Wprowadzenie do serii o CSS
Po poznaniu podstaw HTML, przyszedł czas na zgłębienie tajników arkusza stylów CSS. W tej serii artykułów będziesz poznawać składnię, najważniejsze właściwości oraz różne sposoby podłączania styli do strony internetowej. Zaczynamy od podstaw i stopniowo przechodzimy do bardziej zaawansowanych zagadnień. Bądź z nami i razem odkryjmy moc CSS.
Podłączanie arkusza stylów bezpośrednio do pliku HTML
CSS (Cascading Style Sheets) jest językiem służącym do opisu wyglądu stron internetowych. Istnieje kilka sposobów na podłączenie arkusza stylów do naszego kodu HTML, jednym z nich jest umieszczanie reguł CSS bezpośrednio w pliku HTML.
Aby to zrobić, wystarczy dodać znacznik <style> do sekcji <head> w pliku HTML i wpisać w nim reguły CSS. Przykładowo:
Jak widzimy powyżej, w sekcji <style> znajdują się reguły dotyczące nagłówka h1 i akapitu p. W tym przypadku każdy nagłówek h1 ma mieć tekst koloru niebieskiego i być wyśrodkowany, a tekst we wszystkich paragrafach ma mieć rozmiar 16px oraz czcionkę Arial.
Pisanie CSS bezpośrednio w pliku HTML jest jednym ze sposobów, jednak nie jest on często stosowany. Zazwyczaj arkusze stylów są tworzone w osobnych plikach i podłączane do HTML za pomocą znacznika <link>. Jest to rozwiązanie bardziej elastyczne i pozwala na łatwiejszą modyfikację stylów na stronie internetowej.
Tworzenie i podłączanie arkusza stylów w VSC
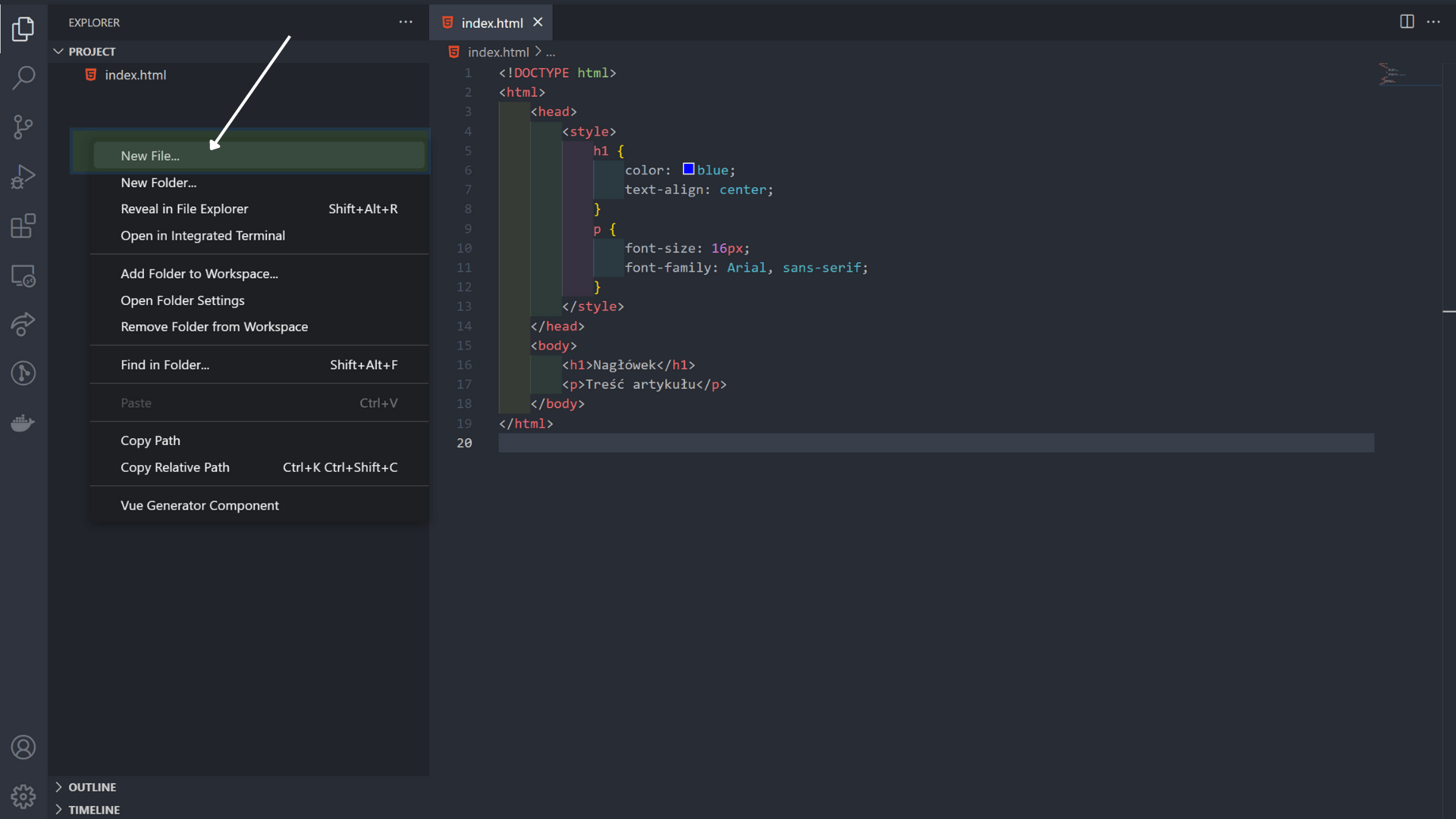
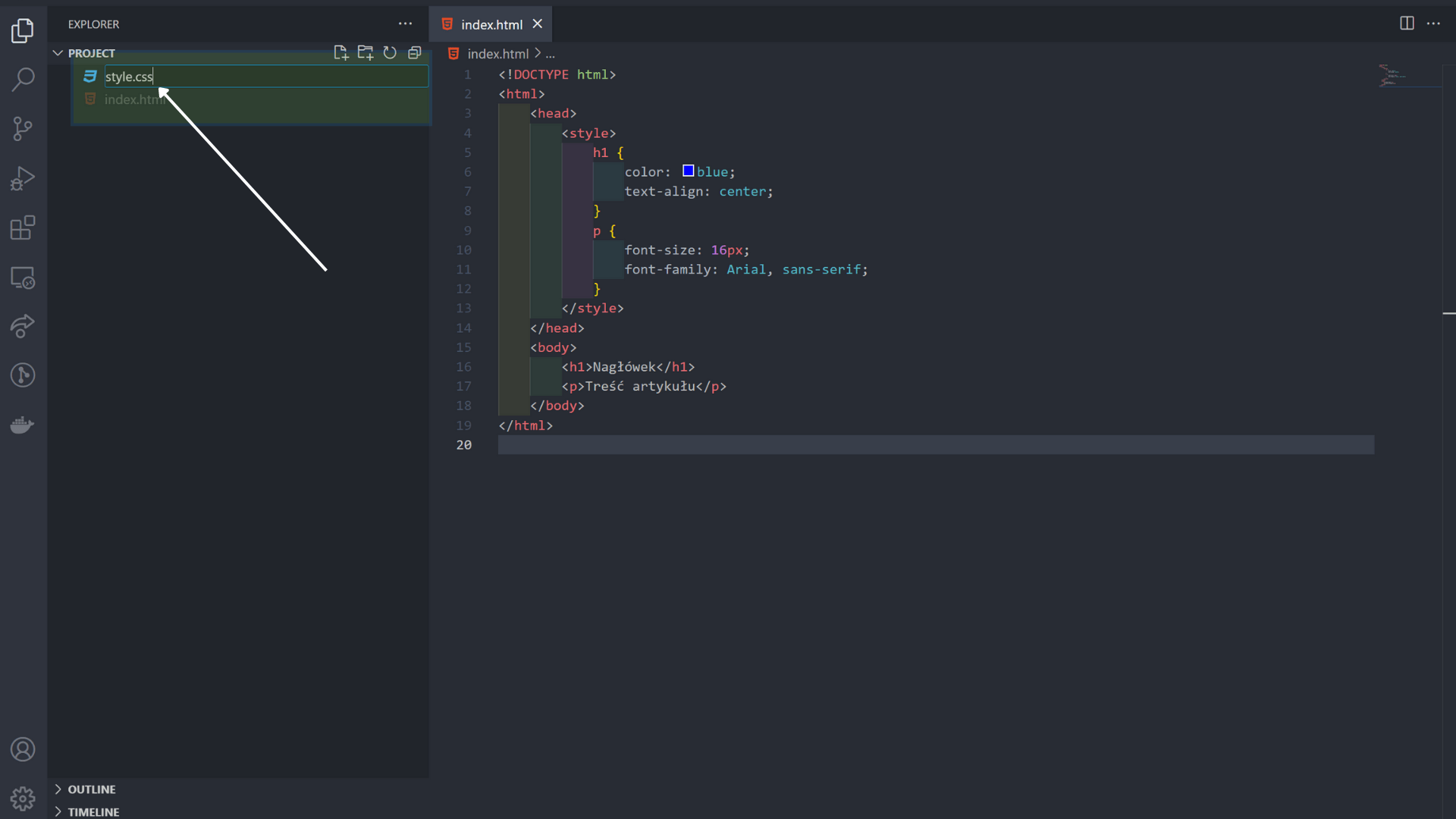
Tworzenie pliku CSS w VSC (Visual Studio Code) jest bardzo proste. W pierwszej kolejności należy utworzyć nowy plik w projekcie, a następnie nadać mu rozszerzenie .css. Przykładowo, jeśli chcesz utworzyć plik o nazwie "style.css", wystarczy w VSC kliknąć prawym przyciskiem myszy w odpowiednim folderze projektu i wybrać "New File", a następnie nadać mu nazwę "style.css".

Tworzenie nowego pliku w Visual Studio Code

Nadawanie nazwy tworzonemu plikowi w Visual Studio Studio
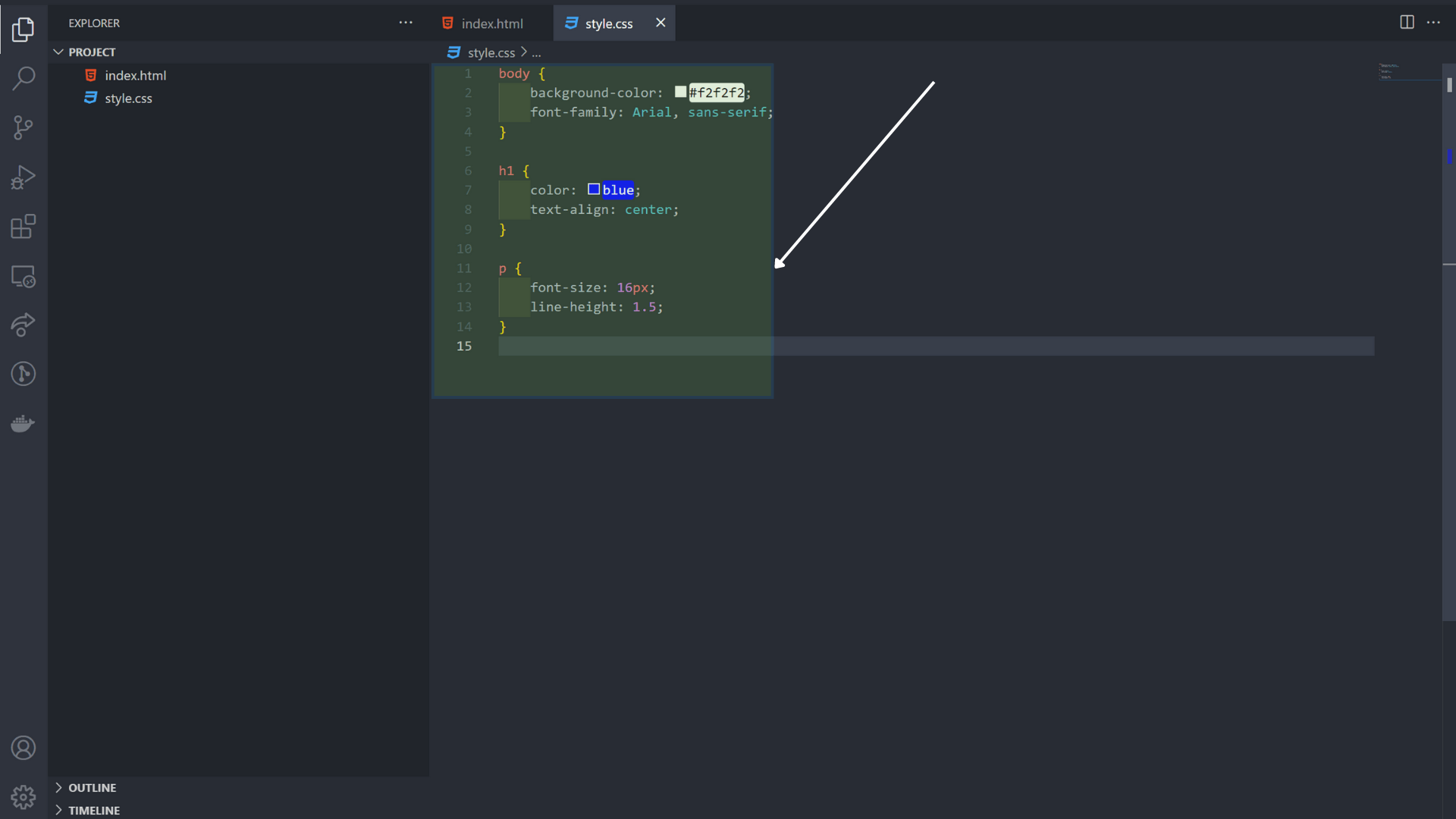
Po utworzeniu pliku CSS, możemy wpisać w nim reguły dotyczące wyglądu naszej strony internetowej. Przykładowo:

Przykładowe style umieszczone w pliku style.css
Aby podłączyć plik CSS do pliku HTML, należy dodać do sekcji <head> w pliku HTML znacznik <link> z odpowiednimi atrybutami.
Atrybut rel (rel = "relationship") służy do określenia relacji między łączonym plikiem, a plikiem HTML. W przypadku arkusza stylów, powinien on zawierać wartość "stylesheet", co informuje przeglądarkę, że jest to arkusz stylów, który będzie stosowany do formatowania strony internetowej.
Atrybut href (href = "hyperlink reference") służy do określenia lokalizacji pliku CSS, który ma być podłączony do strony HTML. Wartość tego atrybutu jest ścieżką do pliku CSS, który może być relatywną (względem aktualnej strony) lub absolutną (pełny adres URL).
Dzięki podłączeniu arkusza stylów za pomocą znacznika <link> i atrybutów rel, href, możemy oddzielić treść strony od jej wyglądu. Oznacza to, że możemy edytować plik CSS bez konieczności modyfikowania pliku HTML, co jest bardziej elastyczne i pozwala na łatwiejszą modyfikację stylów na stronie internetowej.
Podstawy składni CSS: selektory, klucze i wartości
Podstawowa składnia CSS składa się z trzech części: selektora, klucza oraz wartości. Selektor wskazuje, który element HTML ma być modyfikowany, klucz określa, jakie właściwości elementu mają być zmienione, a wartość określa, jakie konkretne wartości mają być przypisane do określanych właściwości.
W tym przykładzie selektorem jest znacznik p, kluczem jest color oraz font-size, a wartościami są odpowiednio blue i 16px. W efekcie wszystkie elementy p na stronie będą miały niebieski kolor oraz rozmiar czcionki 16px.
Inny przykład:
W tym przykładzie selektorem jest identyfikator header, kluczem jest background-color, a wartością jest kod koloru "#f5f5f5". W efekcie element o identyfikatorze header będzie miał jasnoszary kolor tła.
Można również używać selektorów klas oraz identyfikatorów, aby precyzyjniej określić, które elementy mają być modyfikowane.
W tym przykładzie selektorem dla pierwszego jest klasa container, a dla drugiego identyfikator footer.
Kaskadowość w CSS
Kaskadowość w CSS oznacza sposób, w jaki przeglądarka decyduje, jakie reguły CSS zastosować do danego elementu na stronie internetowej. Przeglądarka przeszukuje listę reguł CSS i przypisuje każdą z nich do odpowiedniego elementu na podstawie ich specyficzności oraz kolejności zapisu. Specyficzność reguły oznacza, jak precyzyjnie reguła odnosi się do elementu, a kolejność zapisu oznacza, która reguła zostanie zastosowana, jeśli kilka reguł odnosi się do tego samego elementu.
Specyficzność reguły określana jest przez liczbę selektorów, które zostaną użyte do określenia elementu. Im więcej selektorów użytych, tym bardziej specyficzna reguła. Kolejność zapisu oznacza, że reguła zapisana jako ostatnia ma pierwszeństwo nad wcześniej zapisaną regułą.
Przykład:
Jeśli mamy dwie reguły CSS:
Reguła zawierająca selektor #content p jest bardziej specyficzna niż reguła z selektorem p, dlatego zostanie zastosowana do elementu <p> znajdującego się w elemencie o ID content.
Jeśli jednak miałyby być odwrotnie ułożone reguły
to wszystkie <p> na stronie będą czerwone, ponieważ druga reguła ma niższą specyficzność niż pierwsza i zostanie zastosowana po niej.
Pozycjonowanie elementów w CSS
Pozycjonowanie w CSS pozwala na określenie położenia elementów na stronie internetowej. Istnieją cztery metody pozycjonowania, o których warto wspomnieć: pozycjonowanie statyczne, relatywne, absolutne i przyklejone (fixed).
Pozycjonowanie statyczne jest domyślnym sposobem pozycjonowania elementów. Elementy są ułożone w kolejności, w jakiej zostały umieszczone w kodzie HTML.
Przykład pozycjonowania statycznego:
W tym przypadku elementy <p> są ułożone w kolejności, w jakiej zostały umieszczone w kodzie HTML i nie ma potrzeby używania właściwości pozycjonowania.
Pozycjonowanie relatywne pozwala na przesunięcie elementu względem jego pozycji statycznej, poprzez ustawienie właściwości
position: relativeoraztop,bottom,leftlubright.
Przykład pozycjonowania relatywnego:
W tym przypadku element <p> zostanie przesunięty w górę o 20px i w lewo o 30px względem swojej pozycji statycznej.
Pozycjonowanie absolutne pozwala na precyzyjne określenie pozycji elementu na stronie internetowej, poprzez ustawienie właściwości
position: absoluteoraztop,bottom,leftlubright. Element pozycjonowany absolutnie jest wyjęty z kontekstu dokumentu, a w celu wyjaśnienia spójrz na poniższy przykład:
Przykład pozycjonowania absolutnego:
W tym przypadku element <p> zostanie ustawiony 100px od górnej krawędzi i 50px od prawej krawędzi strony, jest wyjęty z kontekstu dokumentu co oznacza, że nie wpływa on na pozycję pozostałych elementów.
Pozycjonowanie fixed, które pozwala na ustawienie elementu w konkretnym miejscu na ekranie i jest niezależne od ruchu na stronie. Na pewno spotkałeś się kiedyś z takim efektem, gdy scrollujesz stronę w dół, a nawigacja (menu) podąża razem z Tobą jakby "przyklejona" do góry strony - ten właśnie efekt umożliwia pozycjonowanie przy pomocy właściwości fixed.
Przykład pozycjonowania fixed:
W tym przypadku element <p> zostanie ustawiony na dole i po prawej stronie ekranu i będzie pozostawał tam niezależnie od ruchu strony.
Jak widzisz każdy z tych przykładów wykorzystuje inne właściwości pozycjonowania, dlatego ważne jest aby poznać je dobrze i umiejętnie stosować w projektowaniu stron internetowych.
Podsumowanie
Podsumowując, pierwszą część artykułu o CSS, poznałeś sposoby podłączania pliku CSS do strony internetowej, pojęcia takie jak selektory, klucze i właściwości, a także pozwala Ci on zrozumieć działanie kaskadowości oraz pozycjonowania elementów na stronie.





