Wprowadzenie
Jest to kontynuacja krótkiej serii wprowadzającej w podstawowe zagadnienia technologii, kluczowych do tworzenia stron i aplikacji internetowych. Jeżeli zapoznałeś się już z moimi poprzednimi artykułami na temat HTML i CSS, to masz już pewną wiedzę w tym zakresie. W przeciwnym razie serdecznie zachęcam do lektury całej serii. Dziś skupimy się na języku JavaScript.
Co to jest JavaScript?
JavaScript (JS) to język programowania, który pierwotnie został stworzony z myślą o interakcji z przeglądarkami internetowymi, umożliwiając tworzenie dynamicznych i interaktywnych stron. Dzięki JS, strony internetowe stają się bardziej "żywe", reagujące na różne działania użytkownika. Jednak w ciągu lat swojego ciągłego rozwoju przekształcił się w język uniwersalny z różnorodnymi zastosowaniami poza przeglądarką.
Obecnie dzięki platformom takim jak Node.js, JavaScript stał się popularnym wyborem do budowania serwerów i aplikacji back-endowych. Za pomocą chociażby React Native, programiści mogą tworzyć natywne aplikacje mobilne wykorzystując wiedzę z zakresu JS. Choć nie jest to może najpopularniejszy język do tworzenia gier, istnieje wiele bibliotek i silników gier, które pozwalają na ich tworzenie z jego użyciem. Dodatkowo, narzędzia takie jak Electron umożliwiają tworzenie aplikacji desktopowych, a nawet w świecie IoT (Internet of Things), JS znajduje swoje zastosowanie w różnego rodzaju urządzeniach.
Dlaczego warto poznać JavaScript?
JavaScript jest jednym z kluczowych języków programowania we współczesnym świecie technologii. Istnieje wiele powodów, dla których warto poświęcić czas na naukę tego języka:
Dominacja w przeglądarkach: JS jest jedynym językiem programowania wbudowanym w każdą nowoczesną przeglądarkę internetową, stając się tym samym - standardem w tworzeniu interaktywnych stron.
Wszechstronność: jak opisałem w sekcji poprzedniej JavaScript przekształcił się z języka przeglądarkowego w narzędzie uniwersalne. Jego zastosowanie jest ogromne, które dodatkowo rośnie z każdym dniem.
Bogate ekosystemy: dynamiczny rozwój bibliotek i frameworków, takich jak React, Vue czy Angular, oraz narzędzi takich jak npm czy Webpack przyspiesza proces tworzenia aplikacji.
Rynkowe możliwości: znajomość JS otwiera wiele drzwi na rynku pracy, gdyż wielu pracodawców poszukuje specjalistów z doświadczeniem w tej technologii.
Stały rozwój: ECMAScript, będący standardem dla JavaScript, jest regularnie aktualizowany, co oznacza ciągłe wprowadzanie nowości i ulepszeń.
Silna społeczność: jedna z najaktywniejszych społeczności programistycznych zapewnia dostęp do szerokiej gamy zasobów, od kursów po wsparcie innych developerów.
Różnorodność projektów: możliwość pracy nad różnorodnymi projektami, od prostych stron, poprzez zaawansowane aplikacje, aż po rozwiązania z zakresu VR czy robotyki.
Doskonałe wsparcie dla asynchroniczności: dzięki mechanizmom takim jak obietnice (promises) czy
async/await, JS świetnie radzi sobie z zadaniami asynchronicznymi, takimi jak operacje na bazach danych czy żądania do API.Ewolucja języka: TypeScript, będący nadzbiorem JavaScript, dodaje statyczne typowanie, co pokazuje zdolność ekosystemu do adaptacji i rozwijania się.
Dostępność dla początkujących: dzięki swojej prostej składni i szerokiej gamie dostępnych zasobów do nauki, JavaScript jest jednym z bardziej dostępnych języków dla tych, którzy dopiero zaczynają swoją przygodę z programowaniem.
W skrócie, warto poznać ten język, ponieważ jest on istotny w nowoczesnym świecie technologii internetowych, a jego znajomość otwiera przed Tobą wiele drzwi w programowaniu.
Historia powstania
JavaScript został stworzony w 1995 roku przez Brendana Eicha podczas pracy w Netscape Communications z myślą o stworzeniu języka, który czyniłby strony internetowe bardziej interaktywnymi. Początkowo nazwany "Mocha", szybko przemianowany na "LiveScript", a ostatecznie na "JavaScript" – częściowo w odpowiedzi na rosnącą popularność języka Java. Warto jednak podkreślić, że mimo nazwy, Java i JavaScript to dwa odrębne języki i nie mają ze sobą bezpośredniego powiązania. W 1997 roku język został oficjalnie ustandaryzowany przez organizację ECMA, co doprowadziło do powstania specyfikacji ECMAScript. Ważnym momentem w rozwoju JS był rok 2015, kiedy to wprowadzono ECMAScript 6 (ES6) – znaczącą aktualizację języka. ES6 przyniósł innowacje takie jak klasy, funkcje strzałkowe, obietnice, moduły i wiele innych nowości, które stały się fundamentem nowoczesnego programowania w JavaScript.
Pierwsze kroki z JavaScript
Zanim zanurzysz się głębiej, warto dobrze poznać podstawy, zaznajomić się z kluczowymi elementami, narzędziami i konceptami, które pozwolą Ci efektywnie zacząć swoją przygodę z tym językiem programowania.
Konfiguracja środowiska
Zanim zaczniemy tworzyć nasze pierwsze skrypty w JavaScript, ważne jest, aby odpowiednio skonfigurować środowisko pracy. Dobre przygotowanie jest kluczem do sprawnego pisania kodu i unikania późniejszych problemów.
Jednym z największych atutów JS jest to, że działa bezpośrednio w przeglądarkach internetowych. Dlatego warto posiadać aktualną wersję jednej z popularnych przeglądarek, takich jak Chrome, Firefox czy Safari. Oferują one narzędzia deweloperskie, które znacząco ułatwiają debugowanie kodu.
Choć można pisać kod JavaScript nawet w prostym notatniku, dedykowane edytory kodu znacząco podnoszą komfort pracy. Ułatwiają one takie czynności jak podświetlanie składni, automatyczne formatowanie czy podpowiedzi. Jeżeli szukasz rekomendacji w tym zakresie, zachęcam do zapoznania się z naszym artykułem na temat wyboru odpowiedniego edytora kodu dla początkujących.
Pamiętaj, że dobrze skonfigurowane środowisko to inwestycja w Twoją produktywność i komfort. Zanim zanurzysz się w kodzie, poświęć chwilę na zapoznanie się z dostępnymi narzędziami i wybierz te, które najlepiej odpowiadają Twoim potrzebom.
Podstawy języka
Te fundamenty stanowią bazę, na której będziesz budować swoje umiejętności w tym języku.
Zmienna, czyli pudełko na dane
Poznanie zmiennych stanowi jeden z tych fundamentów, umożliwiają przechowywanie oraz manipulację danymi w kodzie. Można je porównać do "pudełek" w pamięci komputera, w którym możemy "zachować" wartość, by w razie potrzeby do nich wrócić. Głównymi cechami zmiennych są:
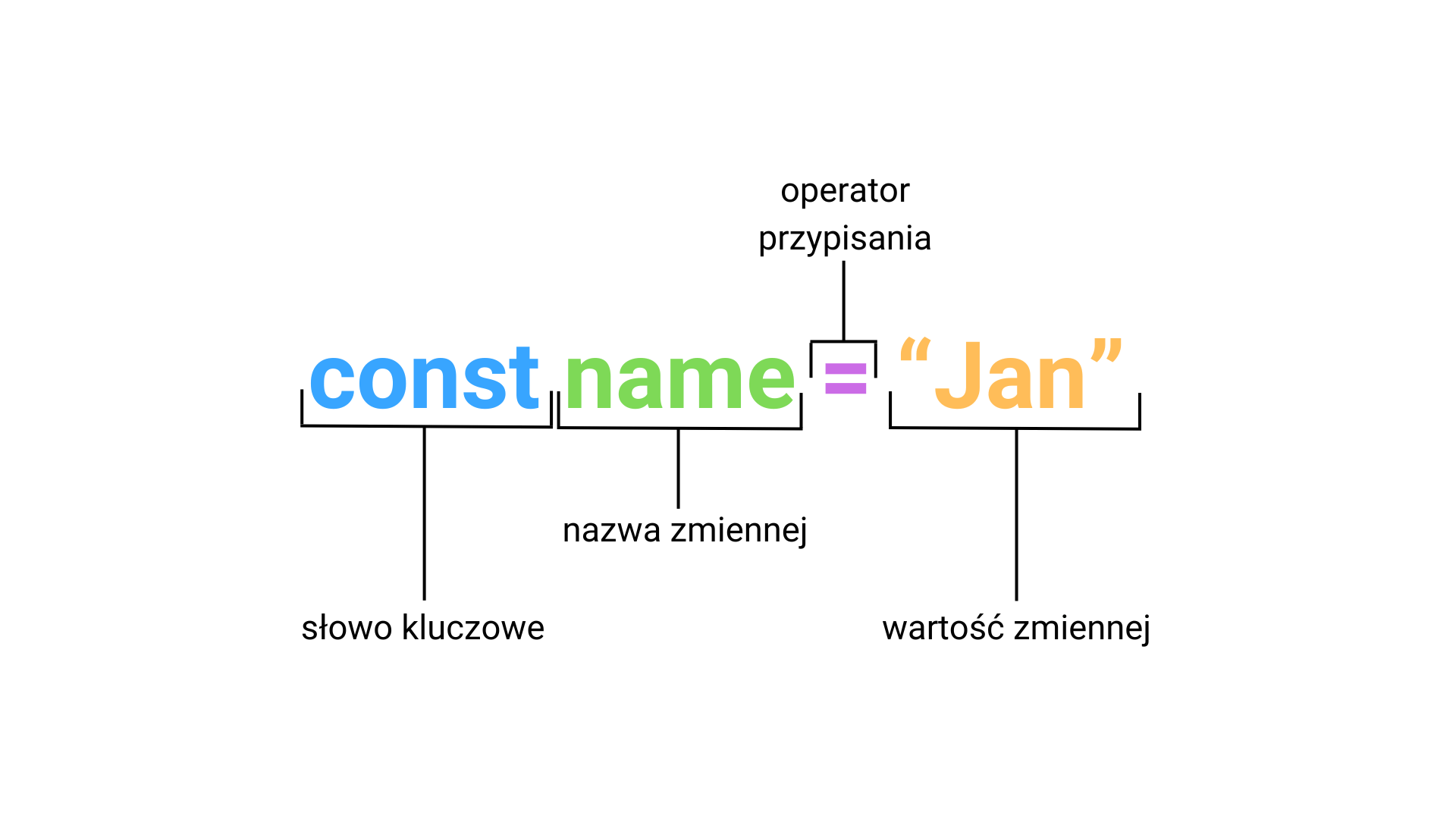
nazwa (identyfikator)- każda zmienna posiada unikalną nazwę, która służy do jej identyfikacji w kodzie. Na przykład, w JavaScript możemy stworzyć zmienną o nazwie
name, przechowującą wartość"Jan".typ - chociaż niektóre języki, jak Java czy C++, wymagają jasnego określenia typu zmiennej (np.
int,float,char,string), w JS typy są dynamiczne i określane podczas wykonywania kodu. Typy w JavaScript to:string,number,bigint,boolean,object,null,undefined, orazsymbol. Szerzej omówię je w innym artykule.wartość - zmienna przechowuje wartość określonego typu. Przykładowo, wartość
"Jan"ma typstring.zasięg - określa on obszar, w którym zmienna jest dostępna. Zmienne mogą mieć zasięg lokalny (np. dostępne tylko wewnątrz funkcji) lub globalny. Kwestia zasięgu zmiennej jest kluczowa, by zrozumieć, gdzie i kiedy możemy się do niej odwoływać.

Poszczególne części deklaracji zmiennej w JavaScript.
Zrozumienie zmiennych jest kluczowe, gdyż stanowią one podstawowe narzędzie do przechowywania i przetwarzania informacji w trakcie działania programu.
Instrukcje warunkowe
Instrukcje warunkowe to jedno z podstawowych zagadnień w programowaniu, które pozwalają podejmować decyzje w oparciu o konkretne kryteria. W zależności od spełnienia (lub niespełnienia) określonego warunku, program może wykonywać różne czynności.
instrukcja
if
Zaczyna się od słowa kluczowego if, po którym w nawiasach podajemy warunek. Jeśli warunek jest prawdziwy, kod wewnątrz nawiasów klamrowych zostanie wykonany.
instrukcja
else
Służy do określenia, co ma się stać, gdy warunek w instrukcji if nie jest spełniony.
intrukcja
else if
Pozwala sprawdzić wiele warunków. Jeśli warunek w if nie jest spełniony, program przechodzi do instrukcji else if.

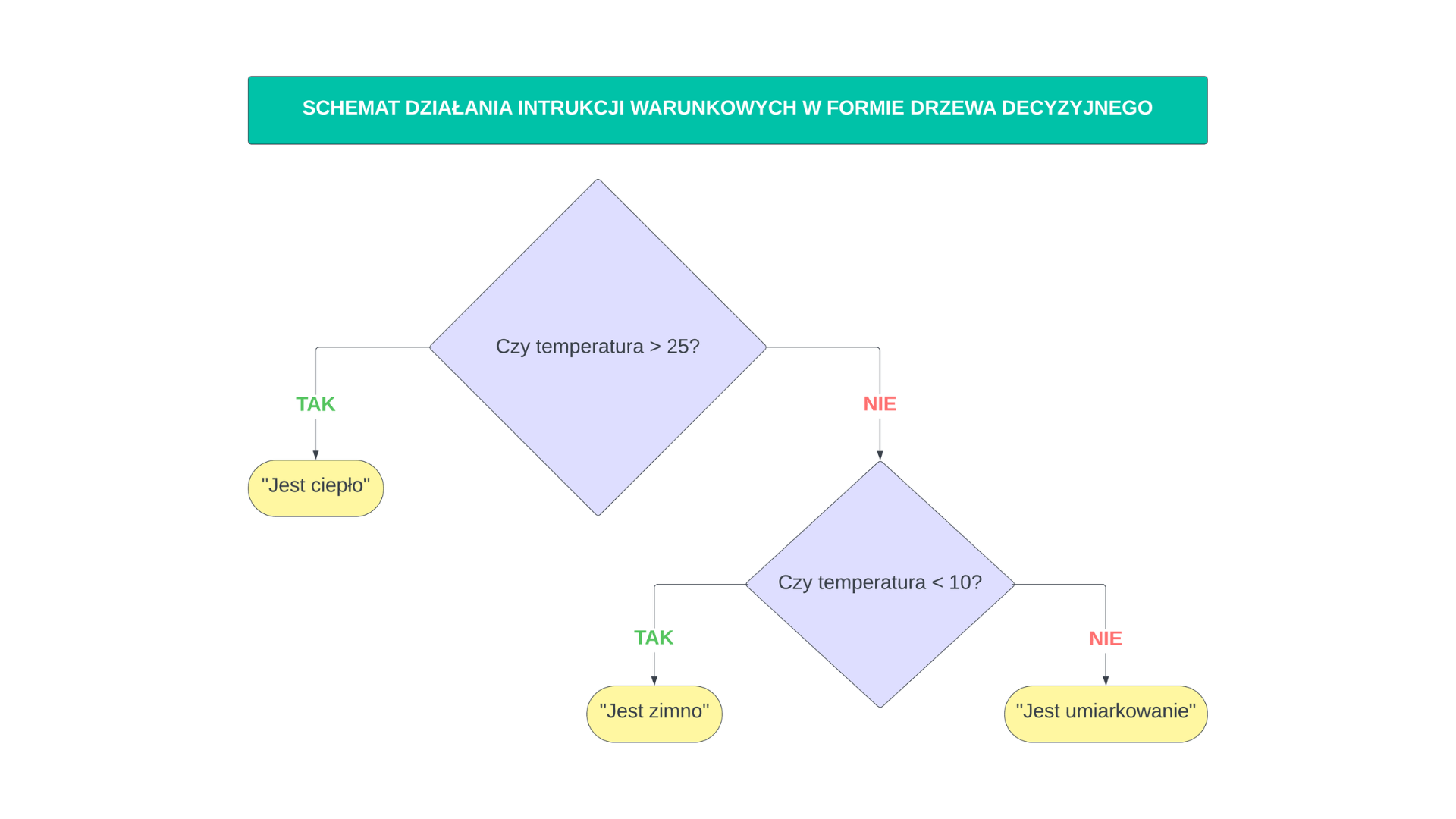
Schemat przedstawia działanie instrukcji warunkowych w formie drzewa decyzyjnego.
Pętle
Kiedy mówimy o pętlach w programowaniu, myślimy o strukturach, które pozwalają na wielokrotne wykonywanie pewnych fragmentów kodu. Pętle są jak mechanizmy zegarka, które kręcą się dookoła, wykonując swoje zadanie wielokrotnie, zanim się zatrzymają.
Pętla składa się z kilku podstawowych części:
inicjalizacja - tutaj ustalamy punkt wyjścia. Zwykle tworzymy zmienną (np.
i = 0), która służy nam jako licznik.warunek - określa on, kiedy pętla ma się zakończyć. Jeśli warunek jest prawdziwy, pętla będzie kontynuowana. Jeśli stanie się fałszywy, pętla zostanie zatrzymana.
aktualizacja - po każdej iteracji coś się dzieje z naszym licznikiem - może być zwiększany co nazywa się inkrementacją lub zmniejszany co nazywamy dekrementacją. Natomiast iteracja po prostu jedno pełne przejście przez pętlę. Jeśli masz pętlę, która powtarza się pięć razy, oznacza to, że masz pięć iteracji.
Teraz, gdy znamy ogólne działanie pętli, przyjrzyjmy się różnym typom pętli w JavaScript
pętla
for
Ta pętla używa zmiennej i jako licznika, zaczynając od 0. W każdej iteracji wartość i jest zwiększana o 1 (dzięki inkrementacji i++). Pętla będzie kontynuowana, dopóki i jest mniejsze niż 5. Dlatego słowo "hello" zostanie wypisane pięć razy.
pętla
while
W pętli while, kod wewnątrz bloku zostanie wykonywany, dopóki warunek (w tym przypadku i < 5) jest prawdziwy. Zmienna i jest zwiększana o 1 (inkrementowana) po każdej iteracji. Tak więc słowo "hello" zostanie wypisane pięć razy, podobnie jak w pętli for.
pętla
do...while
Pętla do...while jest podobna do pętli while, ale z jednym kluczowym wyjątkiem: kod wewnątrz bloku do zostanie wykonany przynajmniej raz, zanim zostanie sprawdzony warunek w while. W tym przypadku "hello" zostanie również wypisane pięć razy.
pętla
for...of
Pętla for...of jest używana do iteracji przez elementy tablicy. W tym przypadku wypisuje ona każdy kolor z tablicy colors, zatem w konsoli zobaczymy "red", "green" i "blue" w kolejnych liniach.
pętla
for...in
Pętla for...in jest używana do iteracji przez klucze obiektu, jeśli nie są Ci znana ta struktura niżej ją opisuję. W tym przypadku dla obiektu person, pętla wypisuje klucz (key) oraz odpowiadającą mu wartość. Dlatego zobaczymy w konsoli pary: name John, age 22 oraz profession programmer.
Tablice
Tablice to jedna z najważniejszych struktur danych w programowaniu, umożliwiająca przechowywanie wielu elementów, nawet różnych typów, w jednej zmiennej. Aczkolwiek w wielu przypadkach, gdzie chcemy przechować informacje o różnych typach, bardziej naturalnym rozwiązaniem będzie użycie obiektu. Tablice są jednak bardziej elastyczne w JavaScript niż w niektórych innych językach programowania, co oznacza, że technicznie mogą przechowywać elementy różnych typów. Są one szczególnie użyteczne, gdy chcemy zachować porządek i strukturę w naszych danych.
Tworzenie tablicy
W JavaScript możemy tworzyć tablice na kilka sposobów. Najczęściej używanym sposobem jest literał tablicy, który wykorzystuje nawiasy kwadratowe. Możemy też użyć konstruktora Array lub metod takich jak Array.of() i Array.from() do tworzenia tablic z różnych typów danych lub obiektów iterowalnych, choć te dwa ostatnie sposoby zostaną szerzej opisane w artykule poświęconym tablicom.
Dostęp do elementów w tablicy
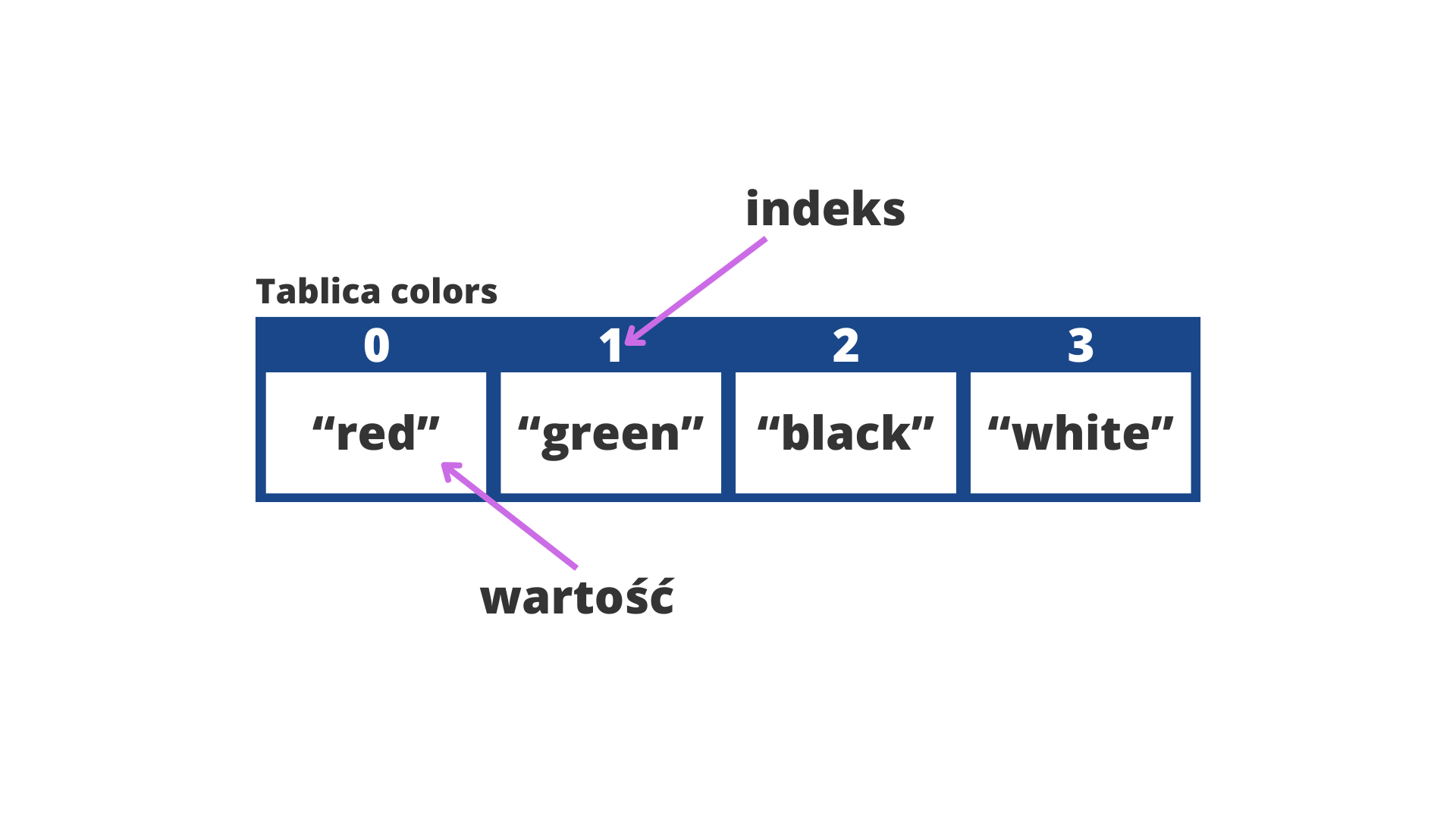
Każdy element w tablicy jest dostępny poprzez indeks (index) – liczbową wartość wskazującą jego pozycję w tablicy. Ważne jest, aby pamiętać, że indeksacja w tablicach JavaScript zaczyna się od 0, więc pierwszy element tablicy ma indeks 0, drugi ma indeks 1, trzeci 2 i tak dalej.
Aby uzyskać dostęp do konkretnego elementu tablicy, używamy nazwy tablicy, a następnie w nawiasach kwadratowych podajemy indeks elementu, do którego chcemy się odwołać.
Modyfikacja tablicy
Tablice są strukturami dynamicznymi, co oznacza, że możemy dodawać, usuwać i modyfikować ich zawartość w trakcie działania programu. JS oferuje wiele wbudowanych metod umożliwiających manipulowanie tablicami, takich jak .push(), .pop(), .shift(), .unshift(), .splice() i wiele innych, ale opis i zastosowania tych najczęściej używanych znajdziesz w osobnym artykule poświęconym w całości tematowi tablic.
Tablice to element w programowaniu, umożliwiający przechowywanie i organizację zbiorów danych. Zrozumienie ich działania i umiejętność efektywnego ich wykorzystania jest fundamentalna dla każdego programisty.

Ilustracja przedstawia tablicę jako szereg "pudełek" z umieszczonymi w nich wartościami.
Obiekty
Obiekty umożliwiają grupowanie różnych typów danych w jednym miejscu, reprezentującym określoną klasę, kategorię czy strukturę, taką jak np. osoba, pojazd czy transakcja. W przeciwieństwie do tablic, które są indeksowane liczbowo, obiekty są indeksowane za pomocą kluczy, co ułatwia odnajdywanie i manipulowanie przechowywanymi danymi.
Tworzenie obiektu
W JavaScript, do tworzenia obiektów służy literał obiektu, używając nawiasów klamrowych {}. W obiekcie można definiować różne właściwości (klucze) i przypisywać im wartości. Możemy także korzystać z konstruktora Object, dziś przedstawię te dwa sposoby.
Odczytywanie wartości z obiektu
Aby odwołać się do wartości przechowywanej w obiekcie, używamy nazwy obiektu, a następnie, po kropce, nazwy klucza (właściwości), do którego chcemy się odwołać. Możemy także korzystać z nawiasów kwadratowych, wskazując klucz jako ciąg znaków, ale też nic nie stoi na przeszkodzie by to zmienna przechowywała wartość klucza.
Modyfikacja obiektu
Podobnie jak w przypadku tablic, obiekty w JavaScript są dynamiczne. Oznacza to, że możemy dodawać nowe właściwości, usuwać istniejące lub zmieniać wartości już istniejących właściwości. Jest wiele metod i technik manipulacji obiektami, ale głębsze zagadnienia zostaną poruszone w następnych artykułach.
Obiekty to jedno z głównych narzędzi w języku JavaScript, które służą do organizowania i przechowywania danych. Oprócz właściwości, obiekty mogą zawierać metody, czyli funkcje związane z tym obiektem. Metody działają na danych wewnątrz obiektu i mogą korzystać z kluczowego słowa this, aby odnosić się do obiektu, na którym zostały użyte. Dzięki temu, metoda wie, na których danych ma działać, a obiekt staje się bardziej modularny i samowystarczalny. Jest to zdecydowanie temat wybiegający poza zakres tego artykułu, więc nie przejmuj się ewentualnym brakiem zrozumienia i nie zniechęcaj się.
Funkcje
W świecie programowania funkcje pełnią rolę podobną do maszyn w fabryce. Wkładasz do nich surowce (dane wejściowe), a one przetwarzają je i zwracają gotowy produkt (wynik). Dzięki funkcjom można wielokrotnie używać tych samych bloków kodu, co czyni programowanie bardziej efektywnym i zorganizowanym.
Deklaracja funkcji
Funkcje w JavaScript deklaruje się między innymi za pomocą słowa kluczowego function, po którym następuje nazwa funkcji, a następnie nawiasy, które mogą zawierać parametry. Inne sposoby deklaracji poznasz w artykule poświęconym funkcjom.
Wywołanie funkcji
Aby użyć funkcji, musisz ją "wywołać". Robisz to, podając jej nazwę, a następnie otwierając i zamykając nawias. Nie jest to jedyny sposób, możemy też skorzystać między innymi z metod call, apply czy zastosować natychmiast wywoływane wyrażenie IIFE, które mają swoje zastosowania w specyficznych przypadkach, na tą chwilę jednak poznamy ten najczęściej używany sposób.
Parametry i argumenty
Funkcje mogą przyjmować też dane wejściowe zwane parametrami. Podczas wywołania, przekazujesz argumenty, które odpowiadają tym parametrom.
W powyższym kodzie a i b to parametry funkcji dodaj, a wartości 5 i 3 to argumenty przekazywane podczas wywołania funkcji. W JavaScript, aby funkcja zwróciła wartość, używamy słowa kluczowego return.
Zwracanie wartości
Jednym z kluczowych aspektów funkcji jest jej zdolność do zwracania wartości. Kiedy funkcja zwraca wartość, oznacza to, że po jej wykonaniu możemy otrzymać pewien wynik, który może być użyty w innych częściach kodu.
W powyższym przykładzie funkcja squareArea przyjmuje jeden argument x, i zwraca wartość tego argumentu podniesioną do kwadratu. Zwróconą wartość można przypisać do zmiennej.
Zwracanie wartości daje funkcjom niesamowitą moc. Dzięki temu, zamiast powtarzać ten sam kod wielokrotnie, możemy stworzyć funkcję, która wykona określoną czynność i zwróci jej wynik. Następnie możemy wykorzystać ten wynik na wiele sposobów: przypisać go do zmiennej, użyć w innych funkcjach, wyświetlić użytkownikowi itp.
Kolejną ważną rzeczą jest to, że kiedy interpreter JS napotka słowo kluczowe return w funkcji, natychmiast kończy jej wykonywanie i zwraca określoną wartość. Oznacza to, że żaden kod umieszczony po instrukcji return w danej funkcji nie zostanie wykonany.
Podsumowując, funkcje to niezbędne narzędzia w arsenale każdego programisty, które pozwalają na bardziej efektywne i zorganizowane pisanie kodu. Ucząc się ich używania, stawiasz kolejny krok w kierunku stania się doświadczonym developerem JavaScript.
Podstawowe zasady pisania kodu
Pisanie kodu w JavaScript, jak w każdym języku programowania, opiera się na pewnych zasadach i konwencjach. Chociaż niektóre z nich są specyficzne dla JavaScript, wiele jest wspólnych dla większości języków programowania. Oto niektóre z podstawowych zasad pisania kodu w JavaScript:
nazewnictwo zmiennych i funkcji - nazwy powinny być opisowe i odzwierciedlać przeznaczenie elementu, który reprezentują
używaj komentarzy - komentarze są niezbędne, aby wyjaśnić trudniejsze fragmenty kodu i poinformować innych programistów o celu danego fragmentu, a i nie raz będą cenną wskazówką dla Ciebie, gdy wrócisz do swojego kodu po jakimś czasie. Pamiętaj jednak, że też niezalecane jest przesadzanie, nie opisuj fragmentów oczywistych.
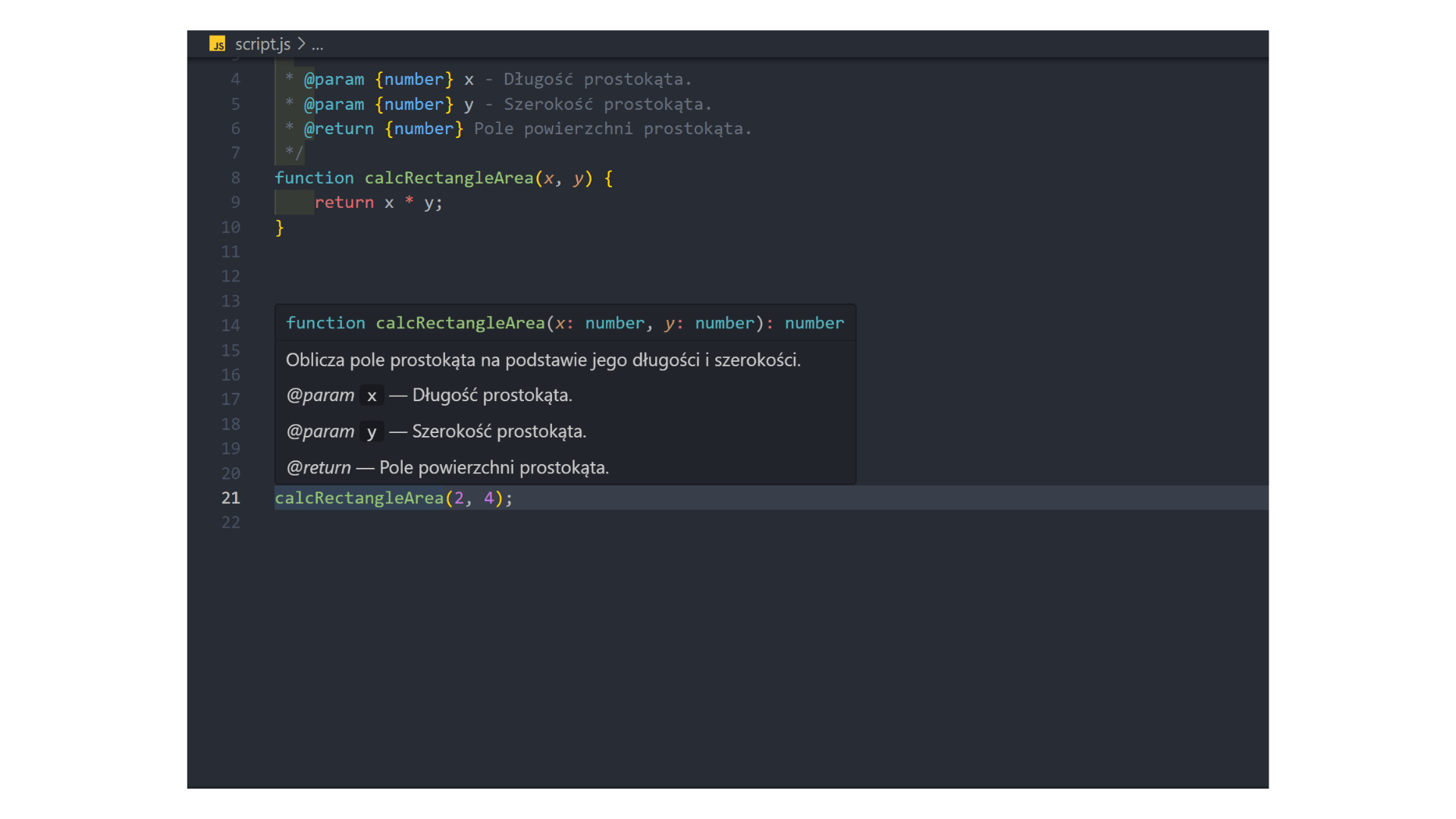
Powyżej w przykładzie zamieściłem dwa sposoby opisujące tą samą funkcję. Pierwszy to sposób podstawowy, który zwyczajnie opisuje co funkcja robi, drugi sposób używa JSDoc i jest nieco bardziej zaawansowany. Jest to narzędzie do dokumentowania kodu JavaScript w sposób standardowy i strukturalny, pozwalając na lepsze zrozumienie funkcji, jej parametrów, zwracanych wartości i innych ważnych aspektów kodu. Wspomniane @param i @return, pomagają opisać, co dana funkcja robi, jakie przyjmuje argumenty i co zwraca. Takie komentarze są niezmiernie użyteczne, gdy chcemy szybko zrozumieć działanie funkcji, bez konieczności analizy jej kodu. Wiele edytorów kodu (np. Visual Studio Code) potrafi też korzystać z tych komentarzy, dostarczając programiście podpowiedzi i informacje w czasie rzeczywistym podczas pisania kodu. Ciekawostka jest to że, narzędzia takie jak JSDoc pozwalają na automatyczne generowanie dokumentacji na podstawie tych komentarzy.

Po zastosowaniu JSDoc i najechaniu na nazwę funkcji dokładnie widzimy co dana funkcja robi, jakich parametrów oczekuje oraz co zostanie zwrócone.
konwencja i narzędzia - istnieją rozszerzenia, które dostarczają takie narzędzia, jak Prettier czy ESLint, które automatycznie formatują kod według ustalonych standardów. Dzięki nim nie musisz martwić się o takie rzeczy, jak spójność wcięć, używanie średników czy długość linii kodu. Te narzędzia nie tylko uczynią twój kod bardziej jednolitym, ale również pomogą w wykrywaniu potencjalnych błędów.
unikaj "magicznych liczb" (magic numbers) - stosuj stałe zmienne zamiast bezpośredniego wprowadzania wartości, które nie mają jasnego znaczenia.
W pierwszym przykładzie z powyższego kodu, liczba 68 to "magic number". Bez kontekstu, nie jesteśmy w stanie jednoznacznie stwierdzić, skąd ta liczba się wzięła i co dokładnie oznacza. Lepiej jest zdefiniować stałą zmienną, która opisuje tę wartość jak zrobiliśmy to w drugim przykładzie. Wtedy od razu widać, że liczba ta odnosi się do kalorii spalonych na każdy przebiegnięty kilometr.
zachowuj modularność - jest to niezwykle istotna zasada przy pisaniu kodu, zwłaszcza w dużych projektach,, aby każda funkcja czy klasa miała tylko jedno przeznaczenie. Innymi słowy, powinna mieć jedną odpowiedzialność. Dzięki temu twój kod staje się bardziej przejrzysty, łatwiej go modyfikować i testować.
Załóżmy, że masz funkcję, która pobiera dane użytkownika z bazy danych, przetwarza je, a następnie wyświetla w interfejsie użytkownika. Jeśli będziesz chciał coś zmienić w sposobie wyświetlania tych danych, musisz przerabiać tę samą funkcję, która również odpowiada za ich pobieranie i przetwarzanie. To może prowadzić do błędów, bo przy jednej zmianie możesz niechcący wpłynąć na inną część funkcji. Lepszym podejściem jest podzielenie tej funkcji na trzy mniejsze, z których każda zajmuje się jednym zadaniem: pobieraniem danych, ich przetwarzaniem oraz wyświetlaniem.
Dla jeszcze lepszego zrozumienia posłużę się przykładem funkcji dotyczącej przetwarzania zamówienia w sklepie internetowym. Zamiast tworzyć jedną wielką funkcję, która zajmuje się jednocześnie dodawaniem produktu do koszyka, obliczaniem podatku oraz finalizowaniem zamówienia, warto podzielić te zadania na oddzielne, mniejsze funkcje.
czytelność - każda funkcja robi dokładnie jedną rzecz, więc jest łatwiej zrozumieć, co się dzieje na każdym etapie.
testowanie - możesz testować każdą funkcję oddzielnie, co upraszcza proces identyfikacji i naprawy błędów.
wielokrotność użycia - jeśli w przyszłości będziesz chciał dodać nową funkcjonalność, np. różne metody płatności, łatwiej jest to zrobić, modyfikując tylko odpowiednią funkcję, zamiast całego bloku kodu.
W wersji modularnej, zamiast pisać cały kod w jednej funkcji, podzieliliśmy go na mniejsze części. Każda funkcja odpowiada za konkretną część procesu, co ułatwia zrozumienie, testowanie i ewentualne modyfikacje w przyszłości.
Strategie efektywnej nauki
Nauka JavaScript, podobnie jak każdego innego języka programowania, wymaga systematyczności, praktyki i cierpliwości. Oto kilka wskazówek, które pomogą Ci w efektywnej nauce:
zrozum podstawy - zacznij od poznania historii JavaScript i jego roli w ekosystemie technologii webowych. Zapoznaj się z podstawami składni, zmiennymi, typami danych, operatorami i podstawowymi strukturami kontrolnymi (np. pętle, instrukcje warunkowe).
praktykuj regularnie - ręczne pisanie kodu jest jednym z najskuteczniejszych sposobów nauki. Utwórz proste projekty, które pozwolą Ci zastosować zdobytą wiedzę w praktyce.
używaj dokumentacji - MDN Web Docs to doskonałe źródło informacji o JavaScript i technologiach webowych.
kursy online - istnieje wiele kursów dostępnych na platformach takich jak Udemy, Coursera, Codecademy czy freeCodeCamp. Wybierz ten, który najlepiej odpowiada Twojemu stylowi nauki.
książki - są książki, które stały się klasykami w świecie JavaScript, takie jak "You Don't Know JS" Kyle'a Simpsona. Nie bój się też sięgnąć po polskie publikacje – wiele z nich oferuje świetną jakość treści.
rozwiązywanie problemów - strony takie jak LeetCode, HackerRank czy Codewars oferują zadania programistyczne, które pomogą Ci wzmocnić umiejętności i zrozumienie języka.
buduj projekty - po zrozumieniu podstaw, zacznij tworzyć własne projekty. Mogą to być proste aplikacje webowe, gry czy narzędzia. Poprzez realizację własnych pomysłów najszybciej przekształcisz teorię w praktykę.
ucz się bibliotek i frameworków - po opanowaniu podstaw, zanurkuj w popularne biblioteki i frameworki, takie jak React, Angular czy Vue. Pomoże Ci to w zrozumieniu, jak skutecznie budować większe aplikacje.
dołącz do społeczności - blogi, fora, grupy na Facebooku, Twitter czy konferencje to doskonałe miejsca do zadawania pytań, dzielenia się wiedzą i nawiązywania kontaktów z innymi programistami.
poznaj zaawansowane tematy - gdy poczujesz się pewnie z podstawami, zgłęb tematy takie jak asynchroniczność, programowanie funkcyjne, prototypy, ES6 i nowsze funkcje, moduły czy poznanie TypeScript.
kontynuuj naukę - technologie webowe są dynamicznie zmieniającym się tematem. Regularnie aktualizuj swoją wiedzę, ucz się nowych standardów i praktyk. Warto także śledzić aktualności branżowe oraz uczestniczyć w warsztatach czy hackathonach.
Pamiętaj, że każdy uczy się w swoim tempie. Najważniejsze jest, abyś nie rezygnował w trudnych chwilach i kontynuował praktykę oraz poszerzanie wiedzy. Ostatecznie, stała praktyka, ciekawość i pasja sprawią, że staniesz się kompetentnym programistą JavaScript.
Zaawansowane aspekty JavaScript
Po opanowaniu podstaw JavaScript, naturalnym kierunkiem jest eksploracja bardziej zaawansowanych aspektów tego języka. Ta sekcja przedstawia w skrócie niektóre z kluczowych, zaawansowanych tematów, które warto poznać, aby mieć pełniejsze zrozumienie możliwości języka. Nie zagłębiam się tutaj w szczegóły, ale dam ogólny przegląd tematów, które w przyszłości warto zgłębić. To taki pierwszy krok w stronę bardziej zaawansowanej podróży z JS, której dokładniejsze omówienie planuje w kolejnych artykułach tej serii.
Zaawansowane funkcje i mechanizmy
Funkcje w JavaScript nie są jedynie prostymi mechanizmami wywoływania określonych bloków kodu. W rzeczywistości, są one pełnoprawnymi obiektami, które posiadają dodatkowe, zaawansowane cechy. Te, które wyraźnie się wyróżniają to Closures (domknięcia) i IIFE (Immediately Invoked Function Expression).
Closures (domknięcia) to funkcje, które "pamiętają" środowisko, w którym zostały stworzone, nawet po tym, jak ich otaczający zakres został zakończony. Dzięki temu mogą one mieć dostęp do zmiennych z zewnętrznego zakresu.
IIFE to technika, która polega na natychmiastowym wywołaniu funkcji zaraz po jej zdefiniowaniu. Jest to często używane w celu tworzenia odizolowanego zakresu dla zmiennych, co zapewnia, że nie będą one kolidować z innymi zmiennymi w globalnym zakresie.
Manipulacja obiektami i tablicami
Obiekty i tablice są fundamentalnymi strukturami danych w JavaScript, które służą do przechowywania i organizacji informacji. Podczas gdy podstawowe operacje na nich, takie jak dodawanie, usuwanie czy przeszukiwanie elementów, są niezbędne w codziennym programowaniu, JS oferuje również szereg zaawansowanych technik i metod, które pozwalają na bardziej wyrafinowaną manipulację tymi strukturami.
W kontekście obiektów, JavaScript posiada funkcje takie jak Object.assign(), Object.keys(), czy Object.freeze(), które umożliwiają odpowiednio klonowanie obiektów, pobieranie listy kluczy czy uczynienie obiektu niemodyfikowalnym. Możliwość korzystania z metod takich jak te pozwala na tworzenie bardziej złożonych i bezpiecznych operacji na obiektach.
Jeśli chodzi o tablice, poza podstawowymi metodami takimi jak push czy pop, JS oferuje między innymi metody, takie jak: map, filter, czy reduce, które pozwalają na przetwarzanie i transformację tablic w bardziej deklaratywny i funkcyjny sposób. Dzięki nim możemy łatwiej manipulować danymi, tworzyć nowe tablice bazując na istniejących czy też agregować dane w określony sposób. Opanowanie zaawansowanych operacji na obiektach i tablicach zwiększy Twoją produktywność jakość kodu.
Programowanie asynchroniczne
Asynchroniczność pozwala na wykonywanie operacji, które mogą zająć pewien czas, takich jak żądania sieciowe, czytanie plików czy dostęp do baz danych, bez blokowania działania aplikacji. Dzięki temu użytkownik może kontynuować interakcje z aplikacją, podczas gdy w tle wykonywane są operacje asynchroniczne.
Dlaczego jest to tak ważne? W środowisku przeglądarki, główny wątek odpowiada za aktualizacje interfejsu użytkownika. Blokowanie tego wątku mogłoby spowodować "zawieszenie" aplikacji, co prowadzi do złych doświadczeń użytkownika (User Experiance / UX). Kiedy więc zajmiesz się tworzeniem zaawansowanych aplikacji w JavaScript, zrozumienie asynchroniczności i jej skuteczne wykorzystanie będzie kluczowe. W przyszłych artykułach dokładniej zgłębimy ten temat, przyglądając się różnym technikom i praktykom związanym z asynchronicznym programowaniem.
Prototypy i dziedziczenie
JavaScript to język oparty na prototypach, co oznacza, że obiekty mogą dziedziczyć właściwości i metody od innych obiektów poprzez mechanizm zwany dziedziczeniem prototypowym. Jest to inna koncepcja niż klasyczne dziedziczenie oparte na klasach, które jest powszechne w wielu innych językach programowania.
Przedstawiłem tu jedynie kilka z zaawansowanych aspektów JavaScript, także warto pamiętać, że język ten oferuje znacznie więcej do odkrycia. Istnieje wiele innych tematów i technik, które są niezwykle użyteczne w rożnych kontekstach programistycznych.
Podsumowanie
JavaScript jest wszechstronnym i dynamicznym językiem programowania, który pozwala tworzyć skomplikowane aplikacje internetowe. Poznanie podstaw pozwoli Ci lepiej zrozumieć, jak działają nowoczesne strony i aplikacje webowe, a także otworzy przed Tobą drzwi do fascynującego świata programowania.