Najczęściej używane tagi HTML
W poprzednim artykule krótko omówiłem czym są i jak wyglądają znaczniki HTML oraz wspomniałem o atrybutach. Dziś chciałbym Ci przedstawić najczęściej używane znaczniki HTML wraz z ich zastosowaniem. Nie ma najmniejszego sensu wymieniać je tutaj wszystkie, gdyż spora ich część jest dziś po prostu nieużywana.
Głowa i ciało dokumentu
Na wstępie wspomnę jeszcze o samym dokumencie HTML, który zasadniczo dzieli się na sekcje, w których to umieszczane są odpowiednie dane. Cały dokument rozpoczyna się od wstawienia takiego archaicznego zapisu <!DOCTYPE html>, który określa typ dokumentu i właściwie nic więcej na jego temat nie musisz wiedzieć, po prostu ma być na początku wstawiony i tyle (był on również widoczny w CodeSandbox, którego używaliśmy w poprzednim artykule z tej serii). Kolejnymi elementami będą wspomniane wcześniej sekcje, które składają się na:
<html> - służy jako kontener (wrapper) dla całego dokumentu.
<head> - sekcja, w której umieszczamy wszystko to, czego użytkownik naszej strony nie widzi. Mogą to być meta tagi, style CSS, skrypty, informacje dla silnika googla i wiele innych. Z czasem poznamy każdy z nich. Na tę chwilę tyle informacji Ci wystarczy.
<body> - sekcja, w której głównie będziemy pracować z językiem HTML, gdyż w niej umieszczamy całą treść strony (robiłeś to w poprzedniej lekcji). Wszystko co widzisz na stronie, mieści się w tej sekcji, mogą to być zarówno tekst, obrazki, wideo itd.
Ciekawostka: Nic nie stoi na przeszkodzie by w sekcji <head> umieścić np. element <p>przykładowy tekst</p>, a on wyświetli się na naszej stronie, lecz konwencja (ogólnie przyjęte zasady) mówi by zwyczajnie stosować się reguły, że elementy strony umieszczamy w sekcji <body>.
Style
<style> - sekcja, w której umieszczamy style CSS. O ile do testowania Nam to posłuży, to w praktyce dołącza się osobne pliki ze stylami CSS, a nie umieszcza bezpośrednio w pliku HTML. Można to zrobić za pomocą tagu <link rel="stylesheet" href="./style.css"/>, umieszczanego w sekcji <head>. Atrybutu rel używamy zawsze w parze z atrybutem href, ten pierwszy określa relację pomiędzy łączonymi dokumentami. Silniki wyszukiwarek mogą użyć tego atrybutu by uzyskać więcej informacji o linku. Do atrybutu href podajemy ścieżkę, która wskazuje na dołączany plik, gdzie ./ oznacza w tym samym folderze ,a ../ wychodzi folder wyżej.
Interakcja
<script> - tag, w którym piszesz już językiem programowania (HTML ani CSS nimi nie są). Język Javascript, którego będziesz później się uczyć w skrócie służyć Ci będzie do “ożywiania” Twojej strony. Możesz dzięki niemu sterować interakcjami, jakie potencjalny użytkownik będzie wywołać i zaimplementować tego efekty na stronie czy też w aplikacji. Zazwyczaj dołącza się tutaj zewnętrzny plik skryptu poprzez użycie atrybutu src (dokładnie tak samo, jak w poznanym wcześniej tagu <img>).
<title> - tag, w którym umieszczasz tytuł swojej strony, a on pokaże się użytkownikowi w zakładce przeglądarki.

Przykładowy pasek nowej karty w przeglądarce.
Kotwica
<a> - kolejnym popularnym tagiem jest tzw. link (a to skrót od anchor), któremu w artybucie href podajesz ścieżkę do strony, na którą po kliknięciu będzie Cię przekierowywać.
<br> - mniej popularny, ale warto znać. Pozwala Ci na przejście do nowej linii (wymuszenie entera).
Przycisk
<button> - umieszczasz przycisk na stronie, któremu możesz przypisać zdarzenie jakie ma się wykonać podczas kliknięcia. Tekst umieszczony pomiędzy znacznikami będzie tekstem widocznym na przycisku. W przykładzie poniżej możesz zauważyć przypisanie zdarzenia na kliknięcie. Oznacza to, że po kliknięciu w przycisk uruchomi się funkcja confirmData(), która została osobno zdefiniowana już w języku Javascript (zdecydowanie podczas nauki języka HTML, nie musisz się tym przejmować).

Domyślne style dla przycisku.
<div> - śmiem twierdzić, że jest to najpopularniejszy tag języka HTML używany jako kontener. Korzystając z diva można oplatać (wrappować) inne tagi, co jest niezwykle przydatne w tworzeniu struktury dokumentu. Można o nim myśleć jak o pudełku, w którym umieszczamy inne elementy, aby tworzyć np. menu. Służy on w naprawdę wielu sytuacjach o czym przekonasz się wkrótce.
<em> - wdzięczny tag, który pozwala Ci wpłynąć na formatowanie tekstu, a dokładniej jest odpowiedzialny za pochylenie. Tekst umieszczony pomiędzy jego znacznikami będzie pisany kursywą. Istnieje też tag <i> dający taki sam efekt wizualny. Różnica między tymi tagami jest taka, że tag <em> podkreśla semantyczne znaczenie danego tekstu. Więcej o semantyce w innym artykule.

Przykład użyciu znacznika <em>.
Formularz
<form> - formularz to już bardziej złożony i rozbudowany znacznik, myślę że warto poświęcić osobny artykuł na rozwinięcie tematu formularzy. Po krótce jednak wymienię i krótko opiszę elementy, które taki formularz może zawierać:
<input>- służy do wprowadzania wartości<textarea>- służy do wprowadzania tekstu wieloliniowego<button>- przycisk służący często jako potwierdzenie formularza<select>- lista typu dropdown umożliwiająca wybór konkretnej opcji<option>- określa opcje użyte w<select><optgroup>- tworzy grupę ww. opcji<fieldset>- grupuje powiązane elementy formularza w jedną sekcję, dodając też ramkę<label>- służy jako etykieta elementu<output>- służy do wyświetlania wyników obliczeń lub wartości wyjściowych związanych z formularzem
Warto też wspomnieć, jakie atrybuty może przyjmować tag <form>:
action- określa on adres, gdzie wysłać dane po przesłaniu formularzamethod- określa metodę HTTP (get, post). Właściwie oznacza to czy dane będziemy wysyłać na serwer, np. wypełnione przez użytkownika, czy też pobierać z serwera.name- określa nazwę formularzarel- to relacja między połączonym zasobem, a dokumentemtarget- tutaj określasz miejsce, gdzie mają się wyświetlić dane odebrane (np. nowe okno przeglądarki)novalidate- dodając ten argument informujesz go, że nie chcesz by był walidowany co jest domyślną akcją formularzaenctype- dodaje się go tylko w przypadku metody post i określa w jaki sposób dane formularza powinny być zakodowane podczas przesyłania ich na serwerautocomplete- kojarzysz wyskakujące okno z podpowiedziami ostatnio szukanych przez Ciebie fraz w wyszukiwarce? To właśnie tutaj możesz kontrolować czy ma się ono pojawiaćaccept-charset- tutaj możesz określić kodowania znaków, które mają być używane do przesłania formularza
Wszystkie elementy formularza szczegółowo opiszę w osobnym artykule temu poświęconym.
Nagłówki
<h1> - <h6> - tymi znacznikami możesz budować nagłówki, tak naprawdę tekst umieszczony w nich ma nadane domyślne style, takie jak pogrubiona czcionka czy też rozmiar w zależności od poziomu, którego użyjesz. Występuje on w sześciu rozmiarach od <h1> do <h6>, gdzie <h1> jest tym najważniejszym i zarazem największym (głównym). Ogólnie przyjęte zasady (konwencja) mówią, że nie powinieneś użyć więcej niż raz <h1> na stronie, a kolejne poziomy powinny trzymać hierarchię, czyli nie wstawiasz <h3>, gdy wcześniej nie wstawiłeś <h2>.
<hr> - tworzy separator w postaci poziomej linii.

Przykład prezentuje poziomą linię którą generuje znacznik <hr>.
Obraz
<img> - wcześniej już go poznałeś. To znacznik, który pozwala Ci na zamieszczanie obrazków na stronie. Tak naprawdę tworzymy połączenie pomiędzy miejscem docelowym, a miejscem skąd obraz jest pobierany. Wymaga on podania dwóch atrybutów, src, któremu podajesz ścieżkę do pliku obrazka oraz atrybut alt, który określa opcjonalny tekst, który pojawi się (lub zostanie odczytany przez specjalny czytnik dla osób, które z niego korzystają) w momencie, gdy obrazek z jakiegoś powodu nie będzie mógł zostać wyświetlony. Prócz tych dwóch wymienionych posiada sporo innych, między innymi height czy width, którymi określasz jego szerokość i wysokość lub loading, który pozwala odroczyć jego ładowanie się na stronę np. zanim nie spełni się jakiś warunek.
Listy
<ul> - pozwala Ci tworzyć listy tego typu jak wyżej używaliśmy chociażby do wylistowania atrybutów jakie może przyjąć <form>. Sam tag <ul> jest głównym kontenerem na listę nienumerowaną (unordered list). W nim należy umieścić element <li>, który określa poszczególny element w liście.
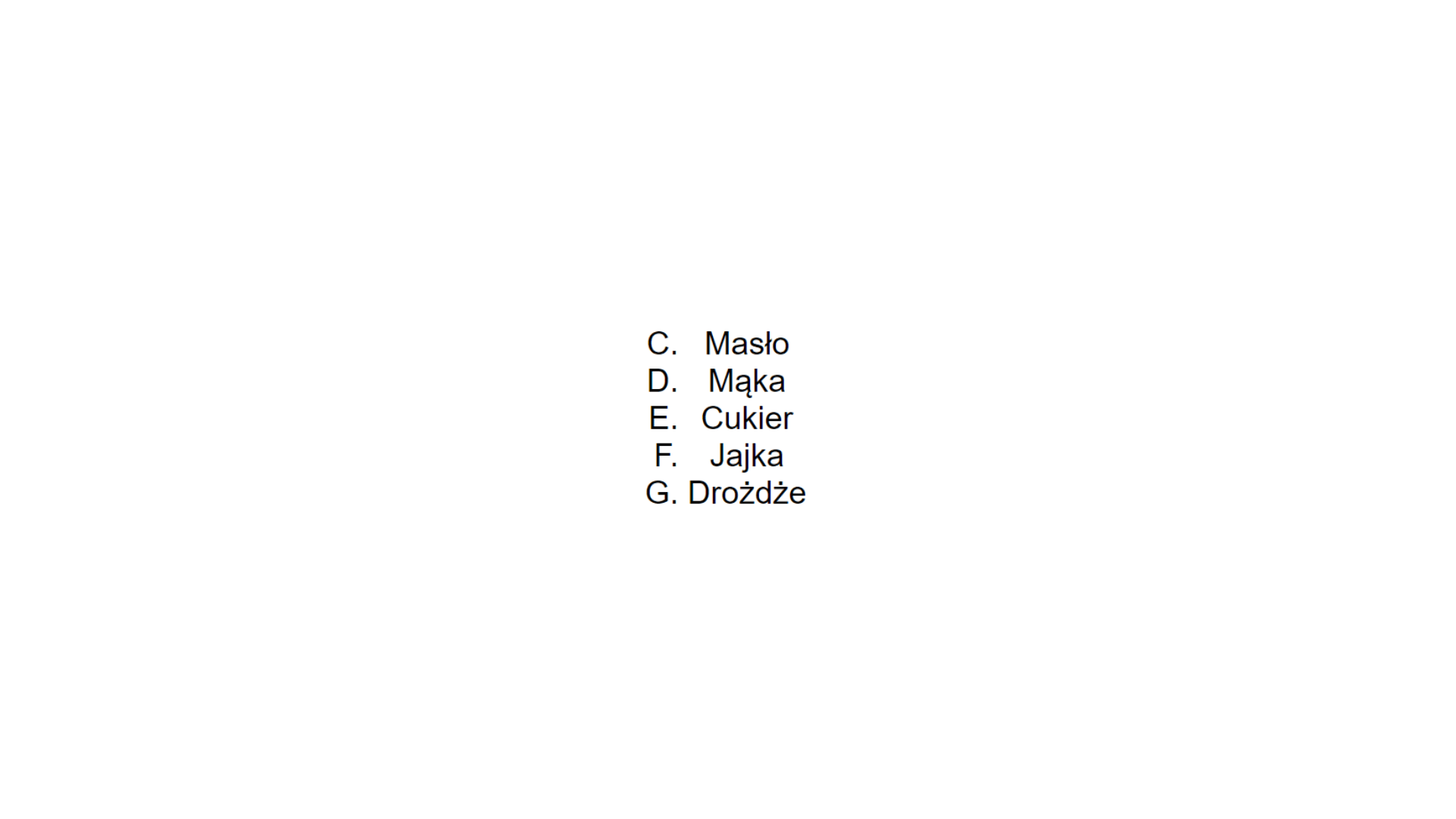
<ol> - jest podobny do tagu <ul> różnica polega na tym, że używany jest do list numerowanych (ordered list). Możesz mu podać atrybuty, które wpływają na typ i kolejność listowania. Atrybut start pozwala Ci zacząć od innej wartości niż domyślna, type pozwala na określenie czy będziesz chciał wymieniać po cyfrach, literach (rzymskich, arabskich), ostatnim atrybutem jaki możesz podać jest reversed, który oznacza odwrócecnie kolejności listowania.

Przykład prezentuje listę numerowaną <ol>, zamiast standardowego zapisu korzystającego z cyfr, wykorzystano litery alfabetu i dodatkowo można modyfikować listę by zaczynała od konkretnej litery.
<link> - jest to tag używany w sekcji <head> jest on samozamykający (oznacza, to że przyjmuje tylko atrybuty) i służy najczęściej do podłączania plików ze stylami CSS lub też favicona. Wyżej opisując tag <style> wspomniałem, jak go użyć.
<p> - poznany w poprzednim artykule paragraf, w którym umieszczasz po prostu tekst. Istnieje też tag <span>, który również do tego służy, lecz warto wspomnieć, że tag <p> w przeciwieństwie do tagu <span> zajmie domyślnie całą szerokość linii nawet, gdy Twój tekst będzie zajmować dużo mniej miejsca. Na ten temat więcej napiszę w artykułach związanych ze stylami CSS.
<pre> - tekst, który umieścisz w tym tagu będzie wyświetlać się dokładnie tak, jak kod źródłowy HTML. Służy do wyróżnienia np. przy prezentowaniu kodu.

Przykład prezentuje, jak wyświetla się tekst w znaczniku <pre>. Ma on czcionkę o stałej szerokości z zachowaniem spacji i podziału wierszy.
<strong> - tekst umieszczony w tym tagu pozwoli Ci zmienić grubość czcionki na wyższą co w rezultacie daje pogrubiony tekst. Warto to znać, lecz normalnie nie będziesz tego używać, gdy poznasz CSS, który właśnie odpowiada za stylistykę Twoich projektów.
Tabela
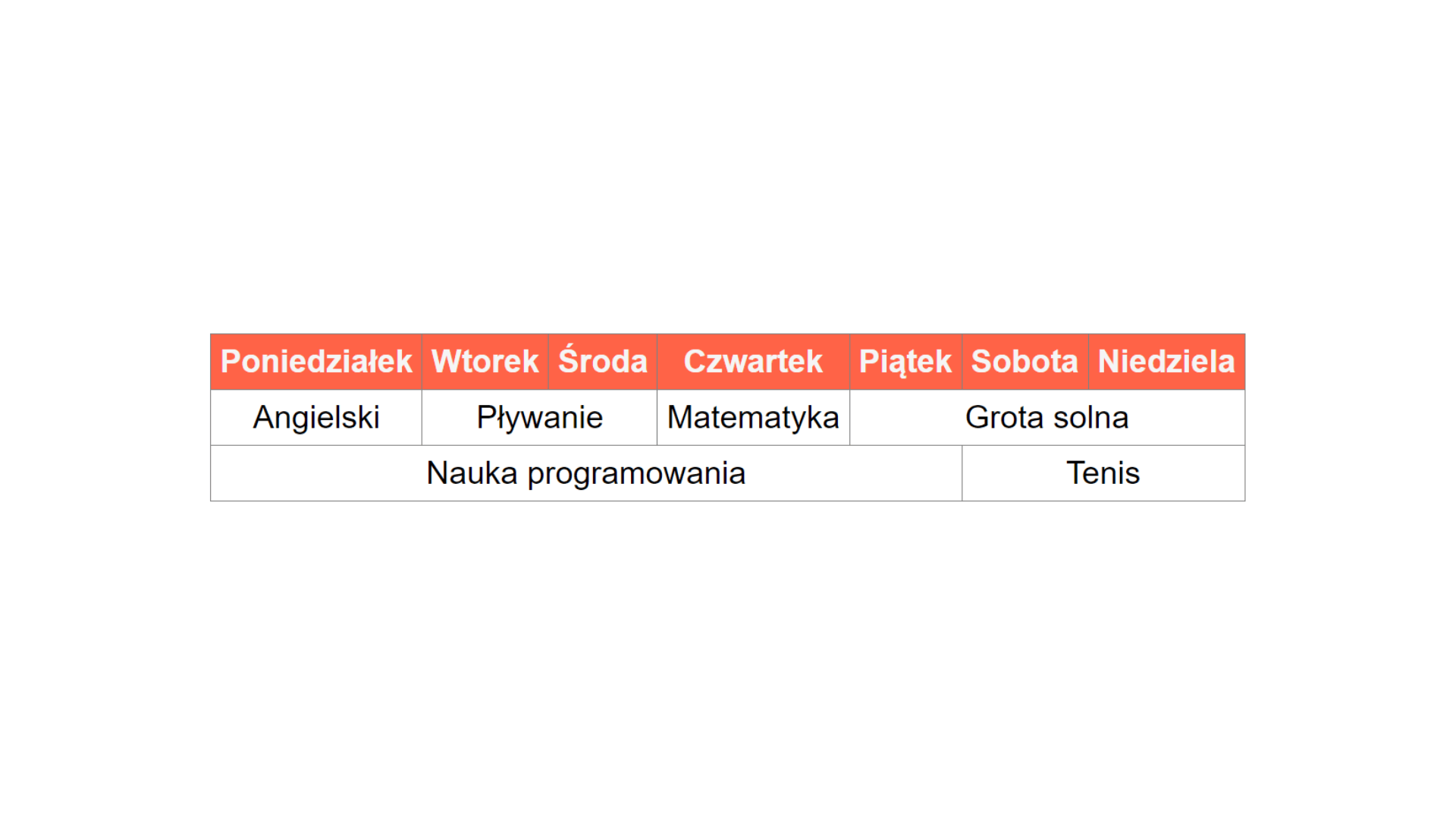
<table> - pozwala Ci tworzyć struktury tabel. W tabeli umieszczamy inne tagi takie jak <th>, <tr> czy <td> i każdy z nich układa Twoją tabelę, gdzie <th> to nagłówek, <tr> rząd, a <td> komórka na dane. Najprościej zrozumieć to na przykładzie, który przedstawiam poniżej:

Przykład prezentuje prostą tabelę. Użyto kilka drobnych styli CSS.
Spieszę z wyjaśnieniem... To naprawdę jest logiczne, spójrz: tag <thead> oraz <tbody> daje tylko semantykę układu (nic by się nie zmieniło w wyglądzie jakby tego nie było, temat semantyki też poruszę w przyszłości). Idąc dalej tag <tr> - table row, czyli rząd tabeli, mamy trzy sekcje rzędów. Kolejne tagi to <th> - table header, czyli nagłówek tabeli, umieściłem je tylko w pierwszym rzędzie co w domyślnych stylach oznacza pogrubienie czcionki tej sekcji (dni tygodnia). No i został <td> - table data, czyli dane tabeli, traktuj to jako prostą komórkę tabelki do której chcesz coś wpisać. Użyłem tutaj jeszcze atrybutu colspan, któremu określasz na ile kolumn ma się rozszerzyć. I tak naprawdę to tyle, jak chodzi o ten przykład rzecz jasna. Tabelki można budować dużo bardziej rozbudowane i oczywiście umieszczać w nich nie tylko tekst. Style, które nadałem tej tabelce nie są domyślne, więc niech nie zdziwi Cię że nie wygląda to tak samo u Ciebie. Dodałem je w CSS, gdy go poznasz to z łatwością nadasz style według własnych fanaberii. Mimo to zamieszczę style, które dodałem w pliku CSS.
Podsumowanie
Istnieje jeszcze naprawdę wiele znaczników, lecz jak już wcześniej wspominałem po pierwsze nie musisz ich wszystkich znać, po drugie i tak tego nie zapamiętasz i na bieżąco będziesz szukać jakie możliwości daje określony element. Temat, tych które dziś wymieniłem również nie jest wyczerpany, ale to przychodzi z czasem. Jest jeszcze bardzo ważny temat semantycznych tagów, które weszły w HTML5, lecz jest to już temat na osobny artykuł.