Wprowadzenie
Selektory CSS są jednym z kluczowych elementów języka, które umożliwiają precyzyjne nadawanie styli stronom internetowym. Poprzez odpowiednie zastosowanie selektorów, możemy wybrać i modyfikować konkretne elementy HTML na stronie. W tym artykule zapoznamy się z różnymi rodzajami selektorów CSS oraz pokażemy, jak można ich używać w praktyce.
Kaskadowość i specyficzność
Zacznijmy od podstawowego rozróżnienia pomiędzy kaskadowością, a specyficznością. Otóż oba te terminy odnoszą się po części do tego, które ze styli zostaną zastosowane na naszym elemencie, wpływa właśnie na to kaskadowość, czyli to jak style nachodzą na siebie (niczym wodospad typu kaskada) oraz specyficzność, którą określamy za pomocą wagi danych selektorów o czym zaraz. Style, które określimy, przeglądarka sczytuje od góry do dołu.
W przykładzie powyżej zadziała kaskadowość, gdyż oba przydzielone przeze mnie selektory mają tą samą wagę (ważność), a skoro style odpowiadające za przydzielenie czcionce koloru czerwonego występują jako ostatnie, to właśnie one zostaną zastosowane do (w tym przypadku) wszystkich elementów p, a style dodające kolor niebieski zostaną nadpisane. Sytuacja nieco się zmienia, gdy w grę wchodzi specyficzność selektorów, albowiem specyficzność wygrywa z kaskadowością.
W przykładzie powyżej pomimo, że style czerwonego koloru tła zostały zastosowane później, zostaną nadpisane przez style tła żółtego, których selektor ma wyższą wagę / ważność.

Diagram ważności selektorów
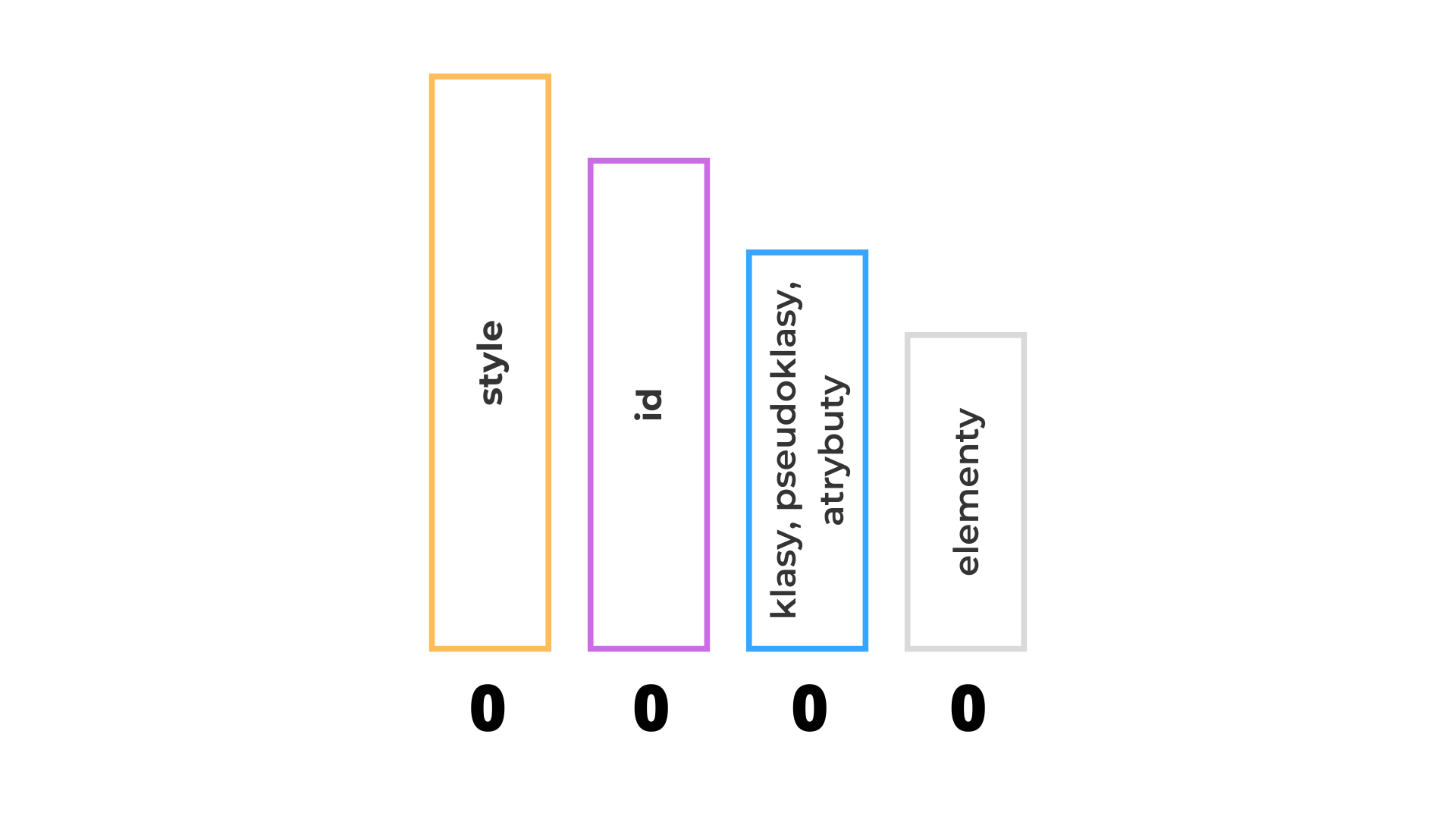
W ustalaniu wagi / ważności selektorów pomocny będzie wyżej przedstawiony diagram, z którego wynika ważność konkretnych selektorów. Jego zrozumienie nie sprawi Ci najmniejszego problemu, otóż sprawa jest dość prosta. W przypadku gdy dany element posiada style wpisane inline, bezpośrednio w tagu html poprzez atrybut style posiada on (niemalże) najwyższą wagę.
Aby sprawnie odczytywać ważność selektorów, zalecam stosować pewien sposób odczytu, mianowicie: wyobraź sobie, że pusty element bez żadnego selektora to 0000, czyli dokładnie te cyfry czytane od lewej, które widzisz na diagramie powyżej. Jeśli powiedzmy, jeden z selektorów będzie określony po id, a drugi po klasie, to który z nich jest ważniejszy?
Ważniejszym selektorem w tym przypadku będzie selektor identyfikatora i to nie z tego powodu, że został on zapisany jako ostatni, lecz jego waga jest większa, no bo zobacz teraz na diagram, jeśli przydzielisz punkt za każdy użyty selektor otrzymasz liczbę: w przypadku selektora identyfikatora: 0100, a w przypadku klasy 0010, czyli to trochę tak jakbyś porównał teraz 100 i 10 i sprawdził co jest większą liczbą. Dokładnie tak to działa, możesz równie dobrze przydzielić kilka selektorów po elementach oraz jeden po klasie i to on będzie ważniejszy od reszty. W przykładzie poniżej prezentuję, że pomimo iż określiłem, że element p, którego bratem (sąsiednim elementem) jest też p, a jego rodzic (element nadrzędny) to div, co jest dość mocno określoną regułą, wskazującą któremu elementowi chcemy przydzielić style, to w przypadku, gdy ten sam element będzie miał też określoną przez nas klasę, wygra jej ważność, gdyż elementy: 0003 vs 0010 jednak przegrywają.
Masz już podstawową wiedzę na temat rozdzielania ważności selektorów, jeśli coś jest niezrozumiałe to nie przejmuj się tym i doczytaj artykuł do końca, albowiem poznanie selektorów na pewno poszerzy Twój horyzont i pozwoli bez trudu zrozumieć wspomnianą tutaj kwestię oraz sprawnie posługiwać się w trakcie korzystania z CSS.
Istotną kwestią, o której warto jeszcze wspomnieć to jak zapewne zauważyłeś, gdy wspomniałem, że selektor po atrybucie style nie jest najważniejszy pomimo iż tak wynika z diagramu, miałem na myśli, że istnieje taki mechanizm, który pozwala nam na wymuszenie priorytetu pomijając specyficzność, stąd też nie dodałem tego w diagramie. Mowa tutaj o słowie !important, możesz zaraz za określeniem danej właściwości użyć tego dopisku i być pewnym, że to właśnie te style zostaną użyte (poza skrajnym przypadkiem nadpisania przez inne style o wyższej specyficzności, które również posiadają słowo !important) wiedz jednak że używanie tego słowa nie jest zalecane i raczej staraj się go nie używać, jeśli nie musisz tego robić, to tak trochę jakbyś na kaskadowość i specyficzność wcisnął przycisk "off". Powodów, dla których zaleca się nie używać lub korzystać bardzo oszczędnie z tej właściwości jest kilka:
zakłóca czytelność kodu
trudno określić, która właściwość jest źródłem styli
utrudnia debuggowanie
brak kontroli nad specyficznością
utrudnia pracę pozostałym programistom
Pamiętaj, że to słowo używasz, do konkretnych styli, które mają otrzymać możliwie najwyższy priorytet i pominąć wszelkie style zaimplementowane za pomocą pozostałych selektorów.
Rodzaje selektorów
Poznamy teraz rodzaje selektorów, dzięki którym będzie Ci prościej określić jaką specyficzność posiada dany rodzaj.
Selektory elementów
Selektory elementów są najprostszym (najniższego poziomu) rodzajem selektorów CSS. Pozwalają nam wybrać wszystkie wystąpienia danego elementu HTML na stronie. Na przykład, selektor p wybierze wszystkie paragrafy na stronie, a selektor h1 wybierze wszystkie nagłówki pierwszego poziomu. Jego specyficzność wynosi 0001, dla pojedynczego selektora, w przypadku łączenia selektorów specjalnymi operatorami kombinatorów, specyficzność selektora wzrasta - opisałem to w kolejnej sekcji.
Przykład:
W powyższym przykładzie, we wszystkich paragrafach na stronie kolor czcionki zostanie sformatowany na kolor niebieski.
Selektory klas
Selektory klas pozwalają nam wybrać elementy na podstawie przypisanej im klasy. Klasa to atrybut HTML, który możemy przypisać do dowolnego elementu w celu zdefiniowania grupy elementów o podobnych cechach. Można w ten sposób wyznaczyć pewną grupę elementów, które mają zawierać konkretne style, gdyż klasę możemy przydzielać elementom różnych typów. W przykładzie poniżej style przypisane do klasy "highlight" będą posiadać jedynie te elementy, które taką klasę mają przypisaną, jednak nie przeszkadza to, aby same elementy były różne np p czy div.
Przykład:
W tym przykładzie, każdy element o klasie "highlight" będzie miał żółte tło.
Selektory identyfikatorów
Selektory identyfikatorów pozwalają nam wybrać elementy na podstawie przypisanego im unikalnego atrybutu id. Należy pamiętać, że atrybut id o danej nazwie może być tylko jeden na stronie, stąd też selektor ten jest stosowany do wybierania konkretnego elementu na stronie. Aby odnieść się do takiego elementu w pliku css, używamy #id, gdzie id, odpowiada nazwie id, jaką przydzieliliśmy danemu elementowi w html. Warto też zaznaczyć, że atrybut id nie może zaczynać się od cyfry.
Przykład:
Selektory potomków
Selektory potomków pozwalają nam wybrać elementy, które są potomkami określonego elementu nadrzędnego. Dzięki temu możemy precyzyjnie wybrać elementy znajdujące się w konkretnych strukturach HTML. Wpłynie to również na wagę danego selektora co szczegółowo opisałem w poprzedniej sekcji tego artykułu.
Przykład:
W tym przykładzie, paragraf znajdujący się wewnątrz elementu o klasie "container" będzie miał czerwony kolor tekstu.
Selektory atrybutów
Selektory atrybutów pozwalają nam wybrać elementy na podstawie atrybutów, które są do nich przypisane. Jak również ich wartości lub nawet obecności. Więcej szczegółów o selektorach atrybutów znajdziesz w następnym artykule z tej serii.
Przykład:
W powyższym przykładzie, pole tekstowe typu "text" zostanie oznaczone czarną obwódką.
Selektory pseudo-klas
Selektory pseudoklas pozwalają nam wybrać elementy w określonym stanie lub zachowaniu. Na przykład, możemy wybrać element, który jest w stanie "hover" (czyli gdy kursor znajduje się nad nim) lub element, który jest pierwszym dzieckiem swojego rodzica. Więcej szczegółów o pseudo-klasach znajdziesz w następnym artykule z tej serii.
Przykład:
W tym przykładzie, przycisk zmieni tło na żółte, gdy kursor znajdzie się nad nim.
Selektory pseudo-elementów
Selektory pseudo-elementów pozwalają nam wybrać i stylizować określone części elementów. Na przykład, możemy stylizować pierwszą literę w akapicie lub dodać treść przed lub po elementach. Więcej szczegółów o pseudo-elementach znajdziesz w następnym artykule z tej serii.
Przykład:
W tym przykładzie, pierwsza litera w akapicie zostanie powiększona i pogrubiona.
Operatory kombinatorów
Jak wcześniej wspomniałem gdybyśmy chcieli zastosować bardziej specyficzny selektor, ale wciąż tylko na podstawie tego samego typu selektora np. elementów, to możemy tego dokonać łącząc je operatorami kombinatorów, ale zanim to zrobimy, poznajmy pewną hierarchię, a potem wymienimy kilka z nich:
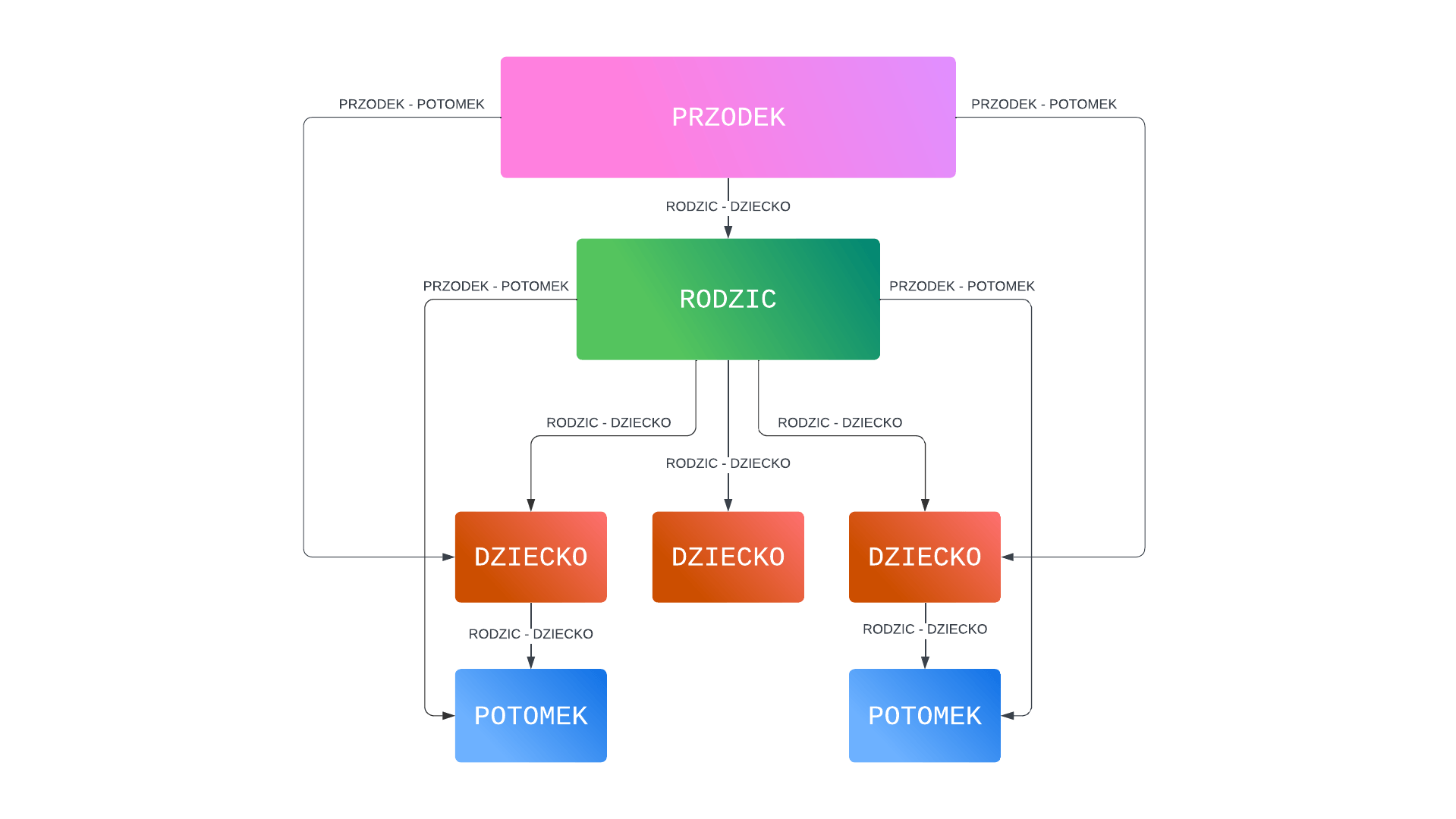
Istnieje taka w dużej mierze przyjęta konwencja, aby nazywać nadrzędny element rodzicem, podrzędny bezpośredni - dzieckiem, a podrzędny niebezpośredni - potomkiem. Warto od samego początku przyzwyczaić się do tego nazewnictwa, gdyż nie dotyczy tylko CSS, ale spotkasz się z tym również w Javascript. Najprościej wyobrażać to sobie jak w drzewie genealogicznym. Są w nim między innymi: dziadek (przodek), ojciec (rodzic), siebie można traktować jako konkretny element, syn (dziecko), wnuk (potomek).

Drzewo hierarchii elementów.
Całe założenie polega na tym, że jeśli przykładowo odnosisz się do elementu p i chcesz wzmocnić jego specyficzność, możesz zawrzeć w selektorze te dodatkowe odniesienia, że nie jest to element p, jak każdy inny, ale np. taki którego rodzicem jest div.wrapper (z klasą 'wrapper'), ale też jednocześnie chcesz by to był brat (tak, bracia też są - to elementy znajdujące się w tej samej linii na drzewie i mającego tego samego rodzica) elementu h1.
Operator | Działanie |
|---|---|
* | Ten operator wybiera wszystkie elementy, niezależnie od ich położenia w strukturze HTML. Zatem |
spacja | Operator spacji wybiera wszystkich potomków danego elementu, bez względu na to, czy są one bezpośrednie czy nie. Dla przykładu div p wybiera wszystkie |
> | Ten operator wybiera bezpośrednich potomków (dzieci) danego elementu. Na przykład, |
+ | Ten operator wybiera następnego bezpośredniego sąsiada danego elementu (brata). Na przykład, |
~ | Ten operator wybiera wszystkie następne sąsiednie elementy danego elementu. Na przykład, |
To na ten moment wszystkie operatory, które są oficjalnie przyjęte. Poznanie ich na pewno ułatwi Ci pracę z CSS, warto jednak tą wiedzę uzupełnić o znajomość rodzai pseudo-elementów i pseudo-klas oraz sposobu jak możemy wpływać na specyficzność po atrybutach co będzie tematem kolejnego artykułu z tej serii, gdyż warto przyjrzeć się im bardziej szczegółowo.
Podsumowanie
Selektory CSS są niezwykle przydatnym narzędziem w tworzeniu stron internetowych. Dzięki nim możemy precyzyjnie określić, które elementy strony mają być stylizowane. W artykule omówiliśmy różne rodzaje selektorów, takie jak selektory elementów, klas, identyfikatorów, potomków, atrybutów, pseudo-klas oraz pseudo-elementów. Choć te trzy ostatnie wymagają kolejnego artykułu to już posiadasz jakieś podstawy. Każdy z tych selektorów ma swoje zastosowanie i pozwala na wybieranie elementów w sposób odpowiedni do naszych potrzeb.
Pamiętaj, że selektory CSS to tylko jeden aspekt stylizacji stron internetowych. Istnieje wiele innych właściwości CSS i technik, które można wykorzystać do jeszcze bardziej zaawansowanego projektowania. Jeśli chcesz dowiedzieć się więcej, śledź naszego bloga.





