Zacznijmy od tego, czym właściwie jest edytor kodu i po co on nam potrzebny. Czy nie można po prostu włączyć notatnika i zacząć pisać kodu?
W teorii można - kod to nic innego niż tekst, posiadający własną składnię. W praktyce jednak napisanie jakiegokolwiek programu w notatniku jest niemożliwe.
W tym artykule postaram się wyjaśnić, dlaczego naukę programowanie warto zacząć z wykorzystaniem takiego narzędzia, jaki edytor wybrać (skupimy się tutaj na doborze odpowiednim dla frontend developera) i jak go skonfigurować.
Co odróżnia profesjonalny edytor kodu od notatnika?
Przede wszystkim nie jest to tylko program umożliwiający pisanie (tak jak w przypadku notatnika) - posiada wiele przydatnych funkcji i narzędzi, które w codziennej pracy
są niemal niezbędne. Kilka z nich postaram się w prosty sposób opisać, żebyś zrozumiał, jakie są plusy korzystania z takiego programu.
Podpowiedzi - programowanie to bardzo szeroki temat. Ucząc się pierwszego języka bardzo trudno jest zapamiętać wszystkie istniejące metody, właściwości czy też słowa kluczowe. I właśnie tu ujawnia się największa zaleta czyli podpowiedzi (przypomina to autouzupełnianie). Wystarczy, że wpiszemy część nazwy, a resztę podpowie nam edytor. Zdarza się również, że jest również w stanie podpowiedzieć nam cały wiersz kodu.
Podświetlenie składni - w mojej opinii to jedna z najważniejszych funkcjonalności. Dzięki niej poszczególne słowa kluczowe, zmienne, bloki kodu itp. mają różny kolor i już na pierwszy rzut oka, możemy stwierdzić, co zawiera dany kawałek kodu
Podkreślanie błędów składni - gdybyśmy pisali nasz kod w notatniku, to nigdy nie możemy mieć pewności, że nie popełniliśmy właśnie jakiegoś błędu składniowego, użyliśmy funkcji, która nie istnieje, lub niepoprawnie nazwaliśmy zmienną. Edytor potrafi rozpoznać język, w którym piszemy nasz kod i na bieżąco walidować składnię pod kątem błędów.
Formatowanie kodu - jeśli miałeś okazję zobaczyć już jakiś kod, to wiesz, że nie jest on napisany tak, jak tekst w książce - wyjustowany, w jednej kolumnie. Zamiast tego posiada liczne wcięcia, odstępy, itd. Po co tracić czas na formatowanie, skoro edytor może to zrobić za nas?
Wbudowany terminal - to coś, bez czego trudno się dzisiaj obejść. Być może w tym momencie nauki, nie wydaje Ci się to koniecznie, a może nawet nie wiesz, co mógłbyś z tym zrobić - nie przejmuj się, tą funkcjonalność docenisz na późniejszym etapie.
Dodatki i personalizacja - rozszerzenia, czy też dodatki, dzięki którym możemy dodać funkcjonalności, których nam brakuje, zmienić wygląd naszego edytora i dostosować go do naszych potrzeb.
Możesz się również spotkać z określeniem IDE czyli integrated development environment (zintegrowane środowisko programistyczne), mimo, że brzmi to strasznie, to po prostu branżowe określenie oznaczające właśnie edytor kodu wraz ze wszystkimi jego funkcjonalnościami.
Wybór pierwszego edytora
Wiemy już jakie zalety ma profesjonalny edytor, ale który z nich wybrać? W internecie znajdziemy mnóstwo opinii na temat tego, który jest najlepszy, oczywiście do takich wniosków najlepiej dojść samemu, na podstawie doświadczenia, ale kiedy szukamy pierwszego IDE, warto skorzystać z doświadczeń innych.
W świecie szeroko pojętego web developmentu prym wiodą aktualnie dwa: Visual Studio Code (nie mylić z Visual Studio - jest to zupełnie inne IDE) oraz Webstorm.
My skupimy się na tym pierwszym z kilku powodów:
Jest darmowy
Jest bardzo popularny
Większość instruktorów używa właśnie VSC - łatwiej przyswoisz wiedzę z kursów online, jeśli nie musisz skupiać się na dodatkowej rzeczy.
Jest łatwy w obsłudze
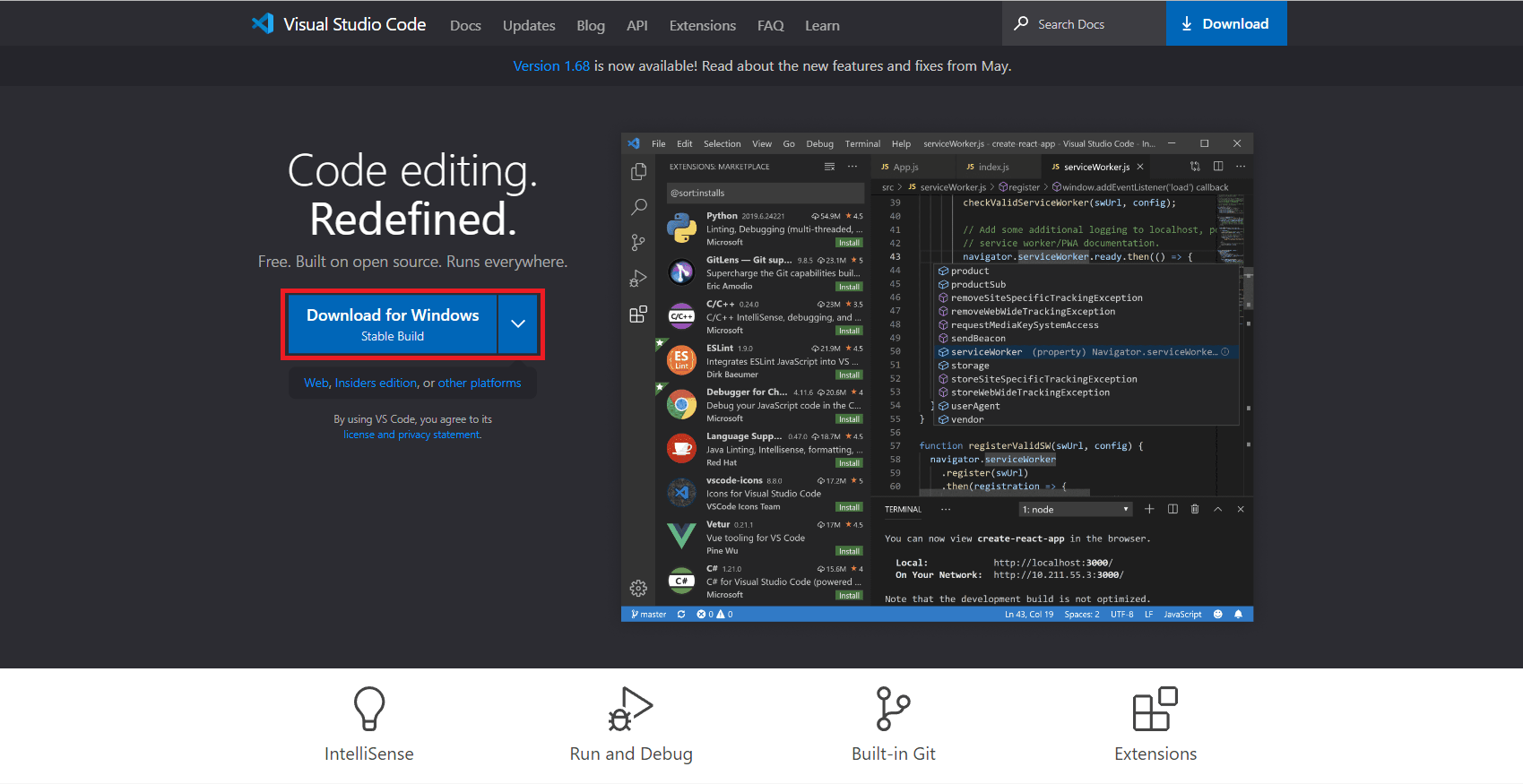
Visual Studio Code możesz pobrać tutaj. Po kliknięciu w link powinieneś zobaczyć widok podobny do tego:

Przycisk do pobrania zaznaczony na czerwono
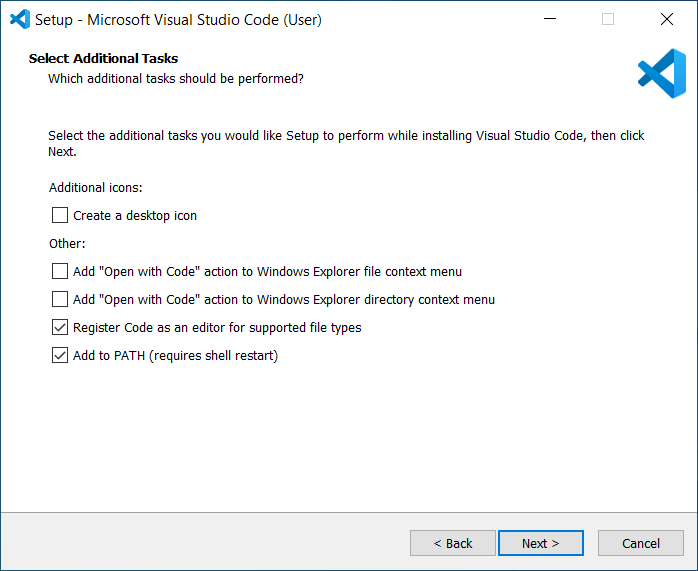
Pobieramy i instalujemy edytor - pamiętaj, żeby wybrać odpowiedni system operacyjny. Jeśli nie masz pewności, które opcje wybrać podczas instalacji, to poniższy screen powinien rozwiać Twoje wątpliwości.

Visual Studio Code - pierwsze spojrzenie
Zainstalowane, co dalej? Tuż po włączeniu może się wydawać, że liczba dostępnych opcji jest przytłaczająca - spokojnie, poznasz je wszystkie z czasem. Na początku potrzebujesz tylko kilku z nich, nie musisz od razu umieć wszystkiego.

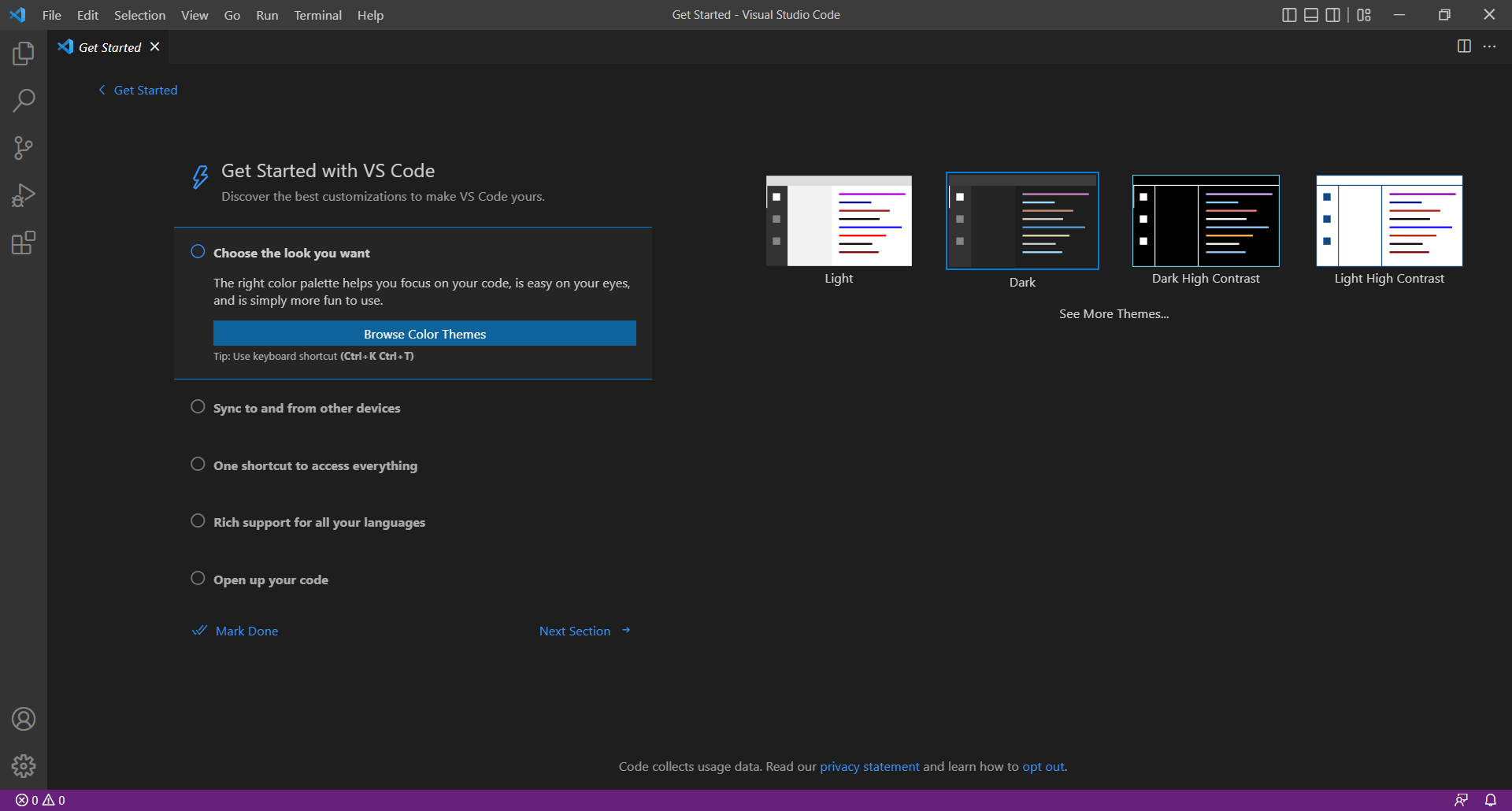
Pierwsze uruchomienie Visual Studio Code
Omówmy krótko podstawowe funkcje, które pozwolą Ci dostosować edytor do swoich potrzeb i przede wszystkim pisać kod z jego użyciem.

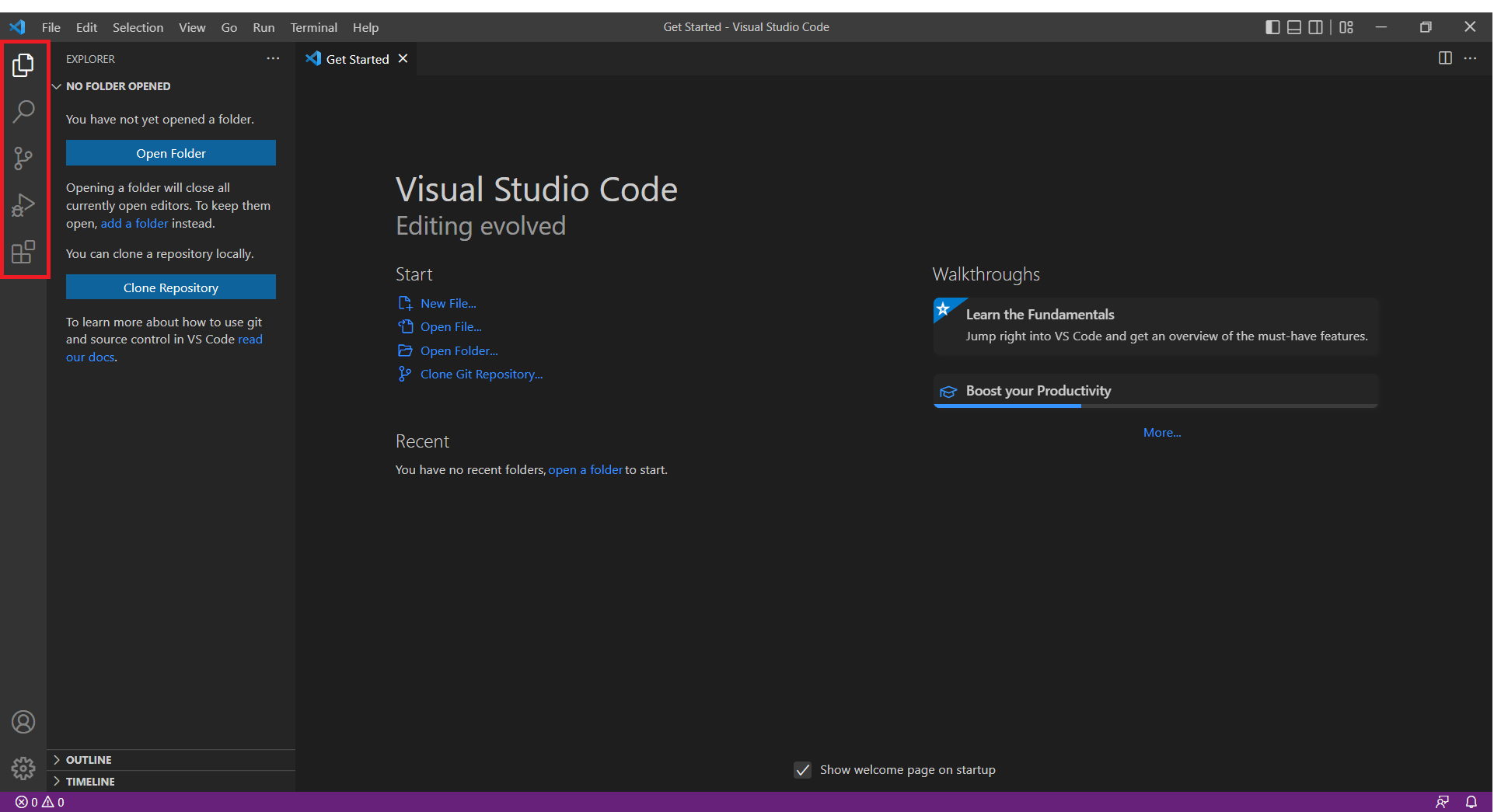
Panel boczny - tu znajdziesz najważniejsze funkcjonalności
Na czerwono zaznaczony jest panel boczny, w którym znajdują się najważniejsze narzędzia, omówimy je pokrótce:
Eksplorator plików - służy do nawigacji między plikami i folderami, wyświetla również strukturę folderów (przypomina eksplorator plików z systemu Windows)
Wyszukiwarka - pozwala na znalezienie konkretnej frazy. Docenisz ją, kiedy Twoje projekty zaczną się rozrastać, a ręczne odnalezienie danego kawałka kodu będzie graniczyć z cudem.
Kontrola wersji - narzędzie umożliwiające integrację projektu z system kontroli wersji (oprogramowanie służące do śledzenia zmian w projekcie). Ten temat zasługuje na osobny artykuł, a może nawet książkę, jeśli chciałbyś zgłębić temat, to zachęcam do wyszukania informacji o najpopularniejszym oprogramowaniu tego typu czyli GIT
Debugger - narzędzie służące do diagnozowania (debugowania) problemów w naszym kodzie. Na początku nie musisz umieć się nim posługiwać
Dodatki - "sklep" z rozszerzeniami. Większość z nich jest darmowa, lub posiada darmową wersję.
Najważniejsze rozszerzenie
Istnieje kilka dodatków, bez których codzienna praca z kodem jest znacznie mniej efektywna. Przedstawię Ci te, które w mojej opinii powinieneś mieć zainstalowane - pamiętaj, że możesz również samodzielnie szukać rozszerzenie. Eksperymentowanie jest ważne - dzięki niemu dowiesz się co Ci odpowiada, a co należy zmienić.
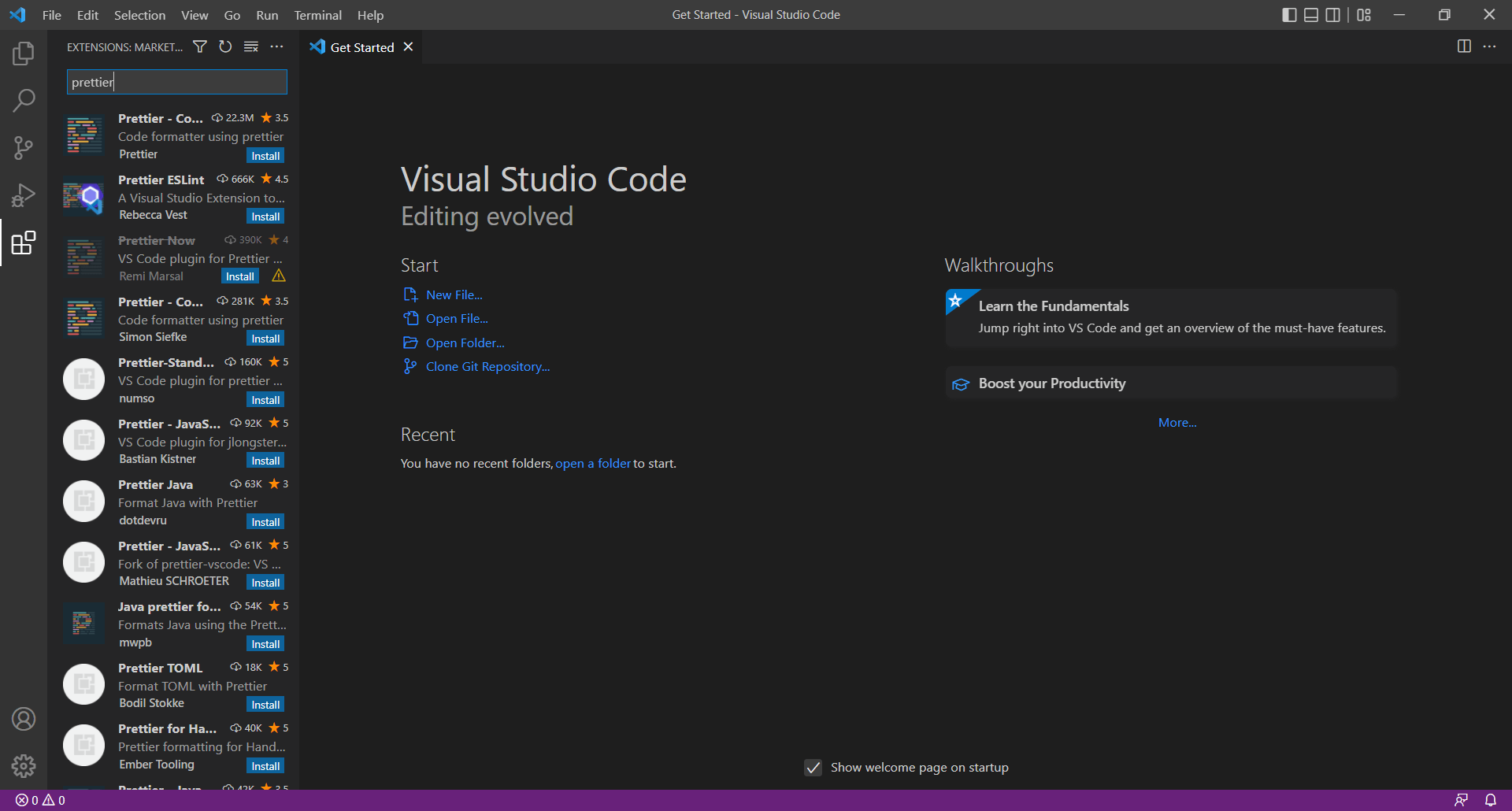
Prettier - wspomniałem wcześniej o automatycznym formatowaniu kodu. Prettier potrafi "upiększyć" (stąd jego nazwa) napisany przez nas kod. Warto zaznaczyć, że niemal każde rozszerzenie ma swoją własną konfigurację, ją również możesz dostosować do swoich potrzeb i upodobań.

Po kliknięciu w "Extensions" wyświetli się lista wszystkich dostępnych rozszerzeń
Material Icon Theme - proste rozszerzenie, które dodaje ikonki do wszystkich plików widocznych w ekspolratorze. Dzięki temu szybko ustalisz, jaki kod znajduje się w środku.
Indent Rainbow - "koloruje" kolejny poziomy wcięć w kodzie. W przypadku wielu poziomów zagnieżdżeń znacznie ułatwia odczyt wzrokowy
Live Server - na początku przygody z programowaniem potrafi być bardzo przydatny - dzięki niemu nie musisz stale odświeżać karty przeglądarki, żeby zobaczyć zmiany, które wprowadziłeś
Podsumowanie
Jeżeli dopiero zaczynasz naukę technologii frontendowych, to od samego początku warto korzystać z Visual Studio Code. Znacznie ułatwi to pisanie kodu, a przy okazji oswoisz się z samą aplikacją i jej możliwościami. Pamiętaj, że ten artykuł nie wyczerpuje tematu, ani możliwości IDE, jest to jedynie wierzchołek góry lodowej, dlatego zachęcam do samodzielnego eksperymentowania i poznawania nowych funkcjonalności (a jest ich wiele).