Kontrasty ułatwiają nam rozróżnianie elementów i dzięki temu umożliwiają szybsze pozyskiwanie informacji oraz ich kategoryzację. Projektanci stron internetowych powinni więc dbać o odpowiednie zestawienia barw, by użytkownicy mogli „bezboleśnie” poruszać się po interfejsie. W innym wypadku szybko opuszczą witrynę.
Wytyczne WCAG
Kiedy mówimy o kontraście w kontekście stron internetowych, tak naprawdę mamy na myśli różnicę w luminacji (intensywności emitowanego światła) dwóch obszarów. Obrazują to wzory, pozwalające na obliczenie współczynnika kontrastu, zamieszczone w wytycznych WCAG.
Aby obliczyć współczynnik kontrastu dla dwóch barw, należy podzielić względną luminację jaśniejszego koloru (L1) przez względną luminancję koloru ciemniejszego (L2) (Contrast ratio, W3C).
(L1 + 0.05) / (L2 + 0.05)
Wartość luminacji (L) określonej barwy uzyskamy natomiast wykonując poniższe równanie (dla kolorów w przestrzeni barw sRGB) (Relative luminance, W3C)
L = 0.2126 * R + 0.7152 * G + 0.0722 * B
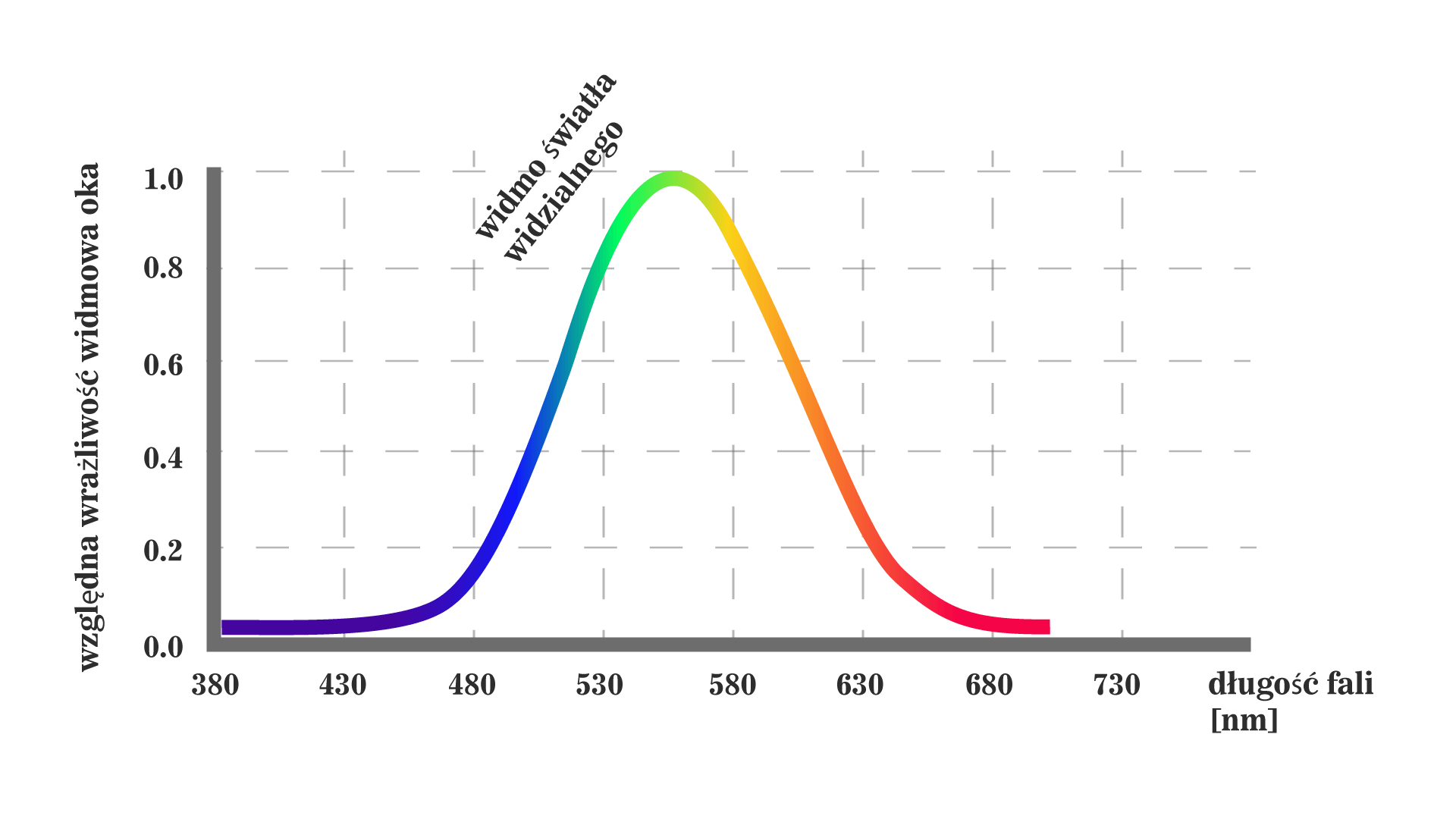
To, co jest tutaj interesujące, to wartość współczynników dla poszczególnych składowych koloru: 0.2126 dla czerwonego (R), 0.7152 dla zielonego (G), 0.0722 dla niebieskiego (B). Niemalże pokrywają się one z tymi przedstawionymi na krzywej widzenia fotopowego, która przedstawia to, w jaki sposób ludzkie oko reaguje na światło o różnych długościach fal w warunkach dobrego oświetlenia.

Wykres na podstawie: Fotometria, UMP
Krzywa ma swój szczyt w okolicach 555 nanometrów, co odpowiada kolorowi zielonemu. Oznacza to, że nasze oczy najsilniej reagują na światło o tej konkretnej długości fali. Dlatego właśnie kolor zielony jest percepcyjnie najbardziej intensywny w warunkach dobrego oświetlenia.
Przy jednakowej mocy promieniowania docierającego do oka i takich samych warunkach obserwacji, wrażenie intensywności światła, zależnie od jego barwy, będzie się znacząco różnić (Fotometria, UMP). Największe pobudzenie wywołają kolory zielony i żółty, natomiast czerwony i niebieski będą postrzegane jako ciemniejsze.
Współczynnik kontrastu, określający stosunek luminacji tła do luminacji innych elementów na stronie, jest więc ściśle powiązany z reakcją ludzkiego oka na poszczególne długości fal. Liczby, przez które mnożymy wartości R, G i B uwzględniają wrażliwość ludzkiego oka na światło o konkretnej barwie.
Jaki kontrast stosować?
Projektując interfejs powinniśmy spełnić standardy WCAG, czyli wytycznych dotyczących dostępności treści internetowych.
Określają one minimalny kontrast pomiędzy tekstem a tłem:
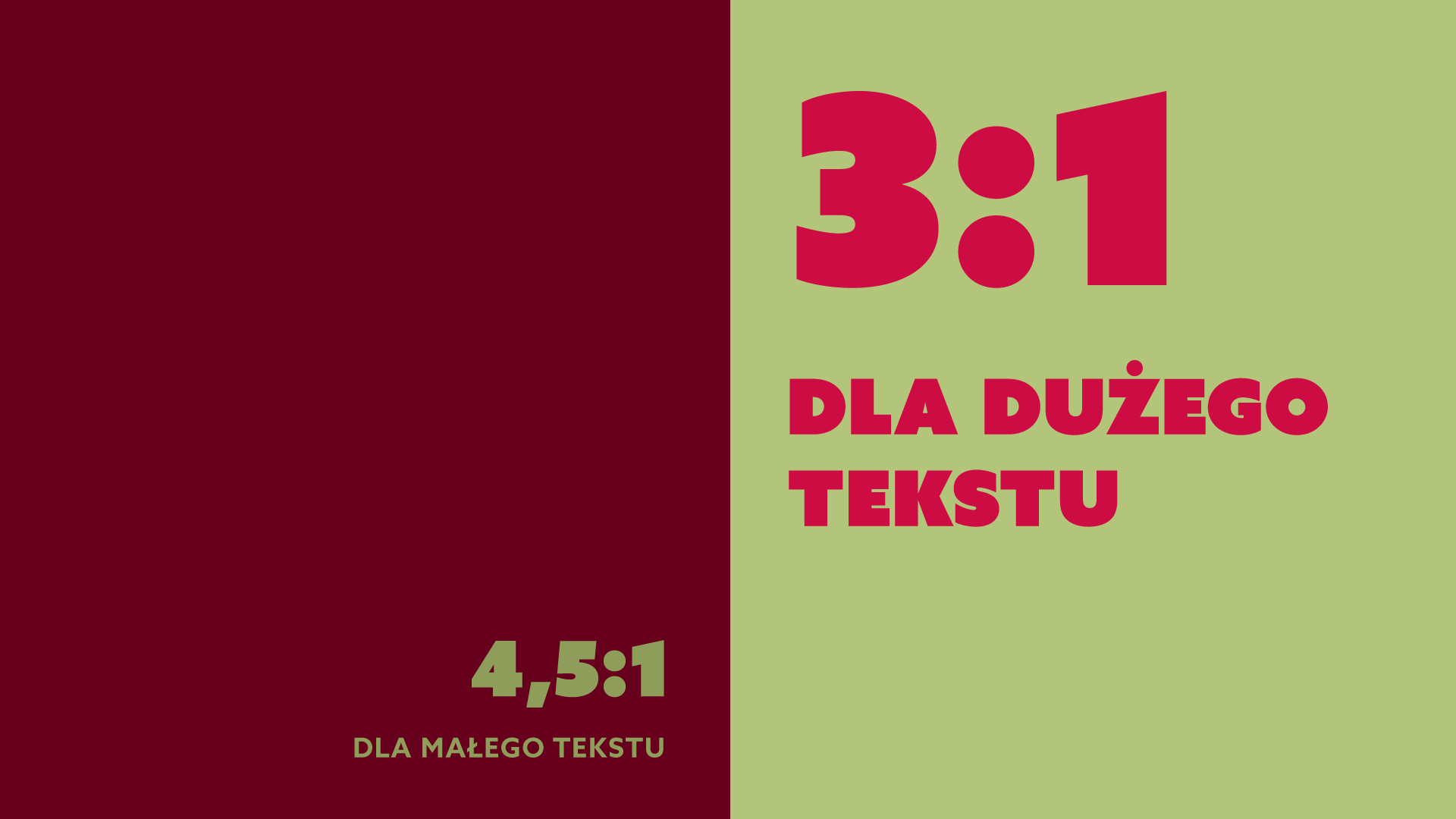
4,5:1 dla małego tekstu
3:1 dla dużego tekstu, a więc większego niż 18px (bold) lub 24px (regular)
7:1 jeśli tworzysz stronę internetową z nastawieniem na osoby niedowidzące (ale jak najbardziej możesz stosować ten i wyższe współczynniki we wszystkich projektach)

Wytyczne WCAG - zalecane minimalne wartości współczynnika kontrastu
Warto traktować je jako istotną wskazówkę przy projektowaniu strony internetowej, ale na pewno nie wyrocznię, która ukazuje jedyne słuszne rozwiązanie. Nierzadko testy z użytkownikami wykazują, że preferują oni zestawienia kolorystyczne zupełnie niespełniające standardów WCAG. Poniżej przykład, ilustrujący wspomniane zjawisko.

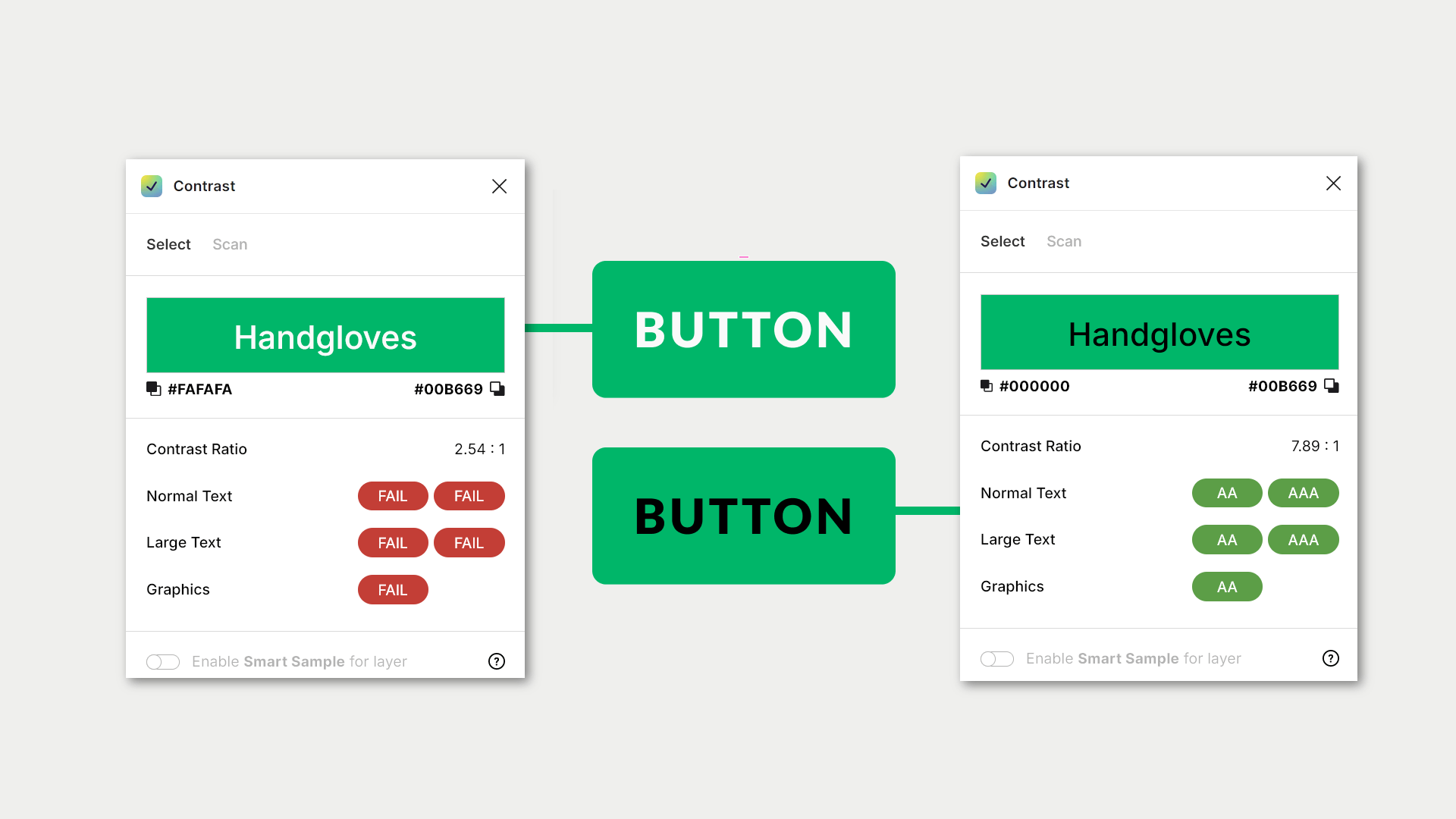
Mamy tutaj dwa zielone przyciski. Ten z białym napisem nie spełnia kryteriów WCAG, jeśli chodzi o kontrast. Drugi, zawierający tekst w kolorze czarnym, wydaje się pod tym względem zaprojektowany idealnie. Jednak większość użytkowników preferuje pierwszy wariant.
Nasze oko posiada naturalny mechanizm wyostrzania krawędzi, zwany hamowaniem obocznym. Jest on prawdopodobnie jedną z przyczyn, dla których ścisłe stosowanie się do wyznaczonych równaniem współczynników, może nie zawsze być najlepszym rozwiązaniem.
Na czym polega hamowanie oboczne?
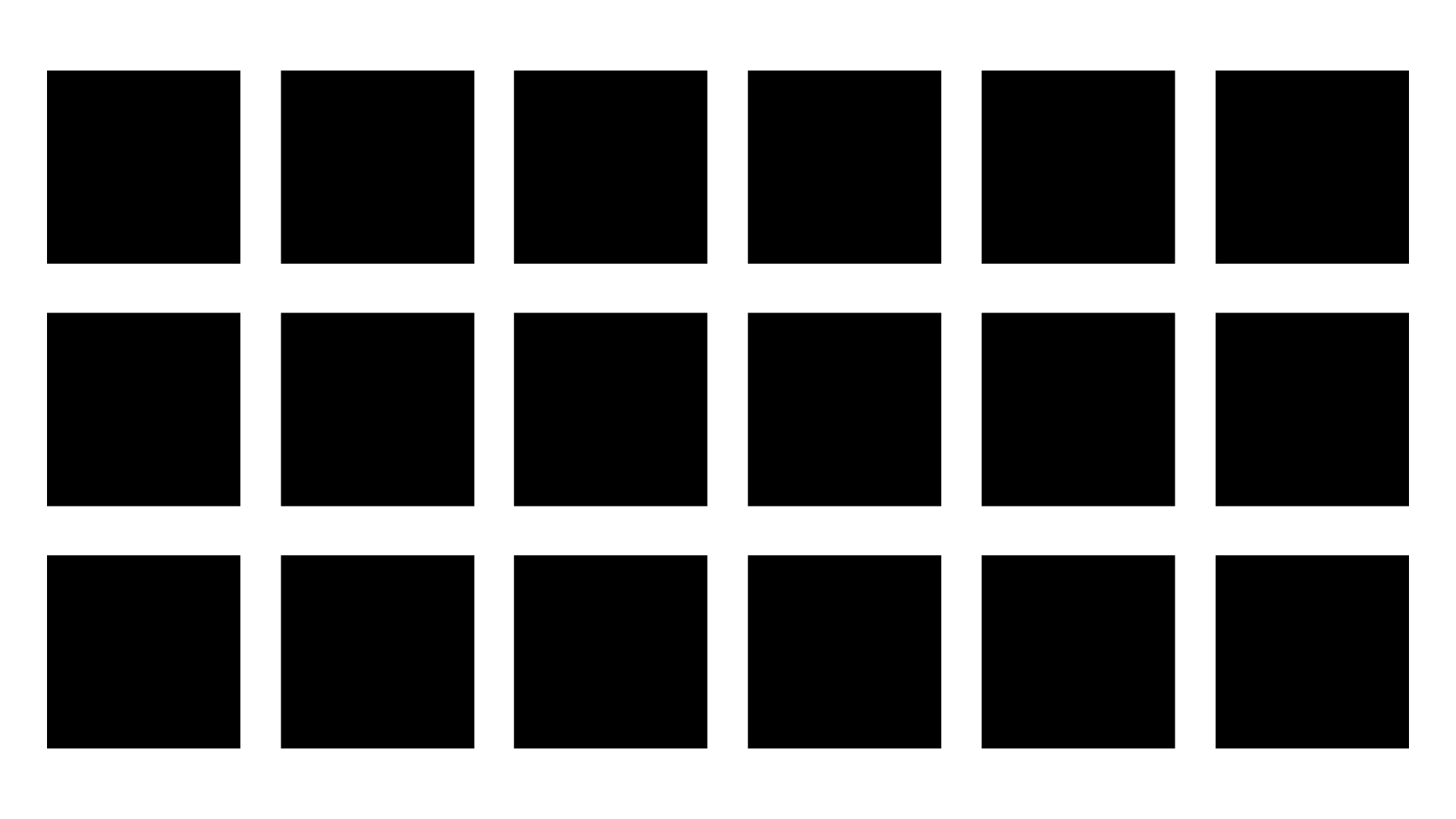
Jako przykład, obrazujący ten mechanizm, najczęściej przedstawia się iluzję Hermanna, gdzie na przecięciach białych linii dostrzec można ciemniejsze punkty.

Złudzenie Hermanna
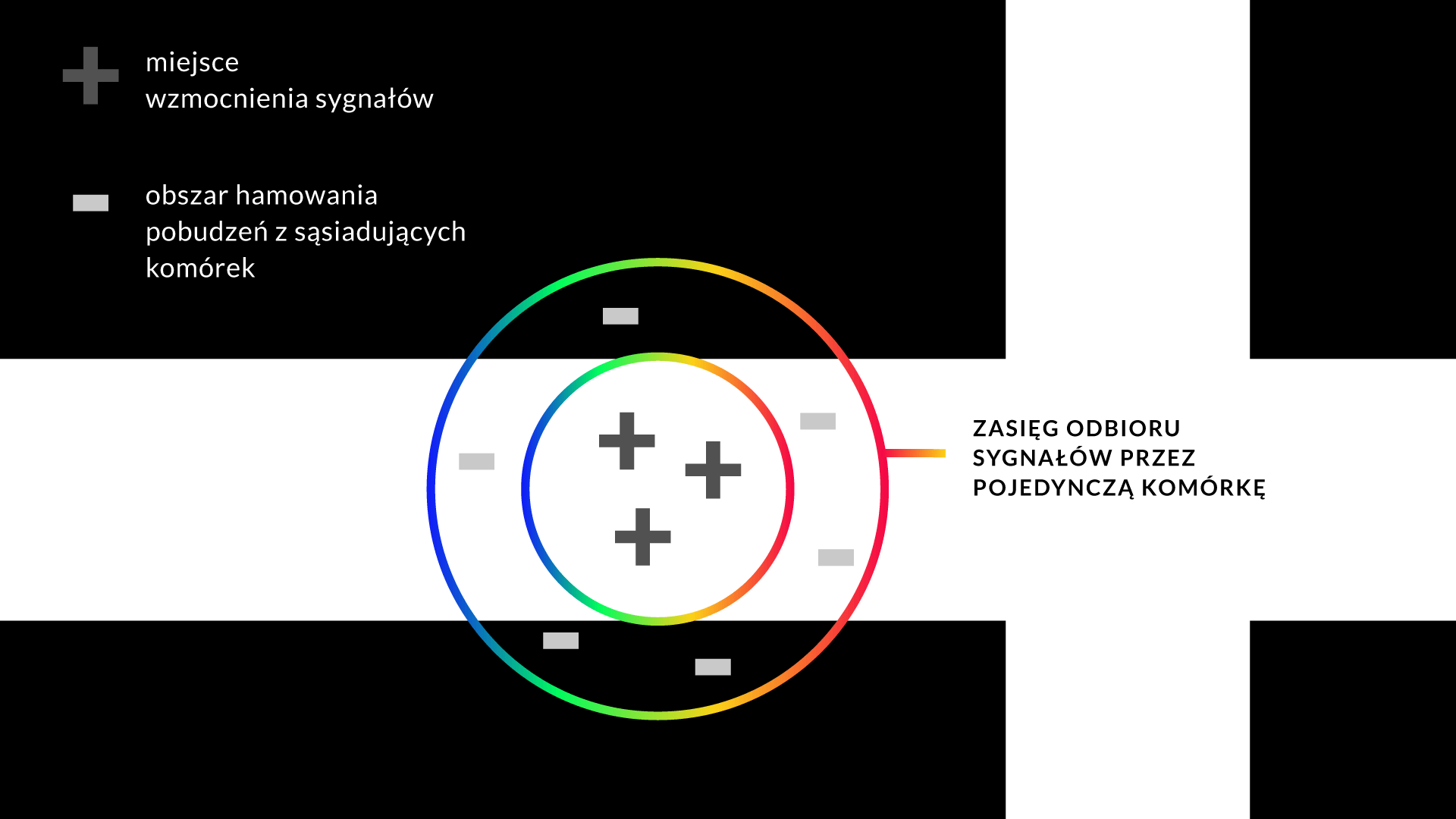
Komórki siatkówki, pośredniczące w przesyłaniu sygnałów z fotoreceptorów (czopków i pręcików) do dalszych struktur układu nerwowego, wysyłają także zwrotne sygnały hamujące do sąsiednich receptorów. W ten sposób redukowany jest potencjał czynnościowy pobliskich komórek, a więc nie przekazują one do mózgu pełnej informacji o ilości otrzymanego światła.

Wyjaśnienie działania mechanizmu hamowania obocznego. Grafika na podstawie: Ross Lab, Making Sense of the Hermann Grid Illusion
Powoduje to, że na granicy jaśniejszych i ciemniejszych obszarów postrzeganego obrazu, zauważymy zwiększenie kontrastu i wyostrzenie krawędzi (Nikolić, 2010). Stąd też, pomimo formalnego nie spełnienia wytycznych dostępności dla stron internetowych, możliwe jest, że w pewnych przypadkach, nasze zestawienie kolorów okaże się efektywne.
Samodzielne obliczenie współczynnika kontrastu i dobranie kolorów, jest co prawda możliwe, ale jak już pewnie zauważyłeś, dosyć czasochłonne.
Mamy do tego narzędzia
Do dyspozycji jest bardzo wiele narzędzi, które nie tylko pokazują aktualną wartość współczynnika kontrastu, ale także pozwalają na dokonanie bieżących modyfikacji kolorystycznych. Mogę polecić dwa, z których sama korzystam.
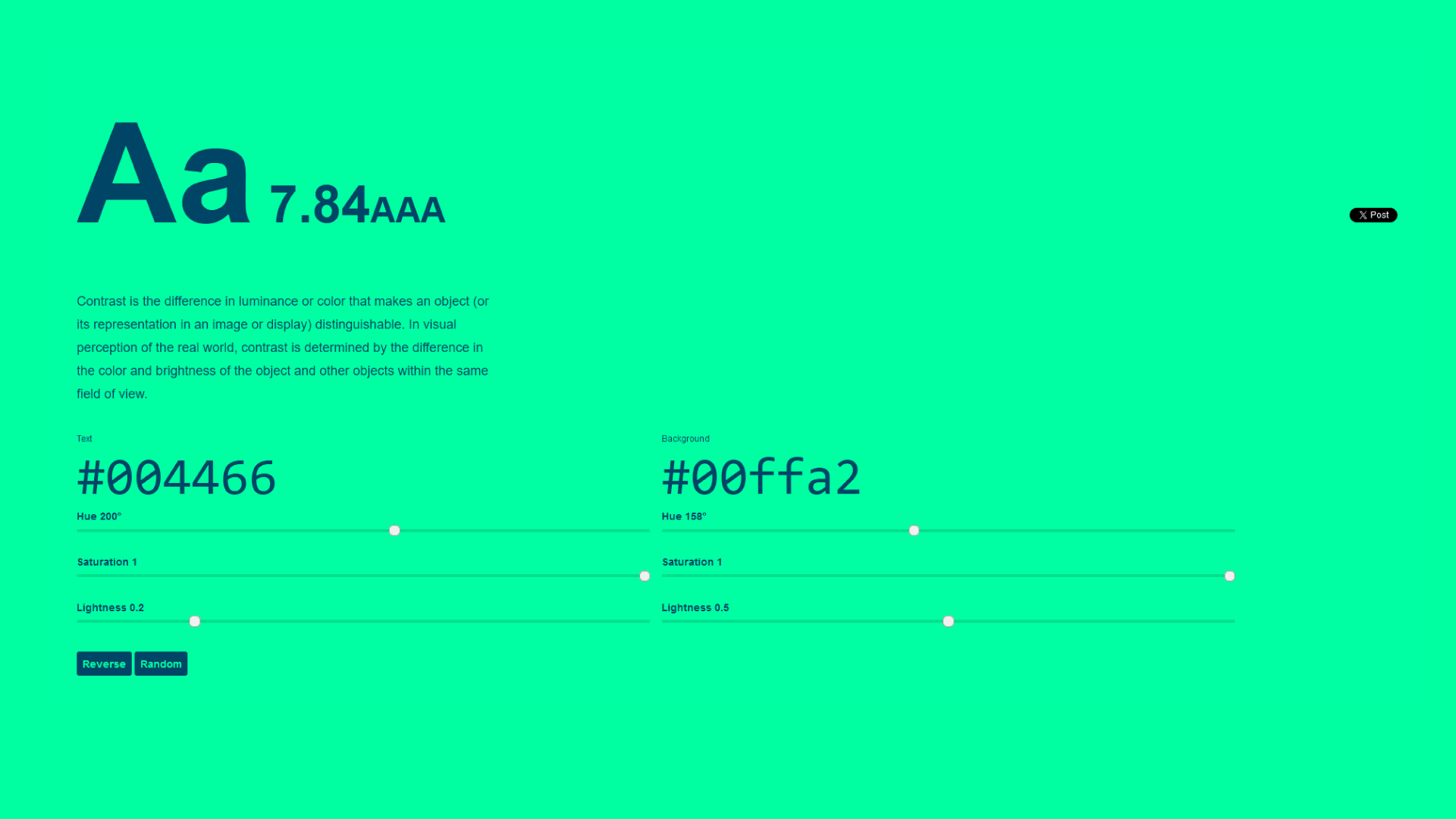
Narzędzie Colorable (https://colorable.jxnblk.com/) – pozwala na modyfikację różnych parametrów koloru aż do osiągnięcia pożądanego rezultatu. Na bieżąco pokazuje zmiany współczynnika kontrastu w zależności od wprowadzanych modyfikacji.

Colorable - aplikacja do pomiaru kontrastu
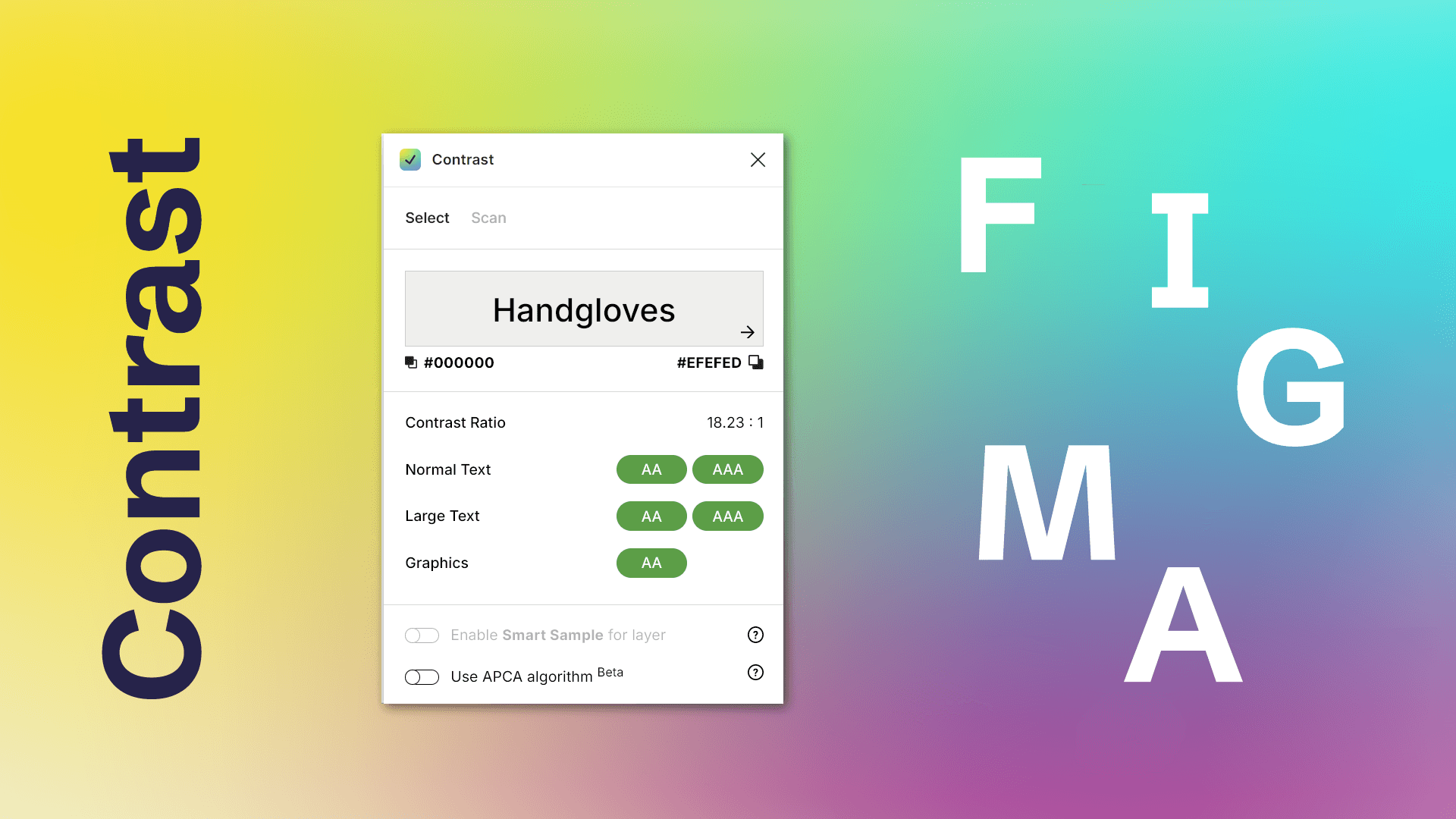
Wtyczka Contrast w Figmie – umożliwia dobranie odpowiedniego kontrastu dla poszczególnych elementów strony już na poziomie projektu. Jest to bardzo wygodne rozwiązanie dla osób pracujących w tej aplikacji.

Dlaczego kontrast jest ważny?
Właściwe kontrasty pozwalają zachować odpowiednią czytelność treści na stronie internetowej. Ale nie jest to ich jedyna funkcja. Wyróżniające się kolorystycznie elementy będą przyciągały uwagę i zostaną zauważone jako pierwsze. Pomagają więc budować hierarchię informacji.

Jak wykorzystać kontrast do podkreślenia struktury informacji
Najwyższy kontrast warto stosować dla najważniejszych nagłówków. Podtytuły i opisy możesz lekko pozbawić wyrazistości. Pomoże to użytkownikom w szybkim odnalezieniu się na stronie i sprawi, że będą oni w naturalny sposób nawigowali po zbudowanej przez nas strukturze informacyjnej.
Dobry kontrast przyspiesza czytanie. Jest ono także przyjemniejsze ze względu na poczucie komfortu, związane z brakiem dodatkowego wysiłku (Pelet, Taieb, 2016). Ten komfort użytkowania jest niezwykle istotny, w szczególności jeśli chodzi o pierwsze zetknięcie się odwiedzającego ze stroną. W ciągu początkowych 50 milisekund użytkownik decyduje o tym, czy kontynuować przeglądanie serwisu, czy też nie (Lindgaard i in., 2006). Jak więc zmaksymalizować to poczucie przyjemności? Pomocne będzie przyjrzenie się mechanizmowi adaptacji. Jego działanie można opisać w dwóch zdaniach:
Receptory odbierają bodźce z otoczenia, a następnie przekształcają je do postaci impulsów nerwowych. Siła reakcji komórki nerwowej na dany bodziec zależy od siły bodźców uprzednio ją pobudzających (Nikolić, 2010).
Jeśli do receptora dociera stale intensywny sygnał, jego pobudzenie słabnie z upływem czasu. Dzieje się tak np., gdy patrzysz na jednokolorowe tło. Początkowo odpowiedź neuronalna będzie duża, ale po krótkim czasie (ok. 100 ms) (Nikolić, 2010) zacznie zanikać. W ten sposób komórki adaptują się do aktualnych warunków, porównując bieżące informacje z tymi otrzymanymi wcześniej. Ludzkie oko odbiera obraz dużych, względnie jednorodnych scen, wykonując niewielką ilość operacji i zużywając mało zasobów (Bertalmio, Yeonan-Kim, 2016). Najsilniejszą reakcję pobudzeniową wywołują nie bodźce o najwyższej absolutnej amplitudzie, ale te najbardziej różniące się od poprzednich sygnałów.
Z tego powodu tło na stronie internetowej nie powinno być zbyt zróżnicowane, ale stosunkowo jednolite. Dzięki temu użytkownik zyska poczucie komfortu, które będzie wynikać właśnie z ograniczonego pobudzenia receptorów. Kiedy komórki pracują na wysokich obrotach, towarzyszy nam odczucie dyskomfortu i zmęczenia. Jednorodne tło pomoże też zachować równomierny kontrast w każdym fragmencie strony.

Tło o niejednorodnej luminacji

Tło o jednorodnej luminacji
Ponadto, w swoich dokumentach z badań, Pelet i Papadopoulou (2012), w kontekście handlu elektronicznego, zauważają, że kontrast kolorystyczny ułatwia zapamiętywanie informacji i sprzyja podejmowaniu decyzji zakupowych.
Podsumowanie
Mimo że temat ten obejmuje wiele psychologicznych zagadnień, to w uproszczeniu sprowadza się do wywołania poczucia komfortu podczas patrzenia na dane zestawienie kolorystyczne. Jest duża szansa, że nawet bez stosowania dedykowanych narzędzi, zrobimy to dobrze, bazując na własnych, subiektywnych odczuciach.
Bibliografia
Bertalmio, M., Yeonan-Kim, J. (2016) Retinal Lateral Inhibition Provides the Biological Basis of Long-Range Spatial Induction [27.12.2023]
Lindgaard, G., Dillon, R., Trbovich, P., White, R., Fernandes, G., Lundahl, S., Pinnamaneni, A. (2006) User Needs Analysis and requirements engineering: Theory and practice [30.12.2023]
Nikolić, D. (2010) The brain is a context machine. Review of psychology [29.12.2023]
Pelet, J.E., Papadopoulou, P. (2012) The effect of colors of e-commerce websites on consumer mood, memorization and buying intention [27.12.2023]
Pelet, J.E., Taieb,B. (2016) Effects of colored contrast of mobile websites on behavioral intentions, [Online] Protokół dostępu: 10.4995/CARMA2016.2016.3110 [29.12.2023]
Ross Lab, Making Sense of the Hermann Grid Illusion [30.12.2023]
Uniwersytet Medyczny im. Karola Marcinkowskiego w Poznaniu, Katedra Biofizyki, Protokoły BUB, Fotometria [29.12.2023]
W3C Recommendation, Contrast ratio [28.12.2023]
W3C Recommendation, Relative luminance [28.12.2023]