Wstęp
Czy kiedykolwiek zastanawiałeś lub zastanawiałaś się, jak najlepiej rozmieszczać elementy na swojej stronie internetowej? Jeśli tak, to odpowiednie miejsce na znalezienie odpowiedzi. W dzisiejszym artykule przybliżę Ci technikę, która zrewolucjonizowała sposób tworzenia układów w CSS – Flexbox. To potężne narzędzie, które umożliwia łatwe i efektywne zarządzanie przestrzenią między elementami w kontenerze, pozwalając na tworzenie elastycznych i responsywnych układów. Na końcu tego artykułu będziesz wiedział lub wiedziała, jak wykorzystać Flexbox w praktyce, aby tworzyć nowoczesne i adaptacyjne projekty stron internetowych.
Flexbox został stworzony z myślą o prostych układach w jednym kierunku – rzędach lub kolumnach. Oznacza to, że możesz łatwo wyrównać elementy w jednej linii albo pionowo, albo poziomo, oraz rozdzielić między nimi przestrzeń. W przeciwieństwie do starszych metod, takich jak korzystanie z floatów czy elementów inline-block, Flexbox daje znacznie większą kontrolę nad tym, jak elementy zachowują się i dostosowują do dostępnej przestrzeni.
Podstawy
Aby móc w ogóle skorzystać z omawianej techniki, wymagane jest ustawienie właściwości display na wartość flex lub inline-flex. Różnica polega na zachowaniu się kontenera. W przypadku display:flex bedzie zachowywać się, jak element blokowy zajmując całą dostępną szerokość. Po zastosowaniu display:inline-flex zachowanie kontenera będzie miało charakter liniowy i zajmie on tyle miejsca, ile potrzebuje. Może być także ustawiany obok innymi elementów liniowych. W moich przykładach wszędzie zastosowałem display:flex.
Dzięki ustawieniu tej właściwości, elementy będące bezpośrednio wewnątrz kontenera zaczną reagować na reguły Flexboxa, co umożliwia tworzenie elastycznych i responsywnych układów stron internetowych.
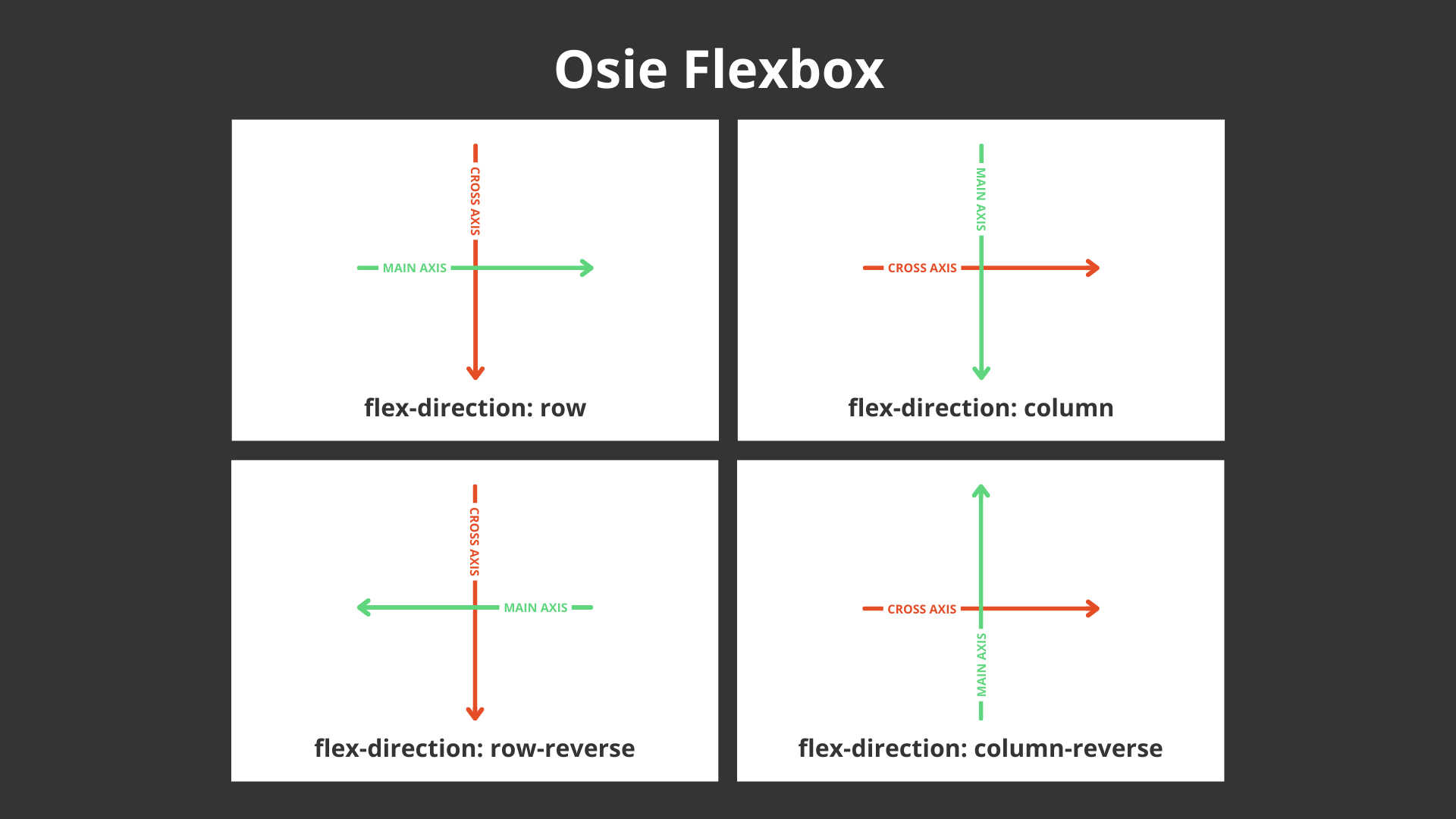
Flexbox operuje na dwóch osiach: osi głównej (main axis) i osi poprzecznej (cross axis). Oś główna to ta, wzdłuż której elementy są rozmieszczane, a oś poprzeczna jest do niej prostopadła. To, jak te osie są ustawione, zależy od wartości przypisanej do właściwości flex-direction. Jeśli nie jest to dla Ciebie jeszcze zrozumiałe, przyjrzyj się poniższej ilustracji:

Ilustracja przedstawia osie flexbox.
Właściwość ta przyjmuje cztery wartości, które decydują o kierunku układania elementów w kontenerze:
flex-direction:row- ustawia elementy od lewej do prawej (jest to domyślna wartość)flex-direction:row-reverse- ustawia elementy od prawej do lewejflex-direction:column- ustawia elementy od góry do dołuflex-direction:column-reverse- ustawia elementy od dołu do góry
Warto poznać jeszcze kilka podstawowych właściwości, które pomogą w zarządzaniu przestrzenią wewnątrz kontenera:
flex-wrap- decyduje o tym, czy elementy w danym rzędzie/kolumnie będą automatycznie przechodzić do nowego rzędu/kolumny, jeśli zabraknie im miejsca. Domyślnie ta właściwość jest ustawiona nanowrap, co oznacza, że wszystkie elementy pozostaną w jednym rzędzie lub kolumnie, niezależnie od tego, ile miejsca jest dostępne. Pozostałe dostępne wartości towrap, która powoduje przenoszenie elementów do nowego rzędu/kolumny, orazwrap-reverse, która działa jakwrap, ale odwraca kolejność linii.justify-content- służy ona do określenia, jak elementy zostaną rozłożone wzdłuż osi głównej (która może być pozioma lub pionowa, w zależności od wartościflex-direction). Podstawowe wartości to:
Wartość | Opis |
|---|---|
flex-start | Porządkuje elementy od początku osi głównej (od lewej strony przy |
flex-end | Porządkuje elementy od końca osi głównej (od prawej strony przy |
center | Centruje elementy wzdłuż osi głównej (zarówno w pionie, jak i w poziomie, w zależności od ustawienia osi). |
space-between | Rozkłada elementy z równymi odstępami między nimi, pozostawiając wolną przestrzeń tylko pomiędzy elementami (bez odstępów na krawędziach kontenera). |
space-around | Rozkłada elementy z równymi odstępami wokół każdego elementu, co oznacza, że na krawędziach kontenera również będzie pewien odstęp, ale mniejszy niż między samymi elementami. |
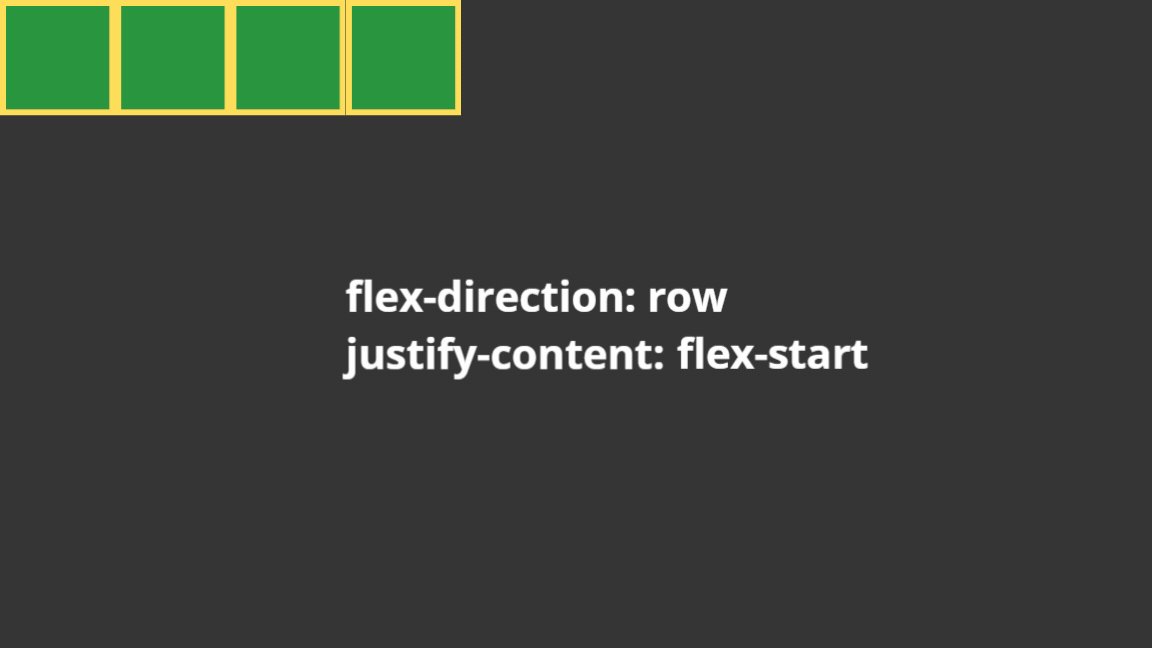
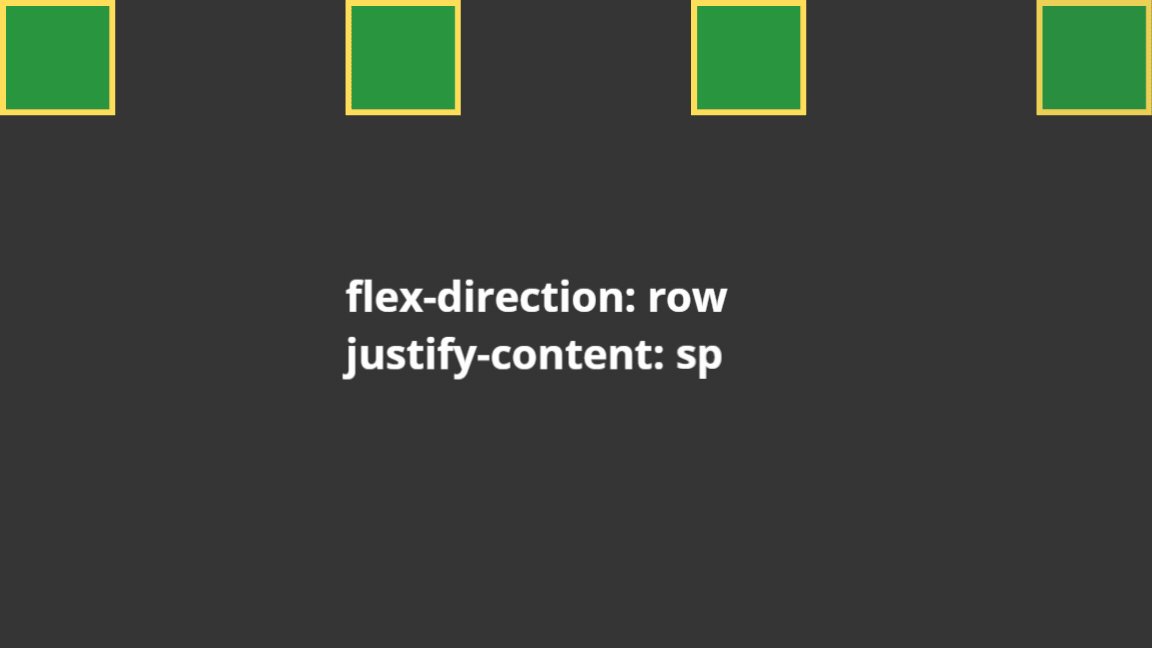
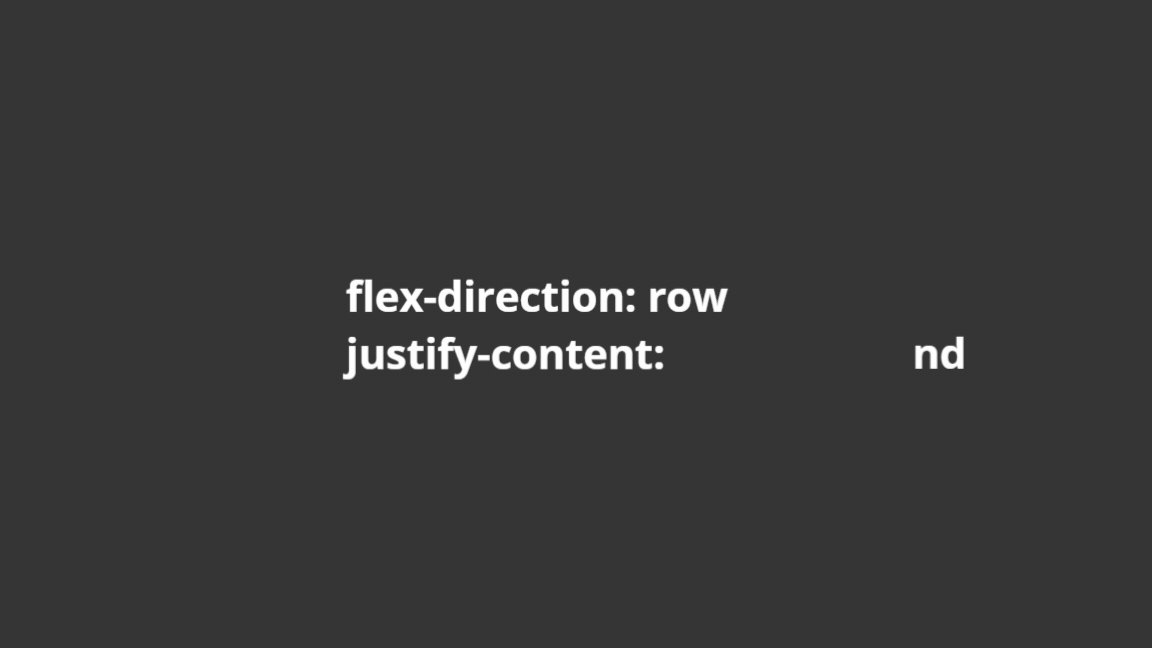
Poniższa animacja przedstawi Ci, jak zachowają się poszczególne elementy dla flex-direction:row w zależności od zmiany wartości justify-content.

Animacja justify-content (flex-direction: row)
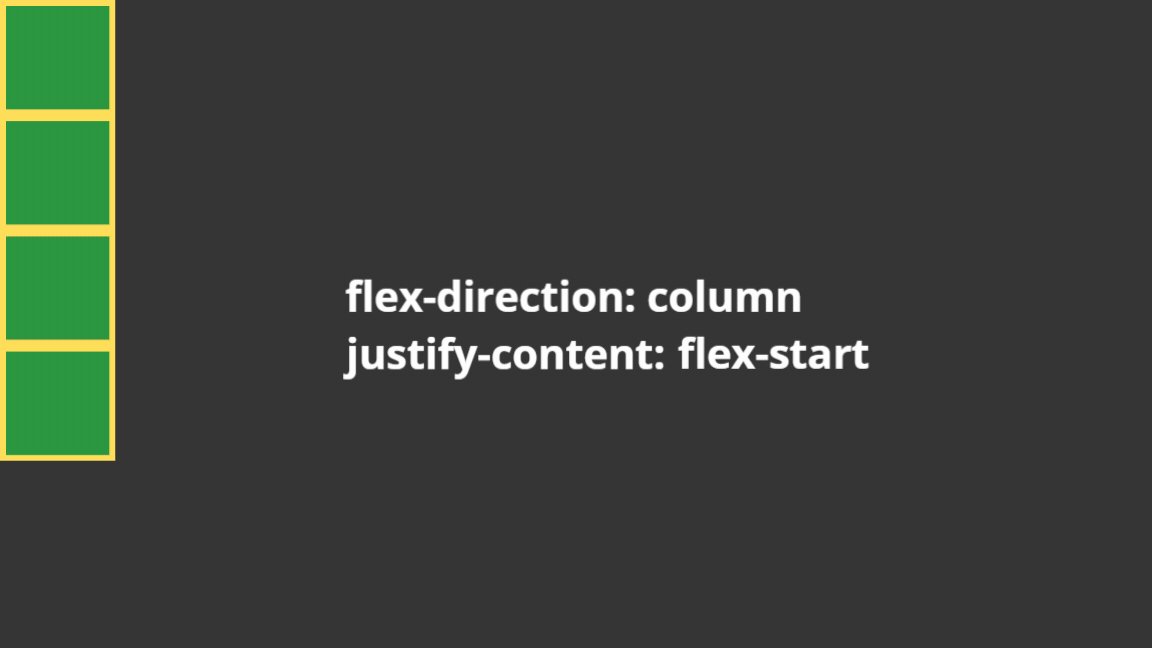
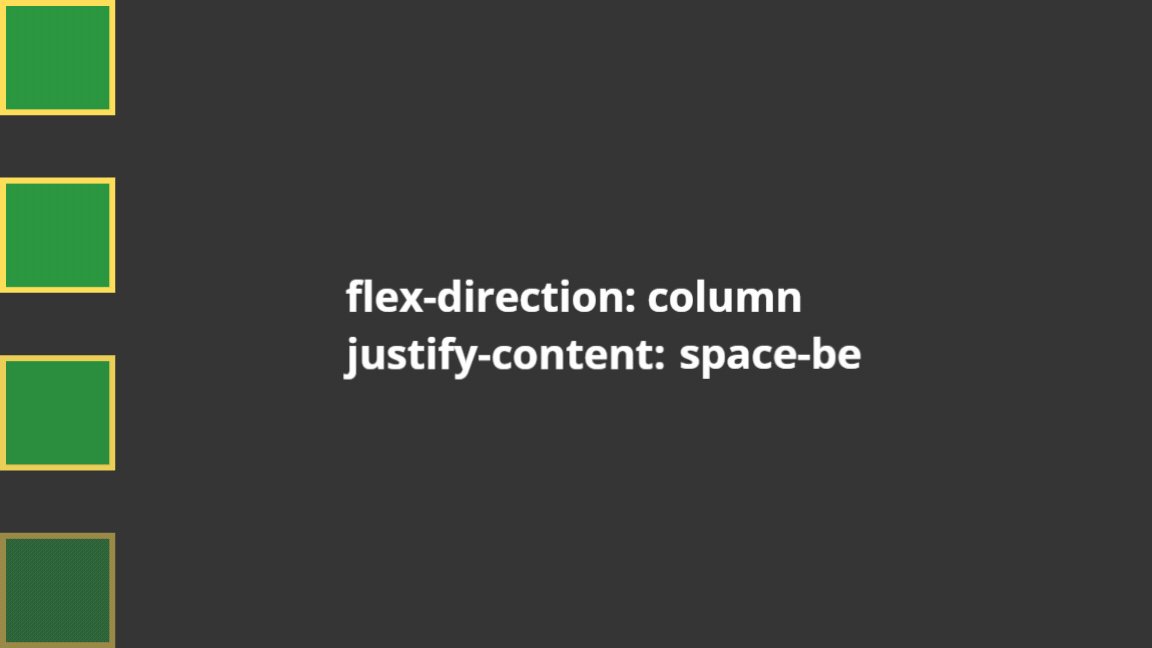
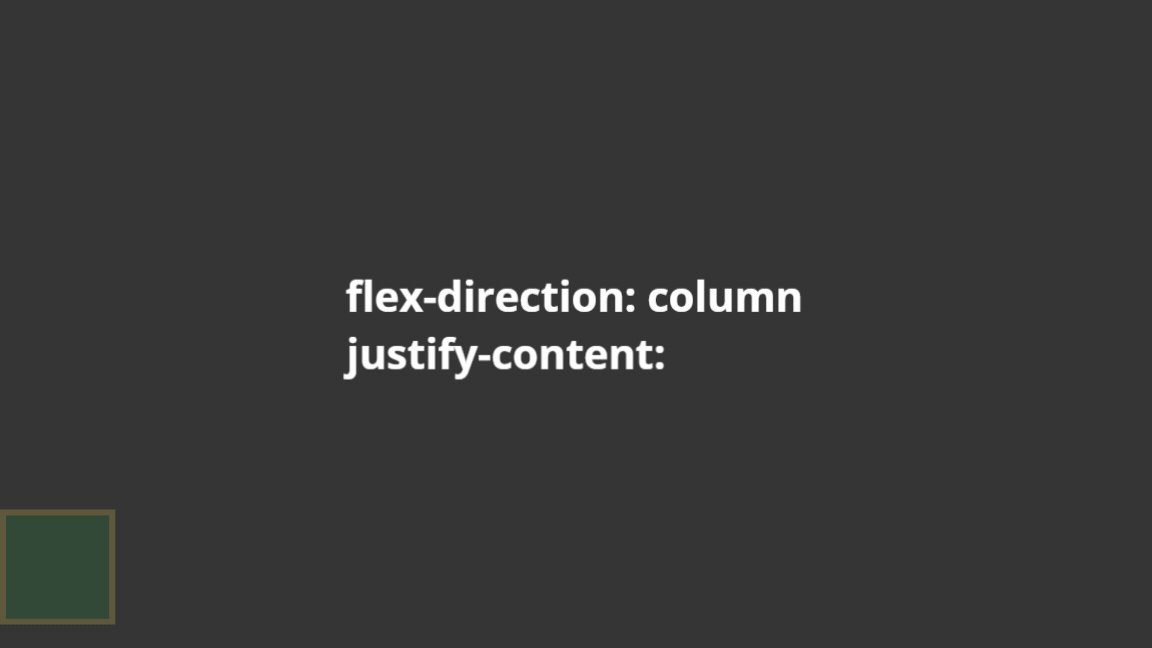
Kolejna animacja przedstawi Ci, jak zachowują się poszczególne elementy dla flex-direction:column w zależności od zmiany wartości justify-content.

Animacja justify-content (flex-direction: column)
align-items- właściwość ta pozwala kontrolować wyrównanie elementów wzdłuż osi poprzecznej (cross axis). Oś poprzeczna jest prostopadła do osi głównej (main axis), więc jeśli oś główna jest ustawiona poziomo (np.flex-direction:row), oś poprzeczna będzie pionowa, i odwrotnie.align-itemswpływa na to, jak elementy będą układać się wzdłuż tej osi, niezależnie od ich rozmiaru. Podstawowe wartości to:
Wartość | Opis |
|---|---|
flex-start | Wyrównuje elementy do początku osi poprzecznej (do górnej krawędzi kontenera przy osi pionowej, do lewej przy osi poziomej). |
flex-end | Wyrównuje elementy do końca osi poprzecznej (do dolnej krawędzi kontenera przy osi pionowej, do prawej przy osi poziomej). |
center | Centruje elementy wzdłuż osi poprzecznej. |
baseline | Wyrównuje elementy wzdłuż linii bazowej ich tekstu. Gdy elementy mają różne wysokości, ta opcja zapewnia, że linie bazowe tekstu wewnątrz elementów będą wyrównane. |
stretch | (wartość domyślna): Rozciąga elementy, aby wypełnić całą dostępną przestrzeń wzdłuż osi poprzecznej (o ile nie zostały określone konkretne wysokości/szerokości elementów). |
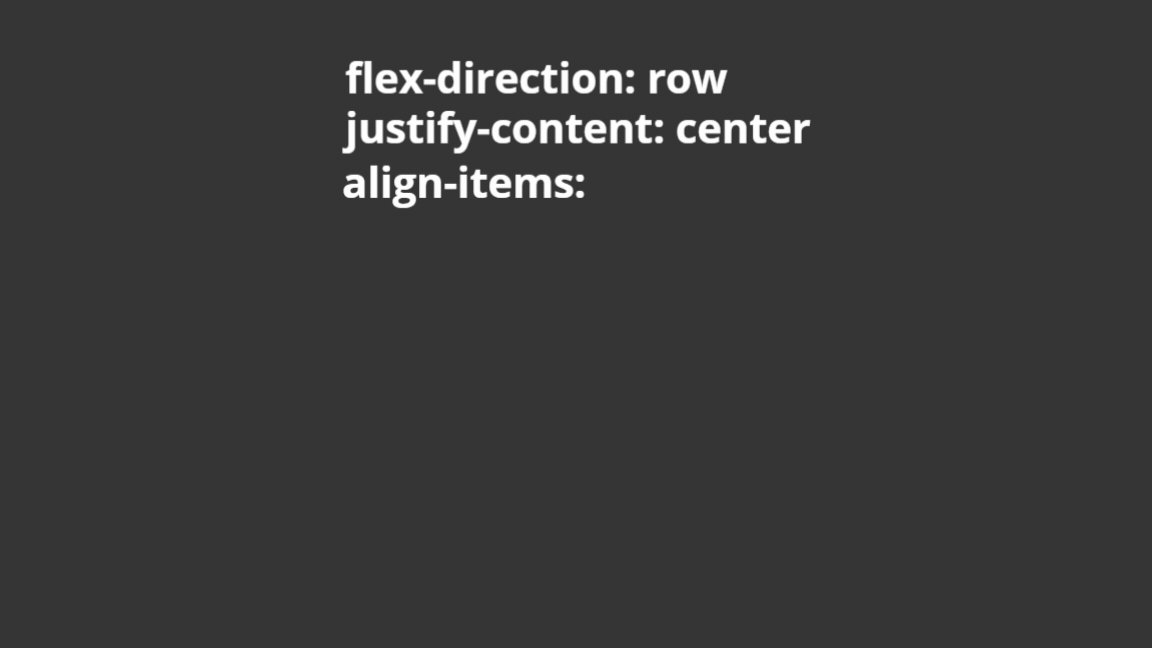
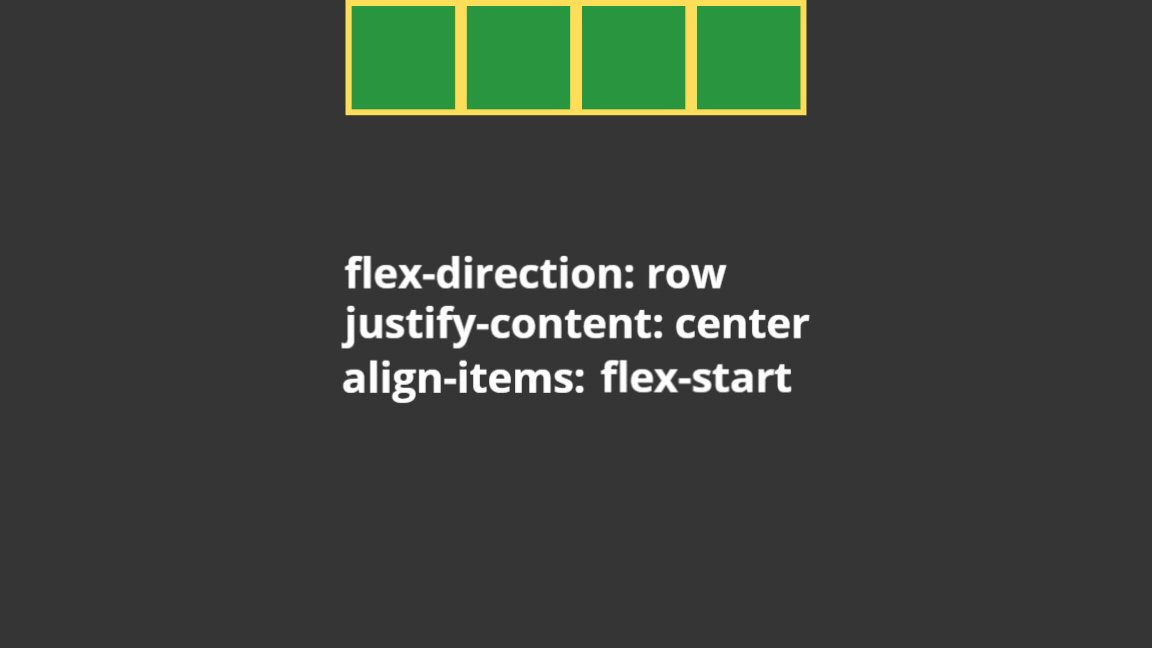
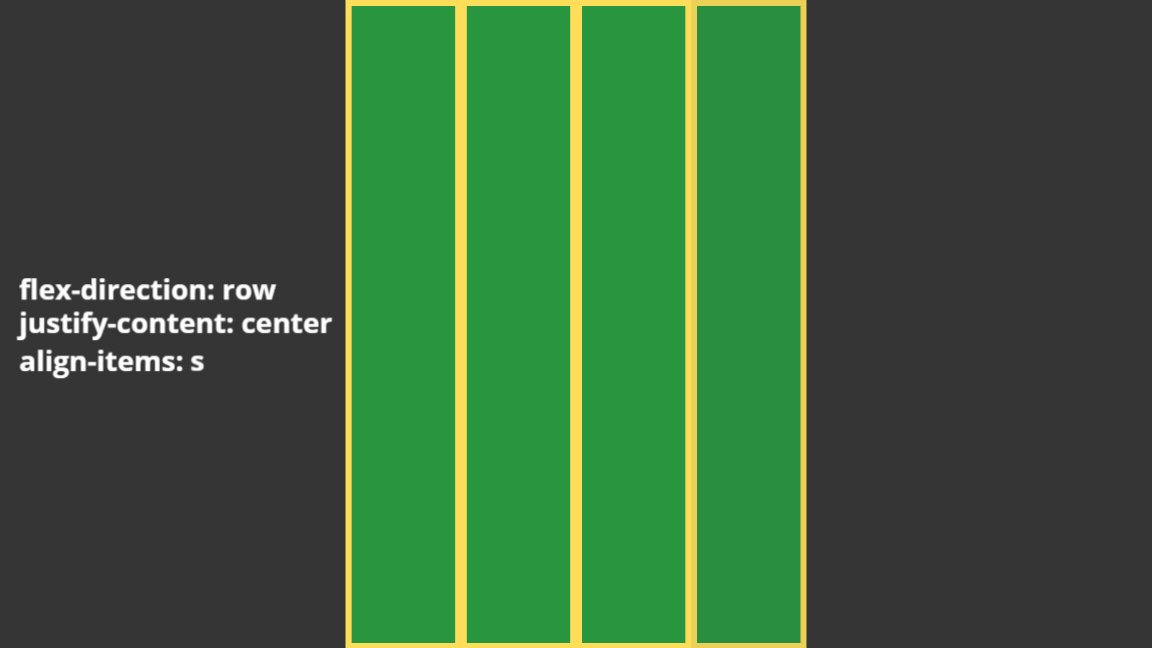
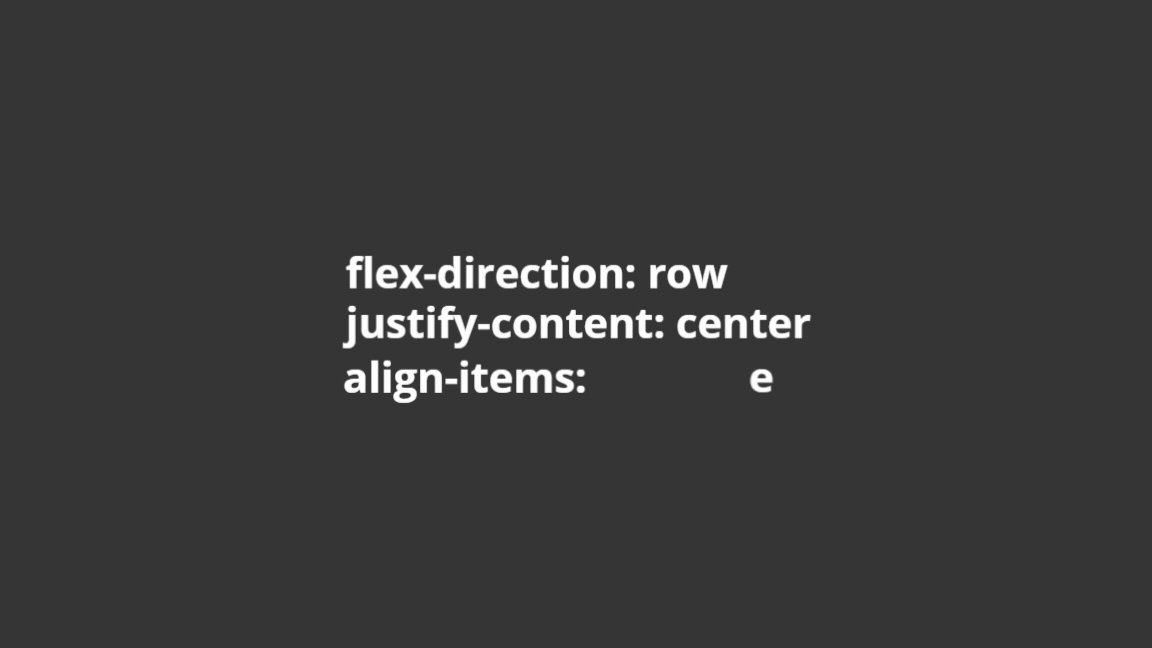
Poniższa animacja przedstawia zachowanie poszczególnych elementów w przypadku zmian wartości właściwości align-items. Ten przykład prezentowany jest dla pełnej wysokości okna, flex-direction:row oraz ustawionego justify-content:center. Zapoznanie się z wcześniejszymi przykładami, pozwoli Ci stwierdzić, jak zachowają się te elementy, gdy zmienisz oś lub poszczególne właściwości.

Animacja align-items
align-content- właściwość ta jest używana do zarządzania przestrzenią między liniami w wieloliniowym układzie Flexboxa. Działa ona wtedy, gdy mamy wiele linii elementów (np. gdyflex-wrapjest ustawione nawrap), i pozwala kontrolować wyrównanie tych linii w obrębie kontenera wzdłuż osi poprzecznej.
Wartość | Opis |
|---|---|
flex-start | Wyrównuje linie do początku osi poprzecznej. |
flex-end | Wyrównuje linie do końca osi poprzecznej. |
center | Centruje linie wzdłuż osi poprzecznej. |
space-between | Rozkłada linie równomiernie, tak że odstępy są tylko między liniami (brak odstępów na krawędziach kontenera). |
space-around | Rozkłada linie równomiernie z odstępami wokół każdej linii (mniejszy odstęp na krawędziach kontenera). |
stretch | (wartość domyślna): Rozciąga linie, aby wypełnić całą dostępną przestrzeń wzdłuż osi poprzecznej. |
gap- pozwala na łatwe dodawanie odstępów między elementami wewnątrz kontenera, bez konieczności modyfikowania marginesów każdego z nich. Jest to prosta, ale niezwykle przydatna funkcjonalność, która znacznie upraszcza tworzenie przejrzystych układów.
Po zrozumieniu tych podstawowych właściwości Flexboxa, można już wstępnie zarządzać rozmieszczeniem elementów w kontenerze, dostosowując ich pozycję, wyrównanie i sposób rozdzielania wolnej przestrzeni między nimi. Poznanie tych narzędzi daje solidne podstawy do dalszej pracy.
Zarządzanie elementami Flexboxa (Items)
Teraz, gdy masz już solidne podstawy zarządzania układem w kontenerze Flexbox, warto przejść do szczegółowego omówienia, jak można kontrolować poszczególne elementy (items) wewnątrz tego kontenera. Flexbox oferuje różnorodne właściwości, które umożliwiają elastyczne zarządzanie rozmieszczeniem i wyrównaniem poszczególnych elementów, co pozwala na jeszcze bardziej precyzyjne dostosowanie układu do Twoich potrzeb. Dla każdej z tych właściwości przygotowałem dla Ciebie animację, która zobrazuje, jak zachowają się poszczególne elementy.
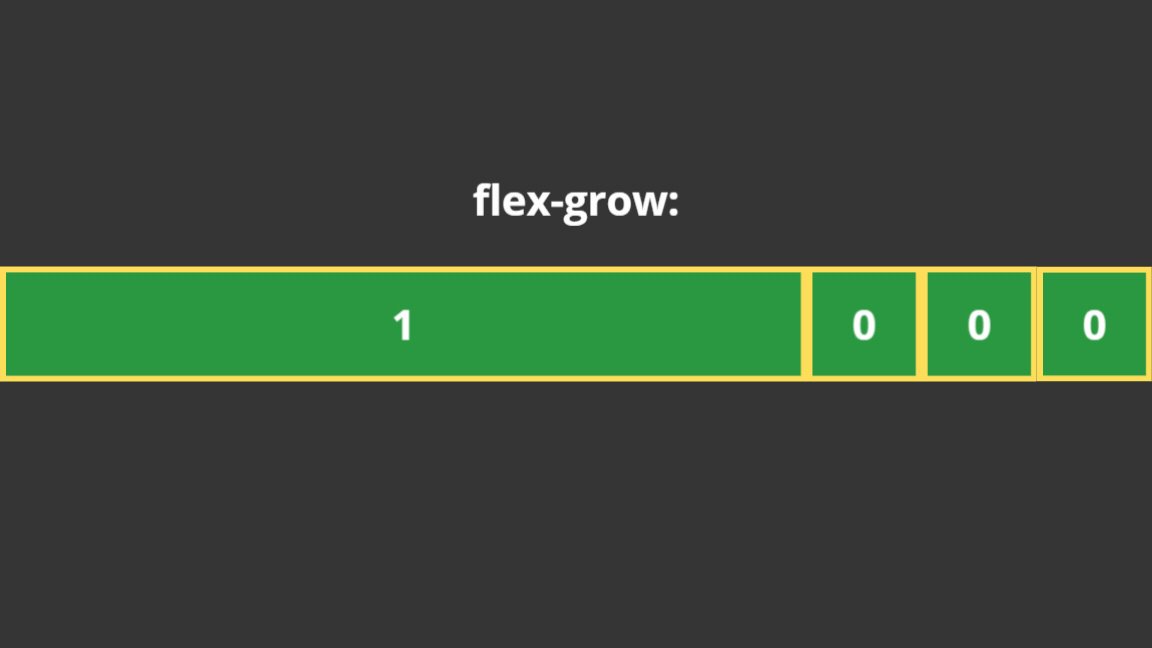
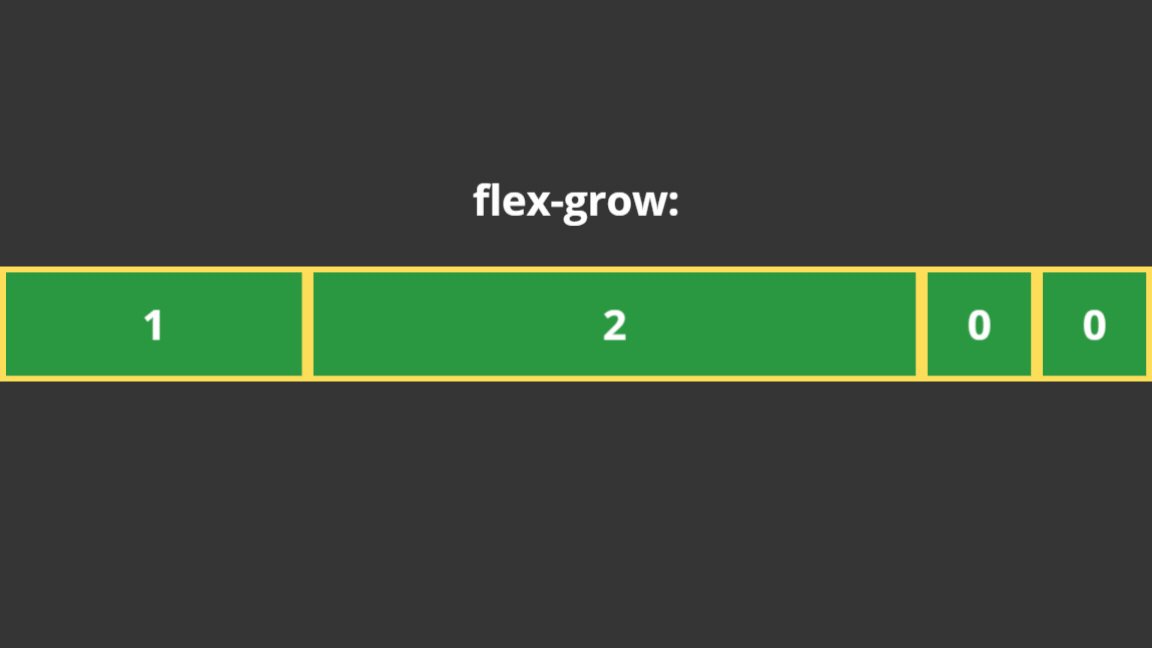
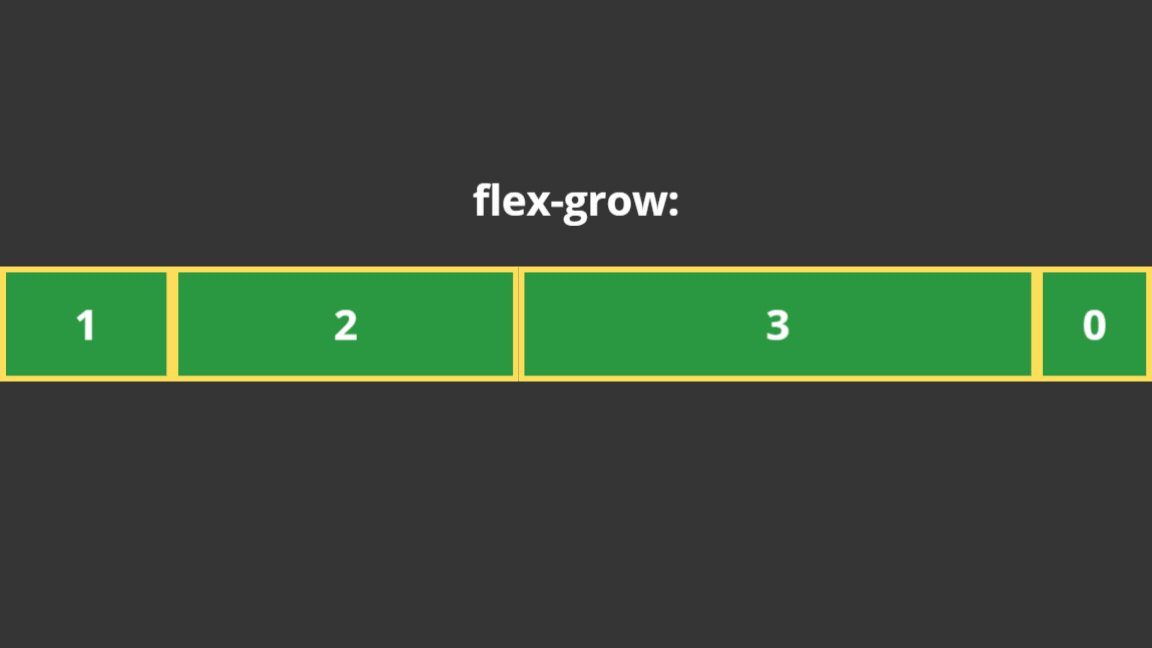
flex-grow: określa, jak bardzo element może rosnąć w stosunku do innych elementów w kontenerze. Wartość0(domyślna) oznacza, że element nie będzie rosnąć, a wartości większe od0zwiększają zdolność elementu do zajmowania dodatkowej przestrzeni.

Animacja flex-grow
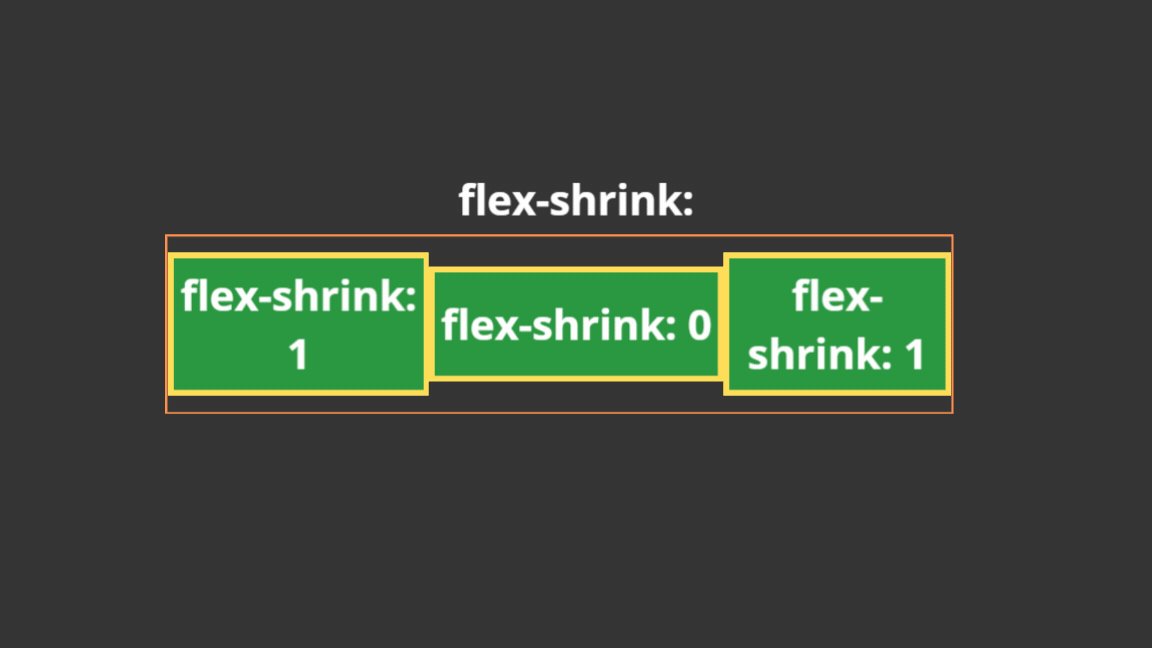
flex-shrink: kontroluje, jak bardzo element może się skurczyć, jeśli brakuje miejsca w kontenerze. Domyślna wartość1oznacza, że element będzie się zmniejszać proporcjonalnie do innych, a wartość0zapobiega jego kurczeniu się.

Animacja flex-shrink
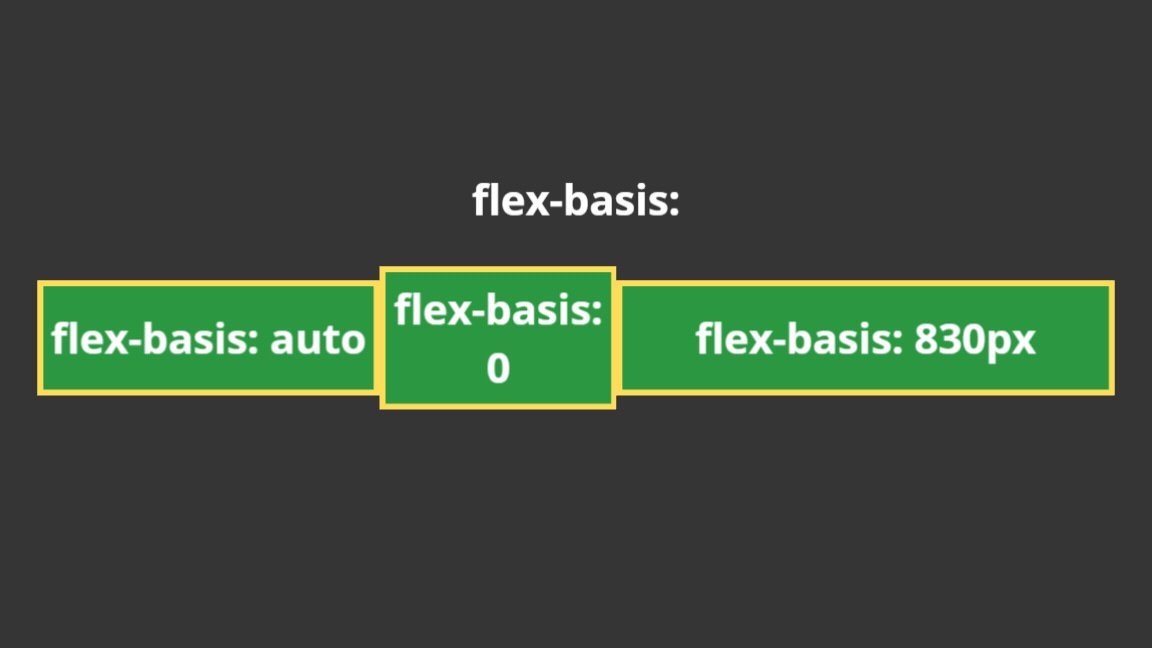
flex-basis: definiuje początkowy rozmiar elementu przed zastosowaniem regułflex-growiflex-shrink. Może być określona w pikselach, procentach lub innych jednostkach. Domyślnie ustawiona jest naauto.

Animacja flex-basis
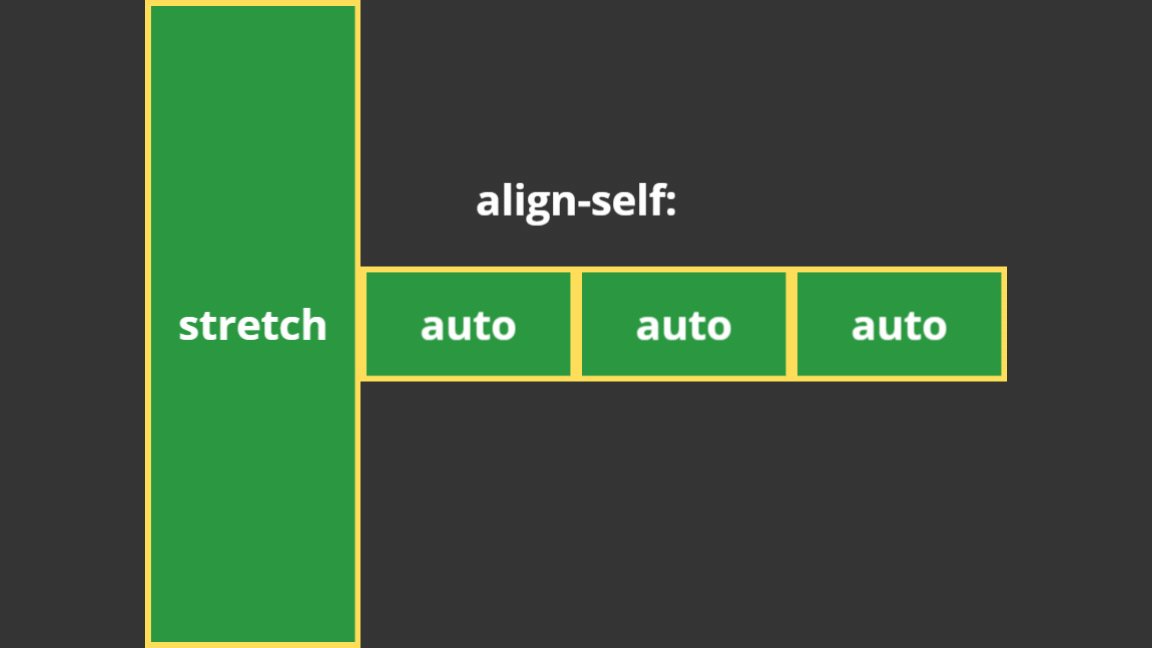
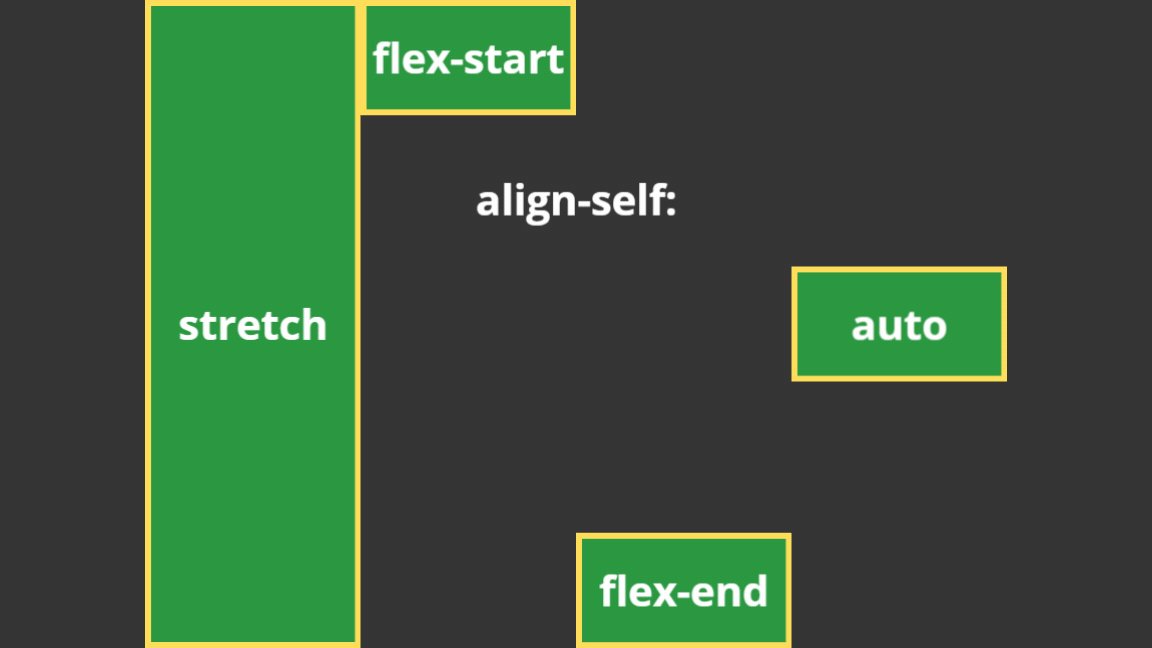
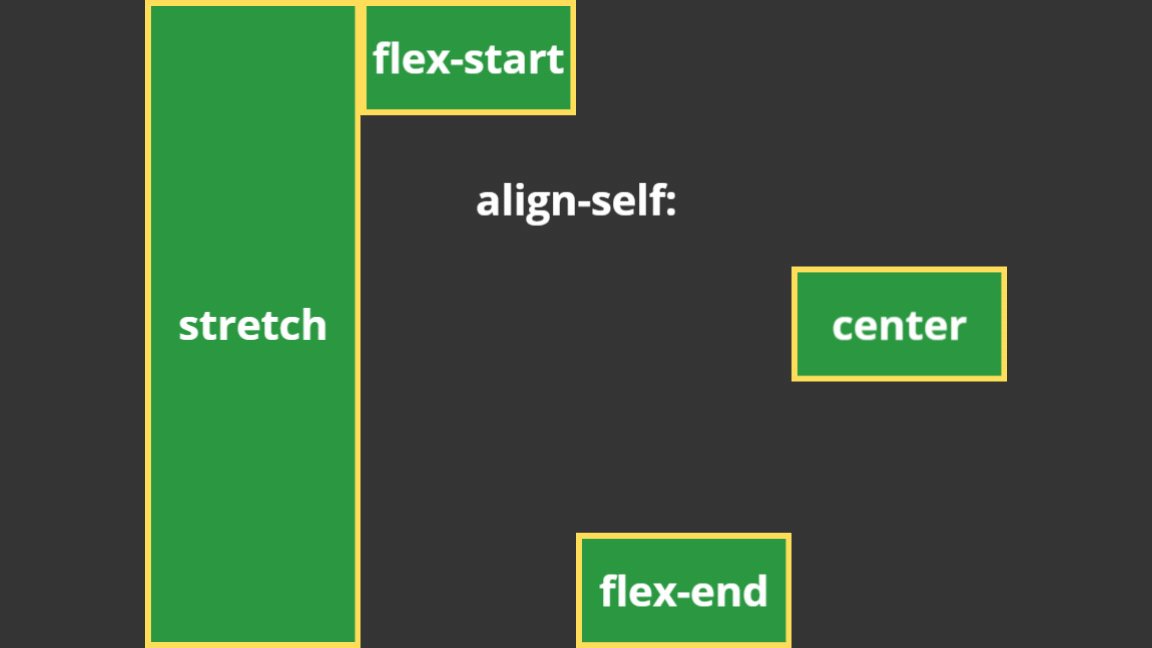
align-self: pozwala na nadpisanie wyrównania wzdłuż osi poprzecznej dla pojedynczego elementu, niezależnie od wartościalign-itemsustawionej na kontenerze. Może przyjmować te same wartości coalign-items:flex-start,flex-end,center,baselineistretch. Domyślnie ustawiona jest naauto.

Animacja align-self
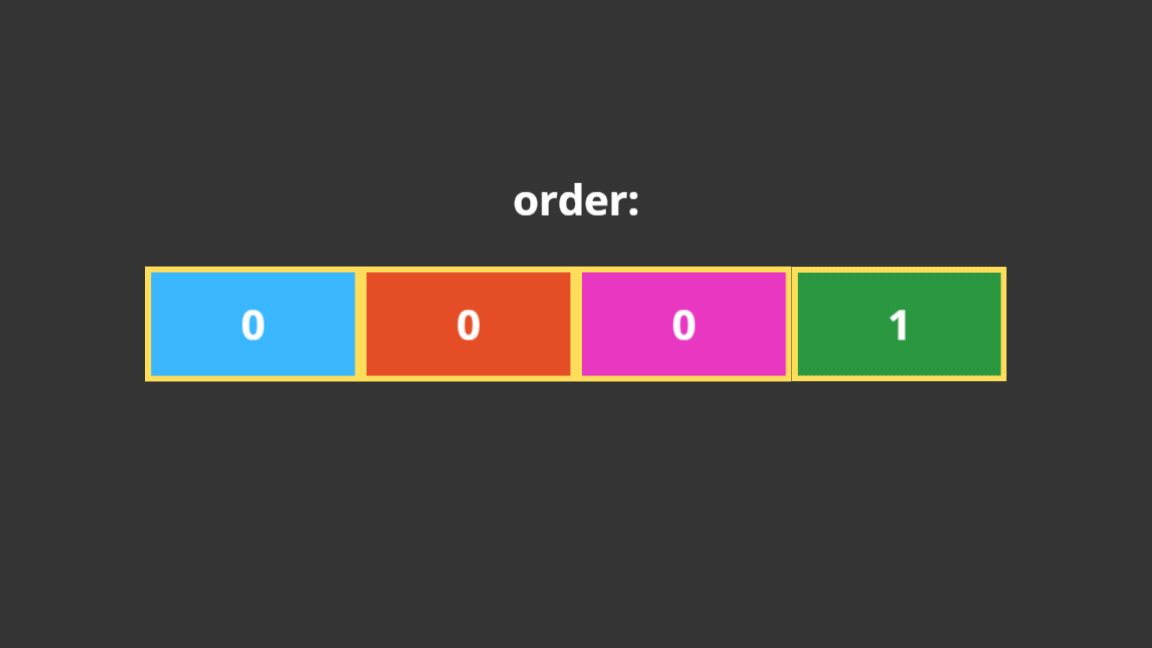
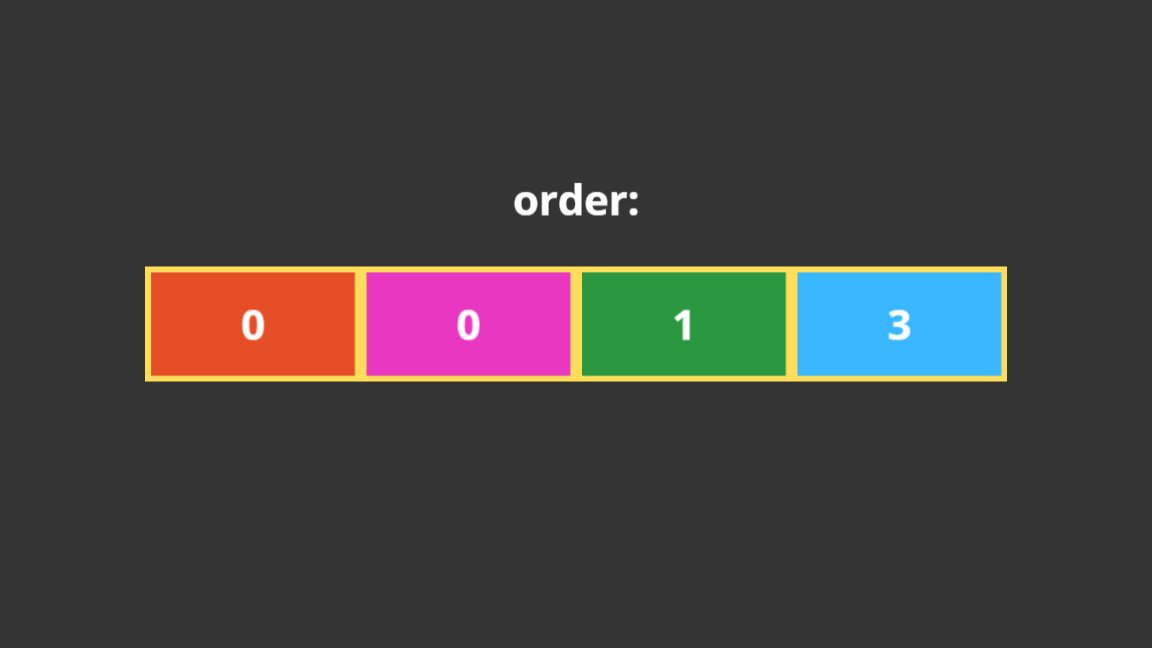
order: umożliwia zmianę kolejności wyświetlania elementów, bez względu na ich kolejność w kodzie HTML. Domyślna wartość0oznacza, że elementy będą wyświetlane zgodnie z kolejnością w kodzie, ale przypisanie innej wartości pozwala na przestawienie elementów.

Animacja order
To tylko niektóre z najczęściej używanych właściwości do zarządzania rozmieszczeniem elementów we Flexboxie. Choć nie wyczerpują one wszystkich dostępnych opcji, są to najczęściej stosowane właściwości, które pozwalają na zaawansowaną kontrolę nad układem i wyrównaniem elementów w elastycznych kontenerach.
Praktyczne zastosowania
Centrowanie elementów w kontenerze
Jednym z najczęstszych zadań w układaniu elementów na stronie jest centrowanie ich zarówno w pionie, jak i w poziomie. Flexbox znacząco upraszcza ten proces.
Ten kod ustawia kontener jako flexbox, a element item jest centrowany zarówno w pionie, jak i poziomie.
Flexbox jest idealnym narzędziem do tworzenia responsywnych układów, takich jak menu nawigacyjne, które dopasowują się do szerokości ekranu.
Tutaj justify-content:space-between zapewnia, że elementy menu będą równomiernie rozłożone w poziomie.
Układ siatki kart produktów
Flexbox pozwala na tworzenie prostych układów siatki bez potrzeby używania CSS Grid.
Dzięki flex-wrap:wrap i flex:1 1 calc(25% - 20px) elementy są automatycznie rozmieszczane w siatce, zajmując 25% szerokości rodzica, z odstępem między nimi. Właściwość flex to skrót dla określenia flex-grow:1, flex-shrink:1 oraz flex-basis:calc(25% - 20px).
Podsumowanie
Flexbox to niezwykle potężne narzędzie do tworzenia elastycznych, responsywnych układów. Dzięki prostym i intuicyjnym właściwościom, takim jak justify-content, align-items, czy flex-grow, Flexbox znacznie upraszcza zarządzanie rozmieszczeniem elementów na stronie. Mam nadzieję, że ten artykuł dostarczył Ci solidnych podstaw do pracy z Flexboxem i zainspirował do wykorzystania go w swoich projektach.





