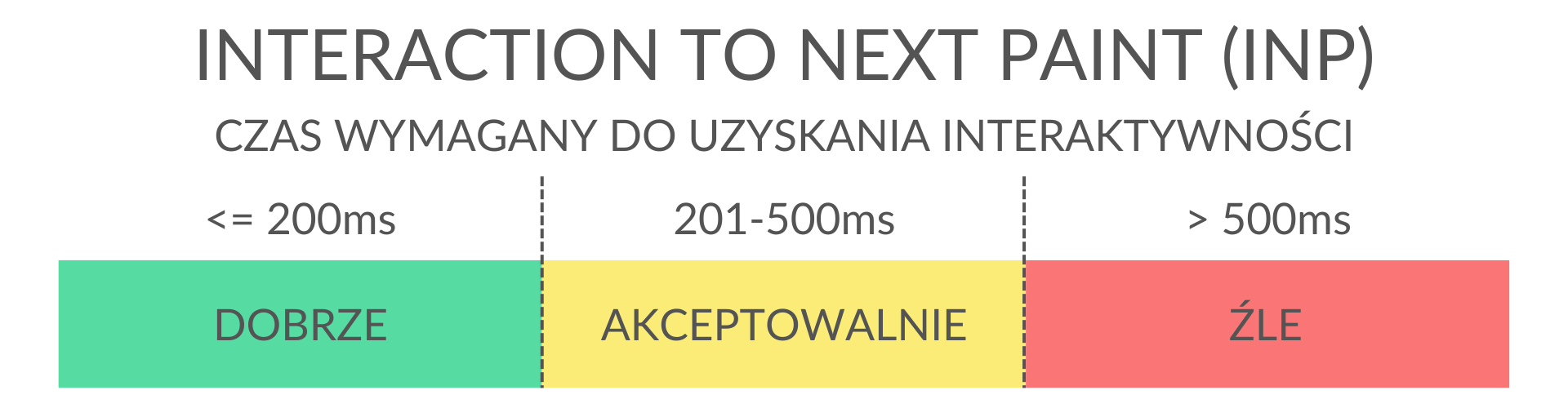
Dopóki sposób pomiaru nie zostanie poprawiony, użyteczność tej statystyki jest mocno ograniczona. Mimo wszystko powinniśmy dążyć do osiągnięcia jak najlepszego wyniku, a więc poniżej 200ms.

Core Web Vitals - skala metryki INP
Warto również pamiętać, że pod uwagę zostanie wzięty najgorszy ze znalezionych czasów. Należy zatem zadbać o to, by wszystkie elementy na stronie reagowały szybko.
Także i w tym przypadku najlepszym sposobem na pomiar jest zebranie wartości pochodzących bezpośrednio z produkcyjnej wersji strony. Oczywiście nic nie stoi na przeszkodzie, żeby wypróbować również inne opcje.
Link do pełnej dokumentacji znajdziesz tutaj: https://web.dev/articles/inp
Podsumowanie
Core Web Vitals mają niebagatelny wpływ na to, jak użytkownicy odbierają naszą stronę, a co za tym idzie, na jej wyniki finansowe i zasięg, są więc niezwykle istotne również z biznesowego punktu widzenia. Jeżeli zajmujesz się tworzeniem warstwy wizualnej, to niewątpliwie powinieneś lub powinnaś poświęcić nieco czasu na ich dogłębne zrozumienie.
Pamiętaj również o ciągłym monitorowaniu wydajności strony, która jest już dostępna w internecie. Możesz w tym celu wykorzystać wspomniane narzędzia Google'a, ale nie jest to jedyna możliwość. Do wyboru masz także takie opcje jak Sentry, czy Vercel (jeżeli Twoja strona korzysta z hostingu tej firmy).
Na sam koniec chciałbym Cię zachęcić do zapoznania się z pełną dokumentacją.