Na co dzień po prostu dobieramy krój pisma do charakteru tekstu. Na podstawowym poziomie jest to jak najbardziej słuszne. Zwykle chcemy, by zaproszenie ślubne miało ozdobny, elegancki font, a sprawozdanie z zebrania bardziej prosty i czytelny. Nie chodzi tu jednak tylko, by jakoś pasowało, nie kontrastowało i nie przeszkadzało. Kroje pisma są jednym ze środków wyrazu i przy ich pomocy możemy osiągać nasze graficzne cele. Comic Sans na nagrobku wywoła poczucie dysonansu, ale takie łamanie konwencji z pewnością przykuwa uwagę i zaciekawia, na czym może nam niekiedy zależeć. Nie zawsze chcemy tylko podkreślać pismem przeznaczenie i charakter naszego projektu. Możemy się nim bawić i wykorzystywać do manipulowania nastrojem i przekazem naszej pracy.
Pismo w naszej głowie
Trochę psychologicznych podstaw - Torowanie
Kiedy patrzymy na tekst o niewielkich odstępach między poszczególnymi glifami, w umyśle zaczną pojawiać się pojęcia, które w oczywisty sposób kojarzą się nam z zagęszczeniem. Będzie to być może rząd książek na półce, kolejki czy tłumy ludzi, skojarzenie z dusznością, brakiem swobody, lub nawet idąc dalej - zniewoleniem. Jest to najczęściej nieuświadomione odczucie, a nie oczywista myśl. Tak działa nasz naturalny mechanizm myślenia metaforycznego i postrzegania jednych obiektów w kategoriach innych. Ma on związek z procesem torowania.
Jak pisze Maruszewski (2001:168),
"efekt torowania (priming) polega na tym, że bodziec pojawiający się wcześniej modyfikuje poprawność i łatwość rozpoznawania albo – szerzej – przetwarzania bodźców pojawiających się później"
Oznacza to, że pojęcia w naszym umyśle zorganizowane są w sieci wzajemnych powiązań, które wpływają na siebie i wzajemnie się pobudzają. Zauważa to także Łuria (1976).
Ścieżka powiązań pojęciowych nie jest jednokierunkowa. Skojarzenia wzbudzane przez tekst, na który patrzymy, a także ich cechy będą wpływały na sposób, w jaki postrzegamy font.

Schematy reprezentujące wiedzę
Zdolność do rozumienia i interpretacji docierających do nas bodźców wynika z bardziej podstawowych mechanizmów poznawczych. Pomocne tutaj okazują się np. schematy sytuacji i zachowań, które budujemy w oparciu o nasze doświadczenie.
"Schemat jest to struktura danych reprezentujących ogólne, czyli rodzajowe (generic) pojęcia zmagazynowane w pamięci." (Rumelhart, 1980: 432)
Stanowią one sposób organizacji naszej wiedzy. Są reprezentacjami ogólnych prawidłowości, zachodzących w świecie, którego doświadczamy. Rumelhart (1980: 432) podkreśla też szeroki zakres zastosowań schematów:
"Istnieją schematy reprezentujące wiedzę o wszystkich pojęciach: tych, które odnoszą się do przedmiotów, sytuacji, zdarzeń, działań i sekwencji działań."
Reprezentują więc one naszą wiedzę na wszystkich poziomach, od pojedynczych pojęć, po złożone reprezentacje czynności. Powstają na skutek uogólnienia częstych, powtarzających się doświadczeń z określoną grupą bodźców. Będąc tłem dla interpretacji danych, kształtują sposób, w jaki postrzegamy rzeczywistość.
Dlaczego więc jedne fonty wydają się nam przyjazne, inne śmieszne lub złowrogie?
Pismo, jak każdy inny element graficzny, postrzegamy w odniesieniu do naszego systemu pojęć, zbudowanego na podstawie realnych doświadczeń (zorganizowanych w schematy). Poszczególne cechy tekstu, takie jak pogrubienie, nachylenie czy wysokość liter pobudzają skojarzenia z innymi znanymi nam rzeczami o tych samych właściwościach.
Dlatego też font o smukłym, opływowym kształcie określimy jako kobiecy, natomiast pogrubiony i wysoki będzie wyraźnie męski.

Nie tylko ogólny wygląd tekstu, ze względu na swoją budowę i kształt, z czymś nam się kojarzy. Także poszczególne jego elementy będą dla nas znaczące. Szeryf, uszko, wygięcie, pętla... Każda część litery może pobudzić naszą sieć skojarzeń do działania.

Ponadto odbiorcy tekstu przyzwyczajają się do występowania określonych krojów pisma w poszczególnych miejscach, dokumentach czy sytuacjach. Czynią to na podstawie wypracowanych wcześniej schematów. Na znakach drogowych zwykle spotkamy Helveticę, w aplikacjach bankowych będzie to najczęściej krój jednoelementowy (zbudowany z linii o stałej szerokości). Każde odstępstwo od takiej prawidłowości może budzić podejrzliwość i obniżenie zaufania do przekazywanych informacji.
“Proszę mnie przytulić”
Przywykliśmy do myślenia o fontach jako neutralnych nośnikach treści. Zdawać by się mogło, że same w sobie nie posiadają one znaczenia. Ale nie jest to prawdą, i co gorsza, nie jesteśmy w stanie całkowicie wyzbyć się ich wpływu. Możemy za to starać się wykorzystywać cechy pisma, by w lepszy i pełniejszy sposób przekazać zamierzone informacje.
Zwróć uwagę na okładkę tej samej książki napisanej w języku polskim i włoskim. Wersja rodzima wykorzystuje delikatny, lekko „niezdarny” font w ciepłym odcieniu brązu. Sprawia to wrażenie przytulności i stonowanej wesołości. Odczucia te przenosimy na bohaterów i jawią się nam jako miłe, spokojne, skryte zwierzątka.
Duży pomarańczowy napis „chi vuole” krzyczy do małych Włochów z okładki. Poprzez swój rozmiar i jaskrawe kolory, kradnie on uwagę bohaterom. Oczami wyobraźni widzimy, jak niedźwiadek aktywnie poszukuje kompanów.

W rozmowie z Sebastianem Frąckiewiczem (2017: 35-36) ilustratorka tej książeczki, Emilia Dziubak, skrytykowała nieco włoską okładkę właśnie za dobór typografii. Od wydawcy uzyskała wyjaśnienie, że „inaczej złożone książki nie chcą się sprzedawać” (2017: 36). I być może faktycznie włoscy rodzice i ich dzieci oczekują trochę innego klimatu bajek, a także postaci z większą dynamiką charakteru. Niekoniecznie jest to wada, choć wydaje mi się, że ilustracja tworzone były w spokojniejszym zamyśle, w lekko tajemniczym klimacie. „Włoska” typografia nie koresponduje dobrze z intencjami ilustratorki.
Czerwone auta są szybsze... podobnie jak laptopy
Choć nad psychologią kolorów nie będę się teraz rozwodzić, warto wspomnieć, że barwy są bardzo ważnym elementem symboliki, także w typografii. Najbardziej neutralna wydaje się czerń, dlatego stosujemy ją, gdy chcemy nasz projekt jak najbardziej pozbawić treści graficznej. Czerwień natomiast jest najbardziej dynamicznym kolorem, gdyż, jak każdy wie, czerwone auta są najszybsze :)
Jak to wszystko wykorzystać w projekcie?
Zaprojektujmy mały baner, reklamujący laptop gamingowy. Zastanówmy się, jakie cechy najbardziej kojarzą się graczom z komfortową rozgrywką i dobrej jakości sprzętem. Będziemy chcieli podkreślić płynność i stabilność działania przy wysokich parametrach grafiki.
Musimy określić, w jaki sposób font będzie reprezentował wymienione przed chwilą cechy.
PŁYNNOŚĆ - moglibyśmy wykorzystać równe odstępy między literami lub połączenia glifów, jak w fontach odręcznych. Niestety ornamenty i opływowe kształty za bardzo kojarzą się z kobiecością i delikatnością, więc fonty dekoracyjne odpadają.
STABILNOŚĆ - sprawdzi się tu font o stałej grubości linii. Dla ukazania stabilności działania przyda się też jednolity kolor, bez skoków tonalnych lub gradient dążący ku wzmocnieniu nasycenia.
Dodatkowo możemy uwzględnić takie cechy jak:
NOWOCZESNOŚĆ - najbardziej nowoczesne są fonty bezszeryfowe, stanowią jakby uproszczenie dawniej stosowanych krojów
A więc...
DYNAMIKA - warto wykorzystać kursywę - pochyłości i skosy kojarzące się z działaniem, co dobrze oddaje charakter dzisiejszych gier. Uważajmy jednak, by nie popaść w konflikt ze STABILNOŚCIĄ, którą określiliśmy jako naszą cechę bazową. Wszystko musi opierać się na odpowiednim balansie.
Minuskuła czy majuskuła? Wybór zależy od tego, czy chcemy, by produkt był postrzegany POWAŻNIE, i co za tym idzie często drożej, czy jako bardziej przystępny sprzęt dla każdego gracza.
Nie ma tu jednego, najlepszego wyboru. Ważne, żeby przekazać podświadomości odbiorcy cechy naszego produktu. Istnieją jednak wybory złe :)

Jak dobierać fonty - dodatkowe wskazówki
Szeryfowe czy bezszeryfowe?
Fonty szeryfowe zwykle kojarzą się ze starymi książkami i dawnymi tekstami. Szeryfy są pozostałością po czasach u początków druku, gdy czcionki upodabniano do pisma odręcznego. Dziś fonty takie dobrze sprawdzają się w oficjalnych dokumentach czy jako klasyczne nagłówki, ze względu na swoją ozdobną linię. Kroje bezszeryfowe są zwykle prostsze i stosowane dziś m.in. w książkach, a także jako podstawowy styl tekstu na stronach internetowych.
Minuksuła, majuskuła, kapitaliki...?
Tekst kreślony minuskułą (małymi literami) odbierzesz jako przyjaźniejszy. Prawdopodobnie wynika to z faktu jej powszechnego wykorzystania w życiu codziennym. Otaczamy się nią w książkach, czasopismach, internecie… Stąd też coraz częstsze nakierowane w tę stronę rebrandingi. Przykładem niech będzie Pepsi, która dzięki przeprojektowaniu logo stała się bliższa odbiorcy.
Ale działa to także w drugą stronę. Przedsiębiorca może zmieniać swój wizerunek w kierunku zwiększenia profesjonalizmu. Produkty firmy GSK prawdopodobnie budzą dziś większe zaufanie niż dawniej (zobacz grafikę poniżej). Podobne zabiegi stosują instytucje publiczne i finansowe – wielkie litery w logo dodają im prestiżu i powagi.

Majuskuła może służyć do wyrażania doniosłości, agresji, elegancji czy budowania dystansu. Na forach i w komunikatorach uznajemy jej stosowanie wręcz za krzyk.
Niech się różnią
Odbiorca musi widzieć, że patrzy na odrębne style pisma. W innym wypadku będzie miał wrażenie pewnej niespójności. Może podświadomie odebrać nasze typograficzne zestawienie jako jeden font, ale w pewnych fragmentach lekko zniekształcony.

Stosuj hierarchię
Grafik ma władzę nad ludzką uwagą. Może to brzmi wyniośle, ale to on decyduje, na co spojrzysz najpierw, co przeczytasz jako drugie, a co na samym końcu.

Najbardziej ogólne nagłówki będą zwykle większe lub pogrubione. Czasem warto wykorzystać ozdobny font, który w większej skali będzie prezentował się rewelacyjnie, mimo że dekoracyjne kroje pisma z reguły tracą na czytelności w mniejszych rozmiarach.
Dzięki temu wskażesz czytelnikowi, które informacje są ważniejsze, bardziej ogólne, a co stanowi szczegółową treść, tzw. sedno sprawy.
Nie używaj zbyt wielu fontów w jednym tekście
Zwykle treść możemy podzielić, przypisując mu właśnie 2-3 podstawowe funkcje (np. nagłówek, tekst akapitowy i cytat). Dlatego jest to odpowiednia liczba fontów, by nie wprowadzić zamieszania i zachować spójność przekazu.
Zadbaj o czytelność
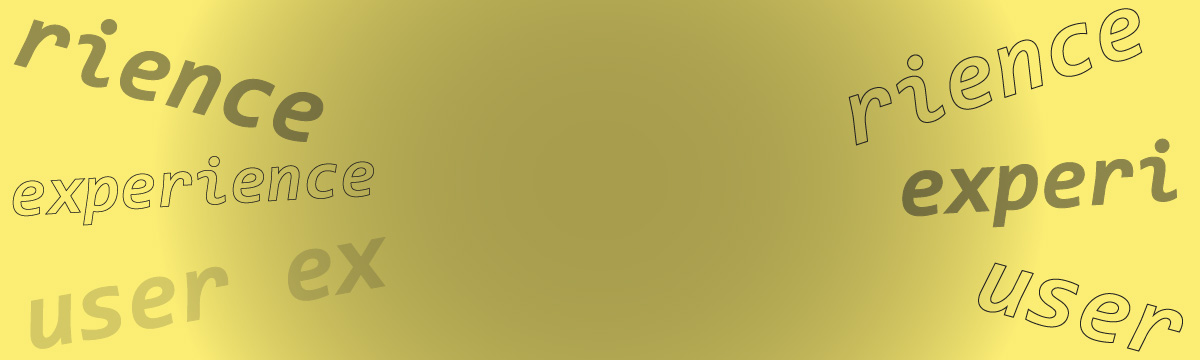
Dostosuj wielkość tekstu do rodzaju medium, na którym on występuje (strona internetowa, plakat, książka...). Ważne też, by zadbać o odpowiednią interlinię, odstępy między wyrazami, a także samymi glifami. Możesz w pewnym stopniu wpływać na tempo czytania, stosując bardziej lub mniej skondensowane pismo. Większe przestrzenie pomiędzy znakami dodadzą całej kompozycji lekkości i uspokoją rytm czytania.

Podsumowanie
Jak widzisz, z dobieraniem i łączeniem fontów wiąże się znajomość psychologii i kultury. Inne skojarzenia w stosunku do tego samego kroju mogą mieć Amerykanie, a inne Filipińczycy. Jednak ostatecznie nie jest to takie trudne. Pamiętając o przedstawionych wyżej mechanizmach, możesz osiągnąć naprawdę dobre efekty.
Bibliografia
Frąckiewicz, S. (2017). Ten łokieć źle się zgina. Rozmowy o ilustracji. Wołowiec: Wydawnictwo Czarne
Łuria, A.R. (1976). Problemy neuropsychologii i neurolingwistyki (wybór prac). Warszawa: PWN
Maruszewski, T. (2001). Psychologia poznania (wyd. 2 rozsz.). Gdańsk: Gdańskie Wydawnictwo Psychologiczne
Rumelhart, D.E. (1980). Schematy - cegiełki poznania. W: Z. Chlewiński (red.),Psychologia poznawcza w trzech ostatnich dekadach XX wieku (s. 431-455). Gdańsk: Gdańskie Wydawnictwo Psychologiczne
Sowa, K. (2019). Typografia i podstawy składu tekstów [12.12.2023]