Wstęp
W dynamicznym świecie technologii, gdzie nowe frameworki oraz biblioteki pojawiają się niemalże nieustannie, umiejętność szybkiego ich adaptowania jest bardzo ważna. Niezależnie od tego, czy dopiero zaczynasz swoją przygodę, czy jesteś już doświadczonym specjalistą, istnieje zestaw narzędzi, rozszerzeń i stron internetowych, które mogą znacząco usprawnić Twoją pracę.
W tym artykule wybrałem ich 7, począwszy od tych, które zmieniają wygląd w środowisku programowania, aż po te, które pomagają w codziennej pracy nad kodem.
Nie tylko pomagają w codziennej pracy, ale również inspirują do poszerzania wiedzy i umiejętności, co jest nieodzownym elementem rozwoju każdego programisty, nie tylko frontendowców. Bez względu na to, czy tworzysz responsywne strony internetowe, czy zaawansowane aplikacje jednostronicowe, te dodatki mogą zdecydowanie podnieść jakość Twojej pracy i przyspieszyć proces tworzenia.
Lista narzędzi
Pamiętaj, że stworzona przeze mnie lista jest czysto subiektywna i podaję tutaj tylko te, które sprawdziłem i z których osobiście korzystam. Celowo też nie wymieniam tutaj tych bardziej oczywistych takich jak: ESLint, Prettier itd. gdyż występują one na wielu tego typu listach.
Material Icon Theme
Material Icon Theme to rozszerzenie stworzone z myślą o ulepszeniu wizualnego aspektu pracy z kodem w edytorze VSC (Visual Studio Code). Głównym celem tego rozszerzenia jest dodanie wizualnego akcentu poprzez zastąpienie standardowych ikon plików i folderów, bardziej kolorowymi i intuicyjnymi symbolami. Te ikony są zainspirowane Material Design od Google, słynącym z prostoty, przejrzystości i estetyki.
Wykorzystanie różnych ikon dla poszczególnych typów plików i katalogów sprawia, że nawigacja po projekcie staje się znacznie szybsza i przyjemniejsza. W dużych projektach, gdzie struktura katalogów może być skomplikowana, a plików jest mnóstwo, różnicowanie ich za pomocą kolorowych ikon znacznie ułatwia orientację. Na przykład pliki JavaScript mogą mieć ikonę charakterystyczną dla JavaScript, podczas gdy pliki CSS będą miały inną, specyficzną ikonę.
Material Icon Theme oferuje szeroki zakres ikon, które pokrywają większość popularnych języków programowania i technologii, zapewniając, że prawie każdy plik w projekcie będzie miał swoją unikalną ikonę. Na załączonej fotografii przedstawiam, jak ogromne zasoby mamy do dyspozycji zarówno ikon plików, jak i folderów.
Lista ikon oraz folderów Material Icon Theme
Can I use
Nieocenione narzędzie dla każdego dewelopera webowego dostępne pod tym adresem, służące jako kompas w zmiennym świecie technologii internetowych. W erze, gdy przeglądarki internetowe szybko ewoluują, a nowe standardy i funkcje pojawiają się niemal każdego dnia, Can I use stanowi kluczowe źródło informacji o kompatybilności tych nowości.
To narzędzie online dostarcza szczegółowych i aktualizowanych na bieżąco danych, dotyczących wsparcia różnych funkcji webowych przez przeglądarki internetowe, takie jak Google Chrome, Mozilla Firefox, Apple Safari, Microsoft Edge i inne. Informacje te obejmują szeroki zakres technologii, od najnowszych standardów CSS i HTML, przez zaawansowane możliwości JavaScript, aż po nowoczesne API i rozwiązania związane z bezpieczeństwem.
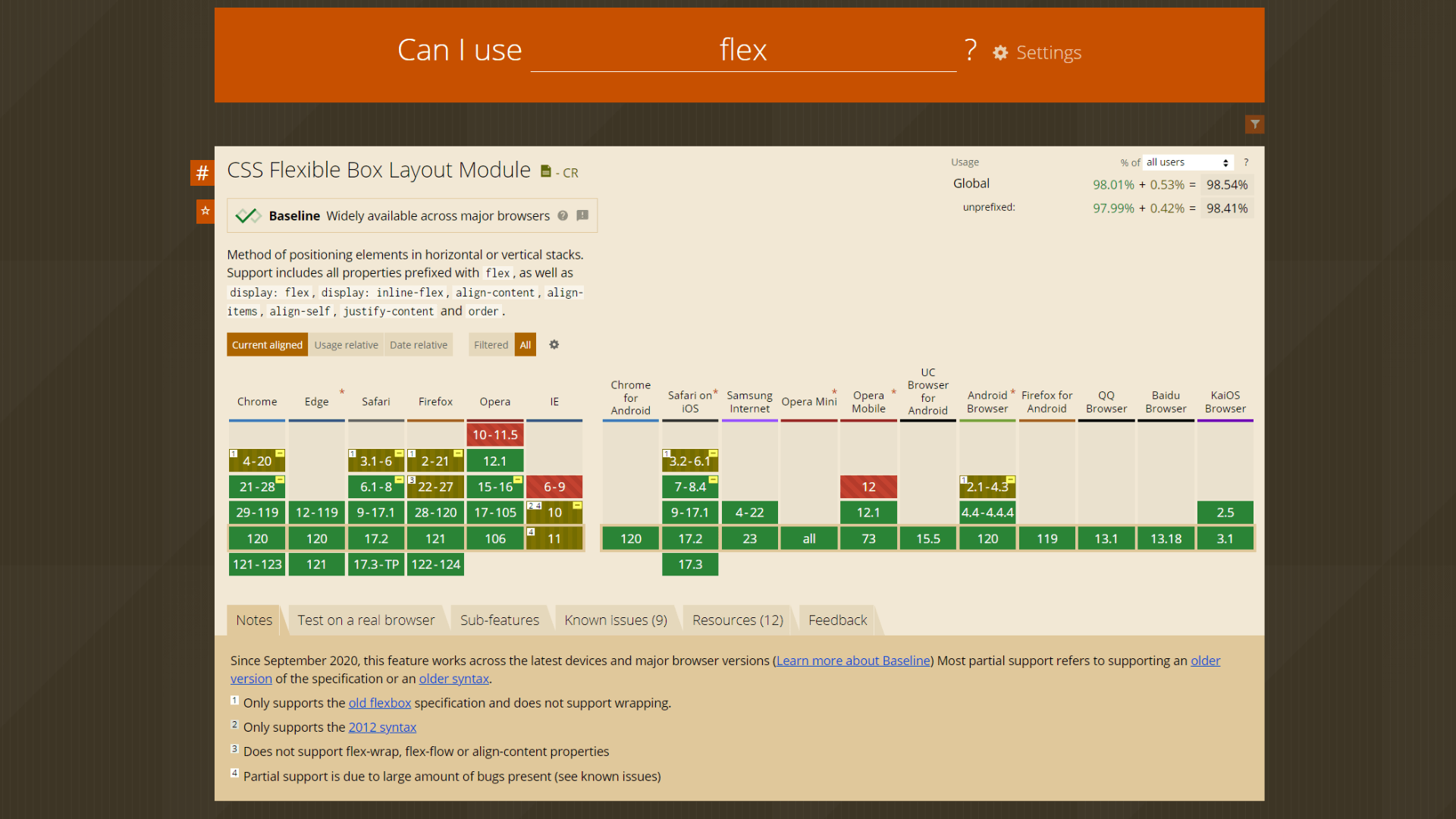
Główną zaletą Can I use jest jego prostota i przejrzystość. Jako użytkownik możesz szybko znaleźć interesującą Cię technologię i zobaczyć, w jakim stopniu jest ona obsługiwana w różnych wersjach przeglądarek. Informacje te są przedstawione w formie łatwych do odczytania tabel i diagramów, co pozwala na szybką ocenę sytuacji.

Sprawdzanie właściwości flex w caniuse.com
Na obrazku powyżej przedstawiłem, jak wypada kompatybilność popularnej właściwości CSS flex na wspomnianym diagramie. Możesz jasno z niego odczytać, na których wersjach przeglądarek jest ona w pełni wspierana, a na których nie, lub czy występują jakieś inne specjalne zależności. Po najechaniu na wersję otrzymujemy też dokładniejszy opis.
CSS Grid Generator
Dzisiaj responsywność i elastyczność stron internetowych i aplikacji stały się fundamentami dobrego doświadczenia użytkownika. CSS Grid Generator jest niczym przewodnik przez zawiłości CSS Grid Layout - jednej z najpotężniejszych i najbardziej wszechstronnych technologii CSS do tworzenia układów stron.
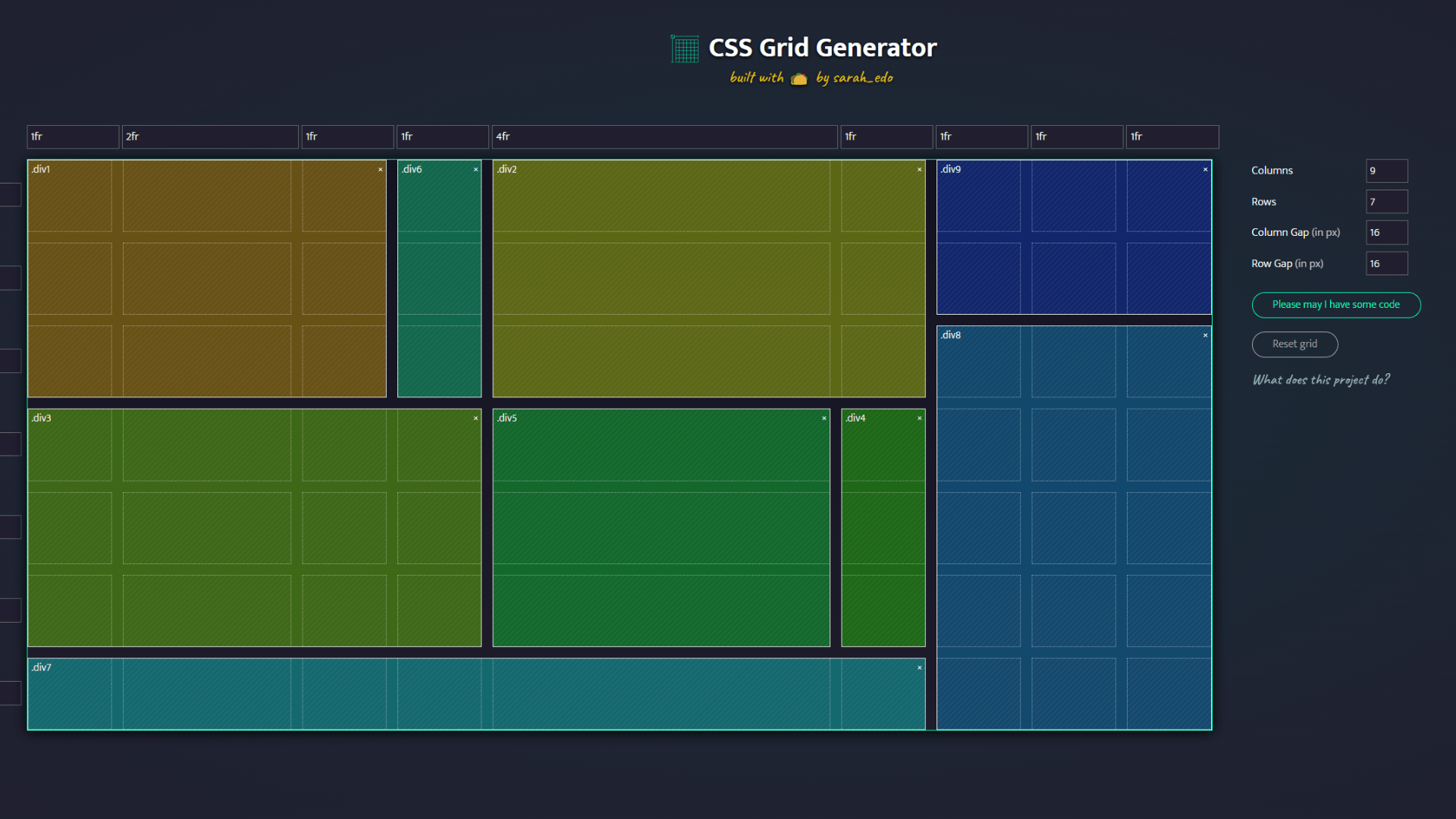
Dzięki intuicyjnemu interfejsowi użytkownika, pozwala nawet tym, którzy dopiero zaczynają swoją przygodę z CSS Grid, na tworzenie złożonych układów stron. Możesz w łatwy sposób definiować strukturę kolumn i wierszy, zarządzać obszarami siatki i dostosowywać szczegółowe ustawienia, takie jak wielkość odstępów między elementami.
Wszystko to odbywa się w przyjaznym dla użytkownika środowisku, które odzwierciedla zmiany w czasie rzeczywistym, umożliwiając błyskawiczne eksperymentowanie i dostosowywanie układu.

CSS Grid Generator
GitHub Copilot
Zdecydowanie mój faworyt, jeśli chodzi o to zestawienie. GitHub Copilot, stworzony przez GitHub w partnerstwie z OpenAI, oferuje nie tylko pomoc w pisaniu kodu, ale także wsparcie w rozwiązywaniu złożonych problemów programistycznych. To narzędzie AI, integrujące się z popularnymi edytorami, takimi jak VSC, jest zaprojektowane, by sugerować całe linie kodu lub jego fragmenty w różnych językach programowania, opierając się na kontekście i wcześniejszych przykładach kodu. W połączeniu z rozszerzeniem GitHub Copilot Chat, narzędzie to wchodzi na jeszcze wyższy poziom interakcji, umożliwiając prowadzenie konwersacji z AI w celu znalezienia optymalnych rozwiązań programistycznych.
GitHub Copilot to niczym osobisty mentor programowania, który jest zawsze dostępny, aby pomóc rozwiązać problem lub zasugerować alternatywne podejścia. Korzystając z zaawansowanych technik, jest w stanie zrozumieć złożone zapytania i generować kod, który jest nie tylko funkcjonalny, ale także zoptymalizowany i często zgodny z najlepszymi praktykami programowania.
Jednak chciałbym tutaj dość mocno podkreślić ⚠️, że moim zdaniem korzystanie z możliwości, jakie daje obecnie AI, może być mieczem obosiecznym dla kogoś, kto nie potrafi się nim posługiwać. Klepanie gotowych rozwiązań i przeklejanie kodu bez jego weryfikacji i przede wszystkim zrozumienia może mieć katastrofalne skutki w przyszłości i jest zdecydowanie odradzane. Chcę być tutaj dobrze zrozumiany, uważam że korzystanie z niego, jako mentora do nauki lub cyfrowego członka zespołu daje najlepsze efekty i pozwala Ci stawać się lepszym programistą. Możesz poprosić o to, by wytłumaczył Ci działanie konkretnego kawałka kodu, objaśnił coś czego nie rozumiesz lub ustalić z nim podejście do architektury komponentu, który będziesz tworzył. Jednak bezmyślne przeklejanie rozwiązań, bez ich przeanalizowania zapewne przypomni o sobie w przyszłości, więc warto mieć to na uwadze i wiedzieć, jak działa kod, który się tworzy.
W rezultacie, połączenie GitHub Copilot i GitHub Copilot Chat stanowi przełom w sposobie, w jaki programiści mogą współpracować z technologią, przekształcając proces kodowania w bardziej interaktywne, intuicyjne i efektywne doświadczenie, gdzie maszyna staje się partnerem, a nie tylko narzędziem.
Better Comments
Rozszerzenie, które przekształca zwykłe komentarze w kodzie w bardziej wyraziste i funkcjonalne. To rozwiązanie jest specjalnie zaprojektowane, aby poprawić czytelność komentarzy i uczynić je bardziej przydatnymi. Umożliwia kategoryzację komentarzy w kodzie za pomocą różnych kolorów, co znacząco ułatwia ich identyfikację i zarządzanie.
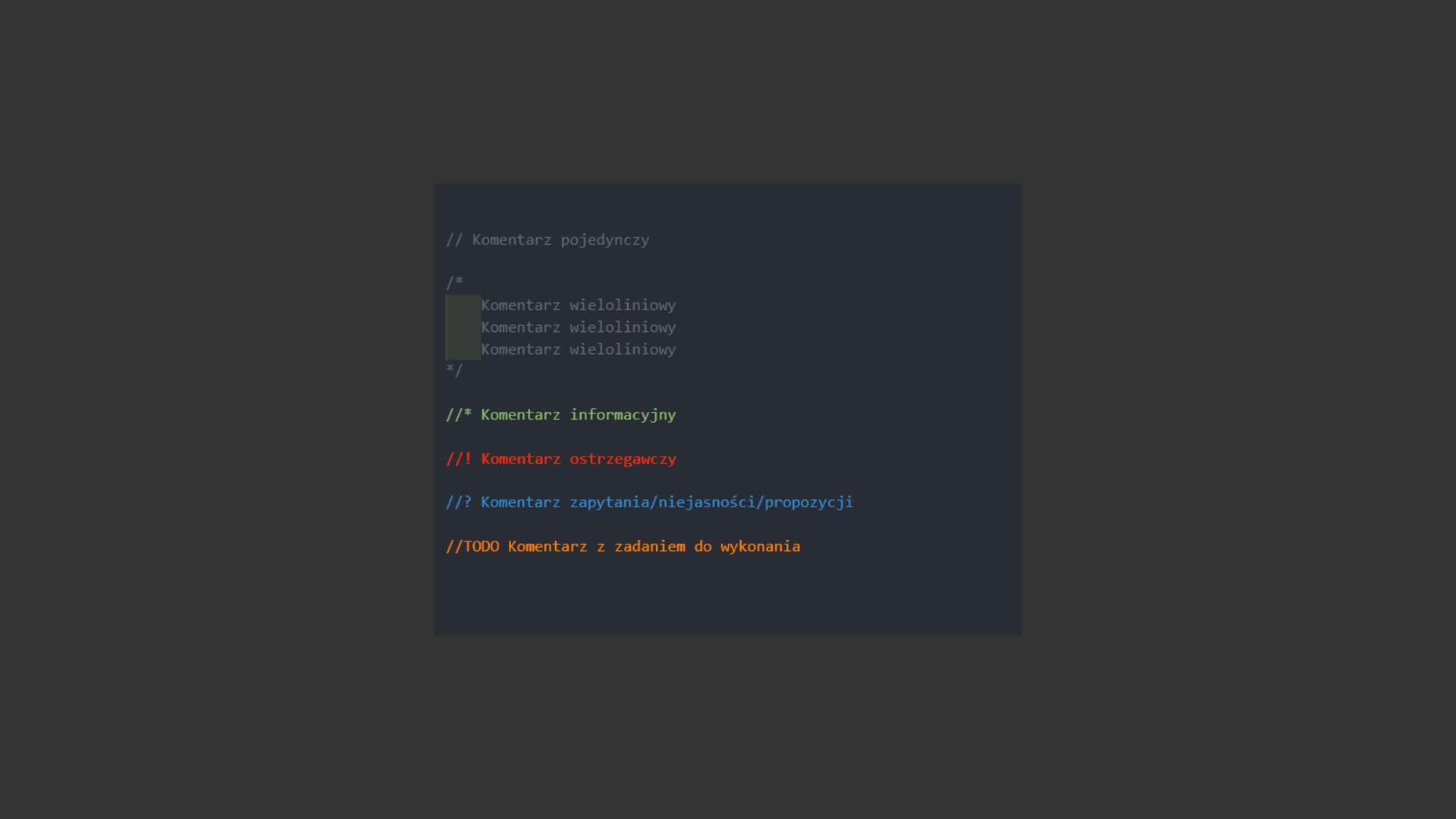
Dzięki Better Comments możesz przypisywać różne znaczenia do swoich komentarzy, używając specjalnych znaczników. Na przykład, niektóre z nich mogą być oznaczone jako zadania do wykonania (TODO), ważne uwagi, alarmy czy pytania lub sugestie. Każda z tych kategorii może być potem wyświetlana w innym kolorze, co pozwala szybko zidentyfikować rodzaj komentarza i jego priorytet. To sprawia, że praca nad kodem, szczególnie w dużych i złożonych projektach, staje się bardziej zorganizowana i efektywna. Jest to być może niewielka zmiana, ale na pewno na plus i zdecydowanie polecam używanie tego rozszerzenia.

Komentarze w Better Comments
Polacode
Polacode to rozszerzenie dla VSC, które ułatwi Ci tworzenie estetycznie przyjemnych zrzutów ekranu z kodem, aby pomóc Ci w jego udostępnianiu, na przykład do blogów, artykułów czy mediów społecznościowych.
Kiedy programiści chcą podzielić się fragmentem kodu, często zmagają się z problemem utraty formatowania lub kolorowania składni podczas kopiowania i wklejania kodu do różnych narzędzi lub platform. Polacode rozwiązuje ten problem, tworząc zrzuty ekranu, które wiernie odwzorowują oryginalny wygląd kodu w edytorze.
Oczywiście ktoś może, przytomnie zresztą, spytać, dlaczego zatem nie zastosować skrótu Shift + Windows + S (dla Windows) lub Shift + Command + 4 (dla MacOS), wykonać tzw. częściowy zrzut ekranu, a następnie przesłać stworzoną w ten sposób migawkę w miejsce docelowe?
Zdecydowanie polecam ten sposób, zresztą na bieżąco sam go stosuję, jednak nie traktuje tych dwóch rozwiązań, jako lepsze i gorsze, są one dla mnie różnego przeznaczenia. Pomijając już estetykę, to korzystanie ze zrzutu ekranu będzie lepsze, gdy np. zależy Ci na przesłaniu informacji zawartych na początku i końcu funkcji. Z kolei jej treść, która może się rozszerzać nie ma dla Ciebie znaczenia i ją po prostu ucinasz. Także skorzystanie z Polacode będzie lepsze, gdy kod który chcesz przedstawić jest długi i nie zmieścisz go na zrzucie bez scrollowania. Wystarczy że zaznaczysz kod i przekopiujesz go do okna Polacode, gdzie dodatkowo będziesz mógł dokonać modyfikacji rozmiaru okna.
Kolejnym przykładem jest umieszczenie kodu z kilku miejsc na jednym zrzucie. Przeklejony kod nie będzie też zawierać widocznych podpowiedzi, komentarzy czy błędów z innych rozszerzeń, a utworzony plik będziesz mógł zapisać na dysku w formacie png.
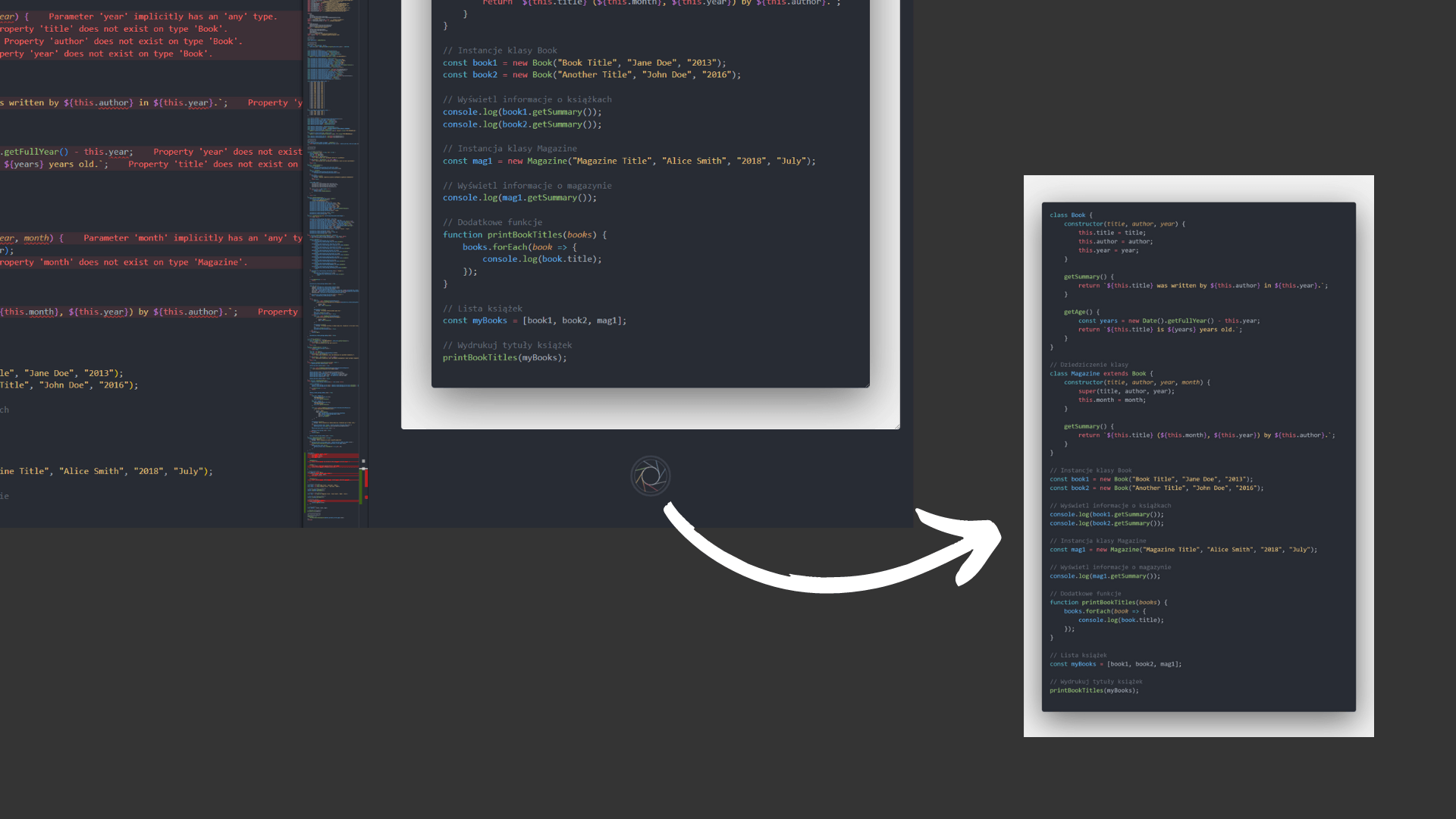
Korzystanie z tego rozszerzenia jest proste. Uruchamiamy okno korzystając ze skrótu Shift + Ctrl + P (dla Windows) lub Shift + Command + P (dla MacOS) i po wpisaniu frazy Polacode, klikamy Enter, w oknie będziesz miał podgląd obecnie skopiowanego kodu i możliwość zmiany rozmiaru okna. Ważną kwestią jest to, że aby kod wyświetlił się w oknie rozszerzenia, należy go zaznaczyć, skopiować i w tym oknie wkleić stosując standardowe skróty kopiuj, wklej. Po przygotowaniu pliku zatwierdzamy go klikając w ikonę rozszerzenia i zapisujemy na dysku. Zachodu jest więcej niż przy standardowym zrzucie, niemniej jednak czasami korzyści z tego płynące są tego warte.

Polacode
Hasty.dev
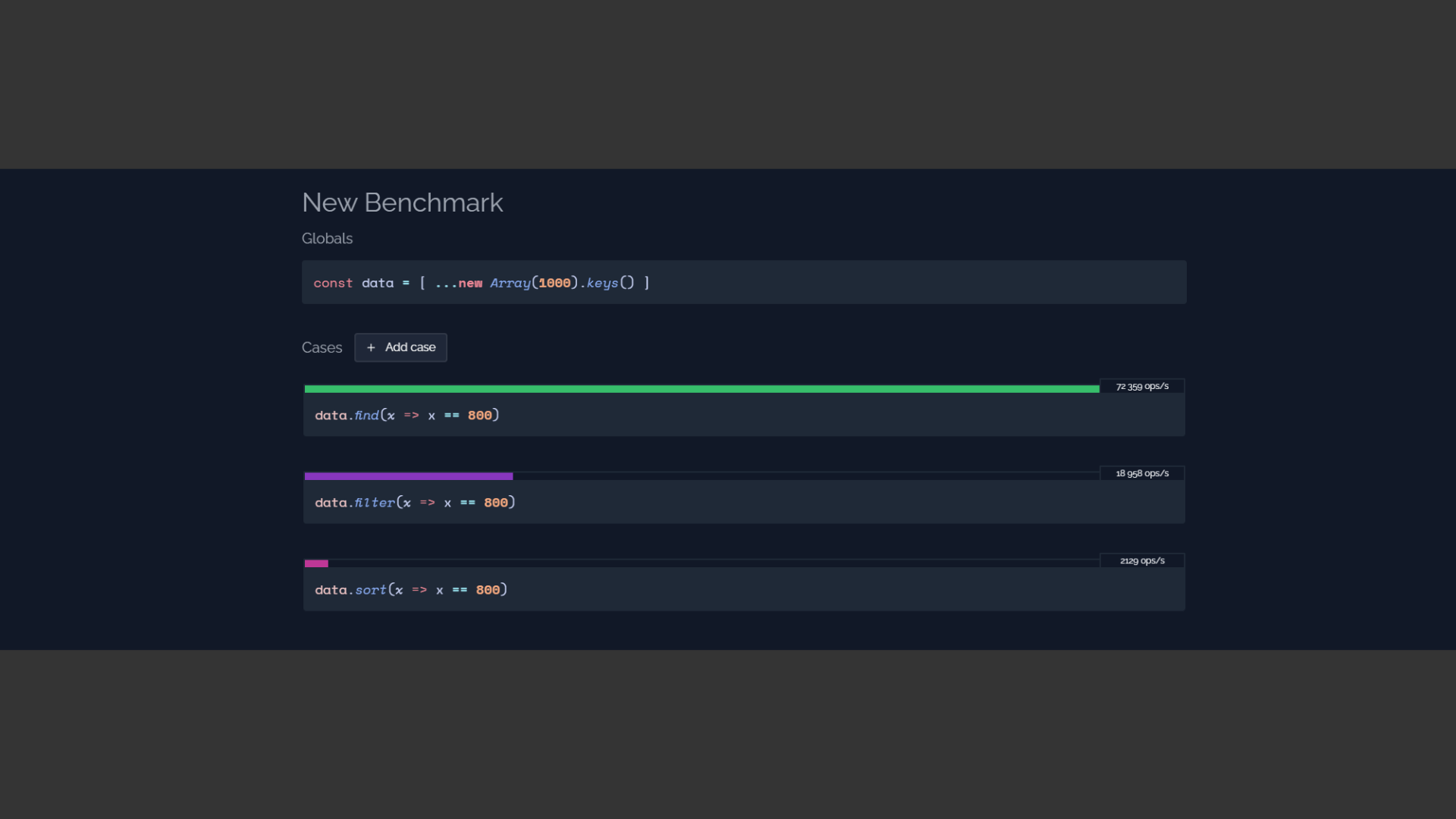
Hasty.dev jest innowacyjnym narzędziem online. Służy do optymalizacji i testowania szybkości fragmentów kodu w różnych językach programowania, bez konieczności konfiguracji środowiska deweloperskiego. Stosuję je raczej rzadko, ale uważam, że warto wiedzieć, jak w prosty sposób możemy porównać sobie kilka rozwiązań. Sama strona Hasty.dev prezentuje bardzo dobry przykład, gdzie dokonywany jest pomiar przeszukania w tablicy zawierającej 1000 elementów. Po kliknięciu przycisku Run i dokonaniu pomiaru widzimy wszystkie użyte algorytmy oraz wskaźnik opts/s, co oznacza operacje na sekundę. W obecnym zestawieniu zdecydowanie wygrywa metoda find, która wykazała się wynikiem ponad 70 tysięcy operacji na sekundę.

Pomiar szybkości algorytmów na Hasty.dev
Zakończenie
Chciałbym podkreślić, że przedstawiona lista narzędzi, choć zawiera kilka kluczowych i innowacyjnych rozwiązań, jest tylko wierzchołkiem góry lodowej. Świat technologii informatycznych jest niezwykle bogaty i dynamicznie się rozwija, a każdego dnia pojawiają się nowe udogodnienia, które mogą znacznie ułatwić i ulepszyć naszą pracę.
Z pewnością, gdybym miał przedstawić wszystkie istotne narzędzia, cały artykuł stałby się zbyt długi i trudny do przyswojenia. Dlatego, celowo pominąłem te najbardziej znane, jak ESLint czy Prettier.
Zachęcam Cię do modyfikowania i tworzenia własnych list narzędzi, które najlepiej odpowiadają Twoim potrzebom i stylowi pracy. Jeśli masz jakieś propozycje lub ulubione narzędzia, które uważasz za godne uwagi, ale nie zostały wspomniane w tym artykule, serdecznie zachęcam do pozostawienia komentarza poniżej. Twoje doświadczenia i wskazówki mogą być niezwykle cenne dla innych czytelników i pomóc w tworzeniu jeszcze lepszych, bardziej kompletnych list narzędzi. Wspólnie możemy tworzyć społeczność, która dzieli się wiedzą i doświadczeniem, budując lepsze środowisko dla rozwoju każdego programisty 👨💻.