Wprowadzenie do Reduxa: dlaczego warto korzystać z tej biblioteki w swojej aplikacji?
W tej sekcji wprowadzę Cię w podstawy Reduxa i opowiem o tym:
do czego służy ta biblioteka?
dlaczego warto korzystać z niej w swoim projekcie?
przedstawię podstawowe koncepcje w Redux
porównam ją z innymi narzędziami do zarządzania stanem
Co to jest Redux?
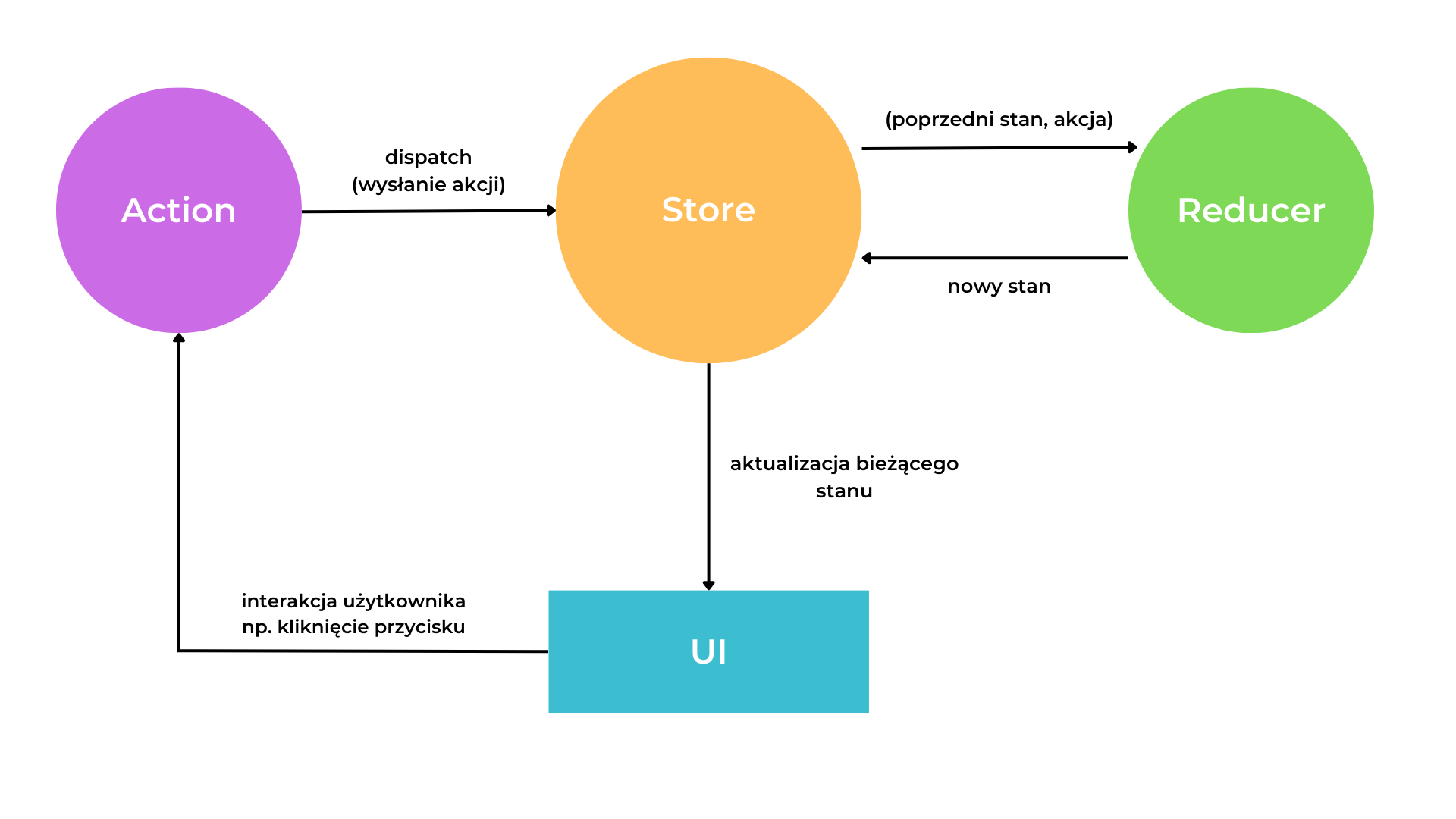
Redux to biblioteka JavaScript do zarządzania stanem aplikacji. Opiera się na wzorcu projektowym Flux, który wprowadza jednokierunkowy przepływ danych w aplikacji. W Reduxie stan aplikacji przechowywany jest w jednym centralnym miejscu, nazywanym store. Dane w store nie są modyfikowane bezpośrednio, a każda jego zmiana odbywa się poprzez wywołanie akcji. Akcje są następnie przetwarzane przez reduktory, które zwracają nowy odpowiednio zmodyfikowany stan. Jeżeli jest to obecnie skomplikowane, spokojnie zaraz wszystko będzie jasne.
Dlaczego potrzebujemy narzędzia do zarządzania stanem?
W większych aplikacjach, gdzie mamy do czynienia z wieloma komponentami, kontrolowanie stanu może być trudne i skomplikowane. Bezpośrednie przechowywanie stanu w komponentach może prowadzić do błędów i trudności w utrzymaniu aplikacji. Dlatego ważne jest, aby mieć narzędzie, które pozwala na centralne zarządzanie stanem całej aplikacji.
Dlaczego warto korzystać z Reduxa?
Redux jest bardzo popularnym narzędziem w świecie frontendu ze względu na wiele korzyści, które płyną z jego wykorzystywania. Oto kilka z nich:
przejrzystość - dzięki jednokierunkowemu przepływowi danych w aplikacji łatwiej jest śledzić zmiany w stanie i zrozumieć, co się dzieje w projekcie. Wymaga to co prawda napisania dodatkowego kodu natomiast zwraca się to z nawiązką.
skalowalność - Redux umożliwia skalowanie aplikacji w prosty sposób, ponieważ stan jest przechowywany w jednym centralnym miejscu, co pozwala unikać bałaganu w kodzie.
testowalność - łatwiej jest testować aplikację, ponieważ stan aplikacji jest niezależny od widoków i komponentów.
Podstawowe koncepcje w Reduxie
Redux składa się z trzech podstawowych koncepcji: akcji (actions), reduktorów (reducers) i magazynu (store). W tej sekcji omówimy, jak działają te elementy i jak są ze sobą powiązane.
Actions
Akcje to obiekty, które opisują jakieś wydarzenie w aplikacji. Mogą one być wywołane przez użytkownika (np. kliknięcie przycisku) lub przez kod (np. pobranie danych z API). Akcje zawierają informacje o tym, co się stało w aplikacji i są wysyłane do store Reduxa.
Oto przykładowa definicja akcji w Reduxie:
Reducers
Reduktory są funkcjami, które przetwarzają akcje i aktualizują stan aplikacji w store Redux. Każdy reduktor odpowiada za aktualizację konkretnego fragmentu stanu. Reduktory są zawsze czystymi funkcjami, które przyjmują aktualny stan i akcję, a następnie zwracają nowy stan. W Reduxie stan jest niemodyfikowalny, więc reduktory zawsze zwracają nowy obiekt stanu, a nie modyfikują go bezpośrednio.
Oto przykładowa definicja reduktora w Reduxie:
Store
Store to centralne miejsce przechowywania stanu aplikacji w Reduxie. Stan w store jest niemodyfikowalny i może być zmieniany tylko za pomocą akcji i reduktorów. Przechowuje również wszystkie zarejestrowane reduktory i zapewnia, że stan aplikacji jest zawsze aktualny.
Oto przykładowa definicja magazynu w Reduxie:
Zachęcam do odwiedzenia dokumentacji, która posiada świetny tutorial

Zdjęcie przedstawia przepływ w Redux
Asynchroniczny dostęp do danych w Reduxie
Wiele aplikacji wymaga dostępu do danych z zewnętrznych źródeł, takich jak API lub bazy danych. W takich przypadkach asynchroniczny dostęp do danych jest niezbędny, aby uniknąć blokowania interfejsu użytkownika. W tej sekcji omówimy, jak działa asynchroniczny dostęp do danych w Reduxie i jak obsługiwać asynchroniczne akcje.
Asynchroniczne akcje w Reduxie
Standardowo, akcje w Reduxie są synchroniczne, co oznacza, że ich wykonanie jest blokujące dla interfejsu użytkownika. Aby uniknąć blokowania interfejsu, musimy obsługiwać asynchroniczne akcje. W Reduxie asynchroniczne akcje są obsługiwane za pomocą oprogramowania pośredniczącego, czyli middleware.
Czym są Middleware i Thunk?
Podstawowy store Reduxa pozwala jedynie na proste, synchroniczne aktualizacje poprzez wysłanie akcji. Middleware (oprogramowanie pośredniczące) rozszerza możliwości store'a i pozwala na pisanie asynchronicznej logiki, która oddziałuje na store. Jest to nic innego, jak funkcja, która zostaje wykonana pomiędzy wysłaniem akcji w Redux, a jej obsługą przez reducer. Może modyfikować akcje, wykonywać asynchroniczne operacje, czy też analizować działanie aplikacji w celu debugowania. Pozwala to na rozszerzenie standardowej funkcjonalności Redux.
Thunk to zalecany rodzaj oprogramowania pośredniczącego (middleware) dla podstawowej logiki skutków ubocznych w Redux, w tym dla złożonej logiki synchronicznej, która wymaga dostępu do store oraz dla prostych operacji asynchronicznych, takich jak żądania AJAX. Jest to również funkcja, która opakowuje akcję i umożliwia asynchroniczne operacje w Redux. Thunk to taki rodzaj middleware, który pozwala na opóźnienie wykonania akcji, aż do momentu, gdy asynchroniczna operacja (na przykład żądanie AJAX) zostanie zakończona. Thunk jest szczególnie przydatny w przypadku wykonywania operacji asynchronicznych w Redux.
Oto przykładowa definicja thunka w Reduxie:
Narzędzia deweloperskie w Reduxie
Podczas pracy z Reduxem, narzędzia deweloperskie mogą pomóc w debugowaniu i analizowaniu stanu aplikacji. W tej sekcji omówię, jak korzystać z popularnych narzędzi deweloperskich w Reduxie.
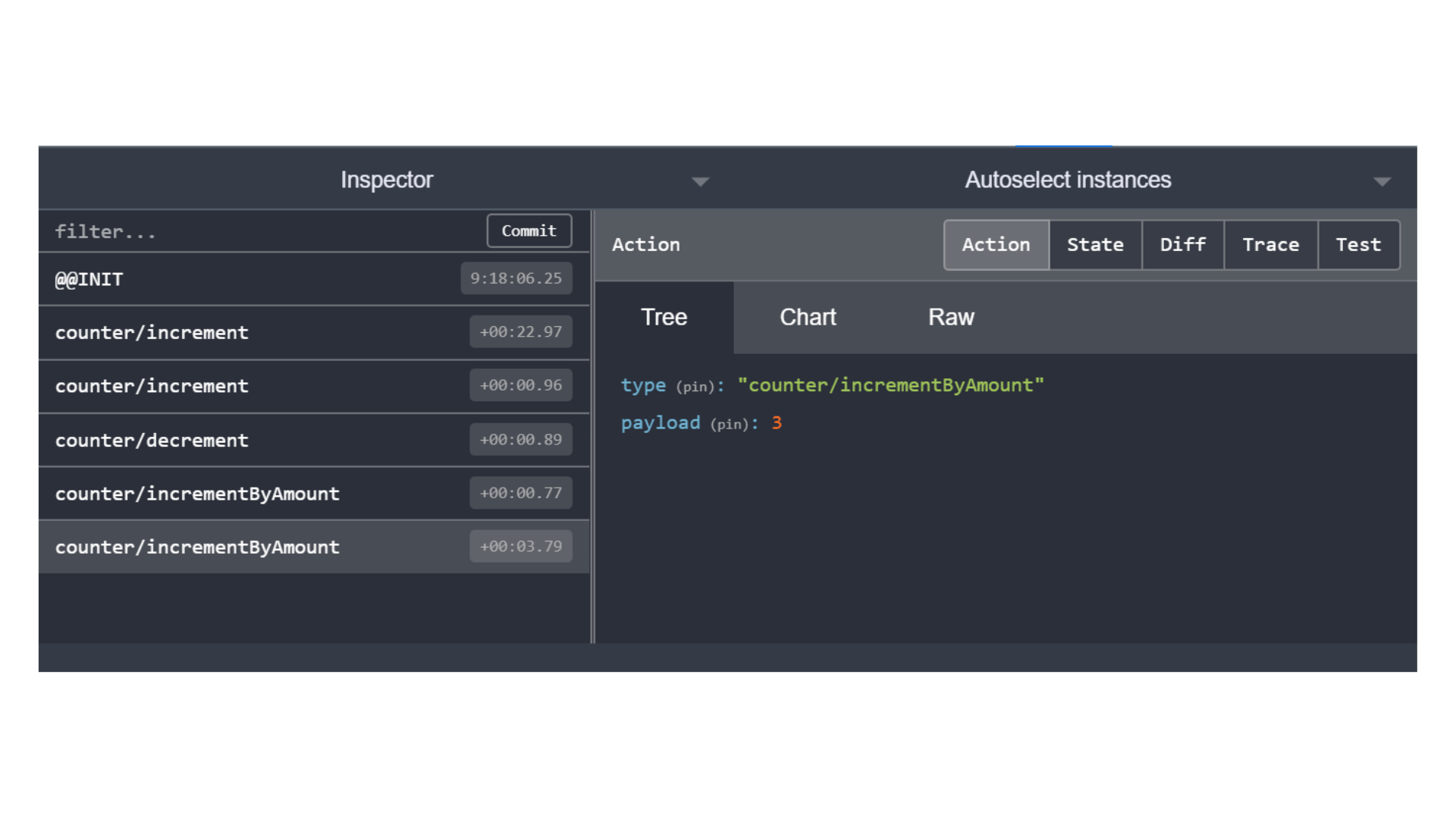
Redux DevTools
Redux DevTools to oficjalne narzędzie deweloperskie do Reduxa. Umożliwia ono monitorowanie stanu aplikacji w czasie rzeczywistym oraz wykrywanie problemów z wydajnością. DevTools są dostępne jako wtyczka do przeglądarek lub jako samodzielna aplikacja desktopowa.

Redux DevTools
Reactotron
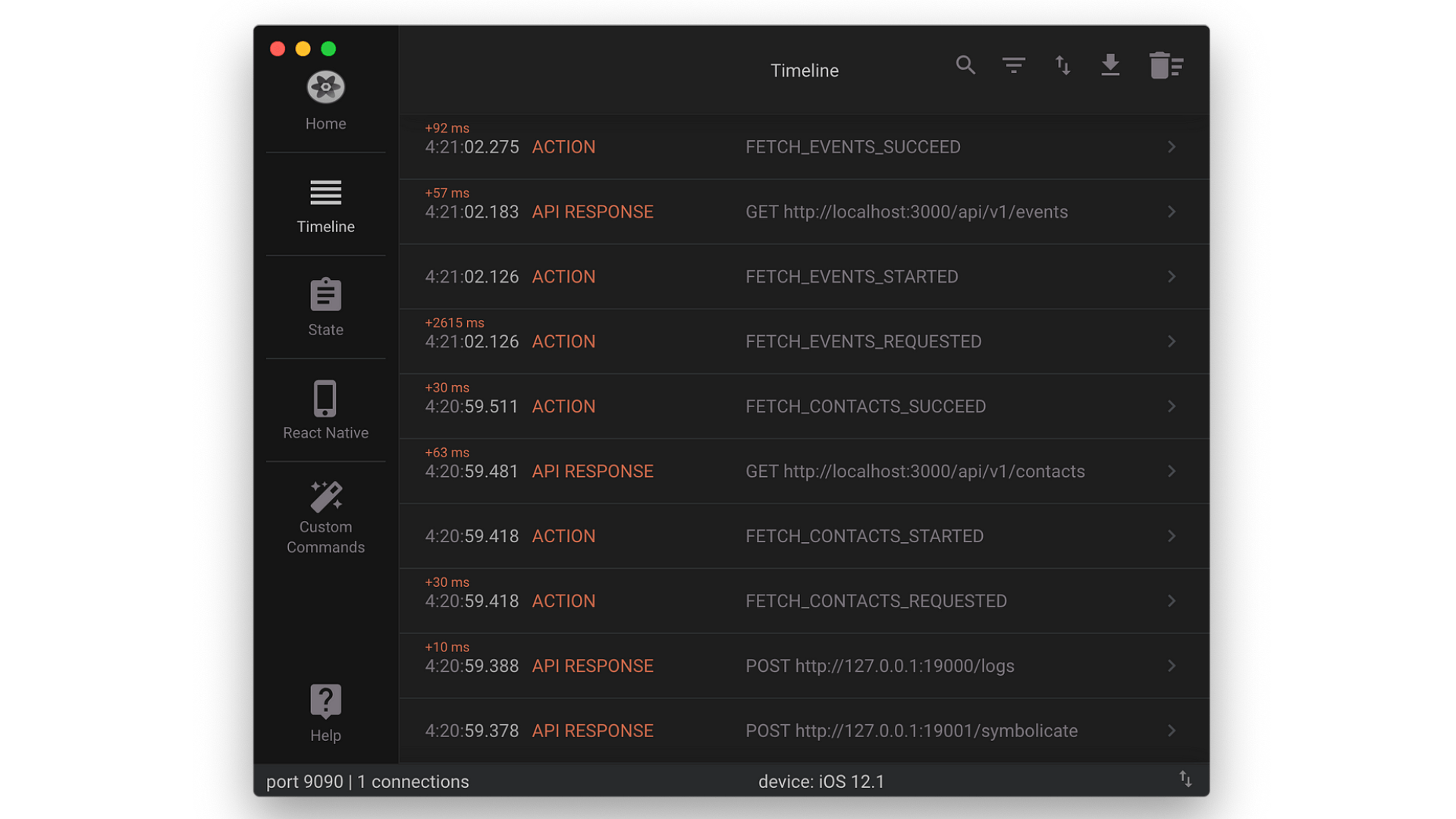
Reactotron to popularne narzędzie deweloperskie dla aplikacji Reactowych. Umożliwia ono monitorowanie stanu aplikacji, debugowanie sieci, logowanie i wiele więcej. Reactotron jest dostępny jako aplikacja desktopowa dla Windows, macOS i Linux.

Reactotron
Korzystanie z narzędzi deweloperskich
Aby korzystać z narzędzi deweloperskich w Reduxie, musimy zintegrować je z naszą aplikacją. W przypadku Redux DevTools, musimy dodać wtyczkę do przeglądarki lub skonfigurować DevTools jako samodzielną aplikację desktopową. W przypadku Reactotron, musimy zainstalować bibliotekę reactotron-redux i skonfigurować Reactotron w naszej aplikacji.
Oto przykładowa konfiguracja Redux DevTools w naszej aplikacji:
Oto przykładowa konfiguracja Reactotron w naszej aplikacji:
Porównanie z innymi narzędziami do zarządzania stanem
Istnieje wiele innych narzędzi do zarządzania stanem w aplikacjach frontendowych, takich jak MobX, React-Redux, VueX czy Apollo Client.
Redux jest biblioteką, która stosuje podejście "jeden stan, tylko do odczytu", co oznacza, że wszystkie stany aplikacji są przechowywane w jednym miejscu, a każda zmiana stanu musi być wykonywana za pomocą akcji, które są następnie przetwarzane przez funkcję reducer. Redux jest zwykle stosowany w większych aplikacjach, które wymagają bardziej scentralizowanego zarządzania stanem i zarządzania asynchronicznymi operacjami.
MobX z kolei jest biblioteką, która stosuje podejście "obserwowalne wartości", co oznacza, że stan aplikacji jest trzymany w formie obiektów, które są automatycznie reaktywowane w momencie ich zmiany. MobX jest zwykle stosowany w mniejszych aplikacjach lub w miejscach, gdzie łatwiejsze jest szybsze wdrażanie zmian, a nie ma potrzeby scentralizowanego zarządzania stanem.
React-Redux to biblioteka, która integruje bibliotekę Redux z biblioteką React. Pozwala to na łatwe zarządzanie stanem w aplikacjach React przy użyciu Redux. React-Redux zapewnia również wydajny sposób przekazywania stanu z Redux do komponentów React, poprzez użycie tzw. "kontenerów", które pobierają stan z Redux i przekazują go do komponentów jako właściwości (props).
Vuex to biblioteka do zarządzania stanem w aplikacjach Vue.js. Vuex działa na podobnych zasadach jak Redux, gdzie wszystkie stany aplikacji są przechowywane w jednym miejscu, a zmiany stanu muszą być wykonywane przez akcje. Vuex również zapewnia narzędzia do przekazywania stanu z centralnego magazynu do komponentów Vue.js, podobnie jak w przypadku React-Redux.
Apollo Client to klient GraphQL, który umożliwia łatwe pobieranie danych z serwera GraphQL i zarządzanie nimi w aplikacjach klienta. Apollo Client zapewnia narzędzia do pobierania danych z serwera, cachowania danych i zarządzania nimi w całej aplikacji. Apollo Client działa z różnymi frameworkami i bibliotekami, w tym z React, Vue.js i Angular.
Wszystkie te biblioteki i narzędzia mają na celu ułatwienie zarządzania stanem w aplikacjach webowych. React-Redux i Vuex są bibliotekami do zarządzania stanem w aplikacjach React i Vue.js, odpowiednio, podczas gdy Apollo Client umożliwia łatwe zarządzanie danymi z serwera GraphQL w aplikacjach klienta. Każde narzędzie ma swoje unikalne cechy i może być stosowane w różnych przypadkach użycia, w zależności od potrzeb aplikacji.
Podsumowanie
Redux to potężne narzędzie, które ułatwia zarządzanie stanem w aplikacjach. W tym artykule przedstawiłem podstawowe funkcjonalności Reduxa, takie jak akcje, reduktory i store. Przedstawiłem również, jak obsługiwać asynchroniczne akcje i korzystać z narzędzi deweloperskich, które ułatwiają debugowanie i analizowanie stanu aplikacji.
Warto pamiętać, że Redux to narzędzie, które wymaga nieco nauki i doświadczenia, aby móc z niego w pełni korzystać. Zachęcamy do eksperymentowania z Reduxem i do zgłębiania jego bardziej zaawansowanych funkcjonalności. Można zacząć od dokumentacji Reduxa lub kursów online, aby lepiej zrozumieć, jak działa Redux i jak go używać.
W kolejnym artykule dotyczącym Reduxa przeczytasz o jego zastosowaniu w aplikacjach Reactowych.